Gmailの「ワンクリック解除」とは?2024年6月までに対応必須!
- メールマーケティング

目次
いまやHTMLメールは専門知識がなくても作れる時代。HTMLメールテンプレートを使って、社内でHTMLメールを内製する方も増えてきました。
テンプレートのおかげで誰でもカッコいいHTMLメールが作れるようになったのは素晴らしいことですが、それだけで「めでたし、めでたし」とならないのがHTMLメールの奥深さ。
「せっかくキレイにできたのに、期待したほどクリック率がよくないなぁ…」というときは、読者目線で考えられていないことが原因なのかもしれませんよ?
本日は、そんなときの特効薬をご紹介しましょう!
それは「ボタン」の使い方です。
「ボタン」は、HTMLメールでメルマガを作成する強みであり、「ボタン」が使えるからHTMLメールを作る意義がある!といっても過言ではありません(いえ、ちょっと言い過ぎ…)
ところが、クリック率が伸び悩むケースでは、読者にボタンの存在をスルーされていることがよくあります。デザイン的にキレイにまとまったHTMLメールほどその傾向が強いのです。どこにも目が引っかからず、ザザーッとスクロールしてそのままゴミ箱行きっていう…(悲しい)
HTMLメール内のボタンは、どんな色、どんな形、そしてどんな文言を使えばいいのか?ボタンをどこに配置すると、ついつい押してしまうのか?
読者の目に留まるためには、ボタンについての正しい知識を持ちましょう。これさえ押さえておけば、確実にクリック率アップを狙えますよ!
>>メールマーケティングの最新情報をお届け! メルラボ / 配配メールのメルマガに登録する
CSS(Cascading Style Sheet:カスケーディング・スタイルシート)は、Webページの見た目を調整することができる言語です。このCSSの最新版であるCSS3でボタンを作る方法をお伝えします。CSS3対応のメーラー上なら、グラデーションやドロップシャドウを施したボタン表示も可能です。
Web上に、好みのボタンを作ると、そのHTMLタグとCSSコードを自動生成してくれるサイトがあるので活用してみてください。CSSやCSS3に慣れてない人や記述がまったく分からない人でも、数分で完成させることができるでしょう。すでに用意されたたくさんのサンプルから好みのボタンを選択して、さらにカスタマイズ調整できるサイトもあります。
無料で使えるサイトをご紹介しておきますね。自分にとって使い勝手のいいサイトを使って構いません。
CSS Button Creator
https://cssbuttoncreator.com/
CSS Button Generator
http://www.cssbuttongenerator.com/
CSS3gen
https://css3gen.com/button-generator/
Best CSS Button Generator
https://www.bestcssbuttongenerator.com/
Sciweavers
http://www.sciweavers.org/i2style
自動生成されたHTMLタグやソースコードをコピペし、HTMLタグに移動先リンクを挿入し、テキスト内のボタンを表示したい位置に埋め込むだけで完了です。ソースコードが長くなるほど、容量が重くなってしまう点には気をつけておいたほうがいいでしょう。
CSS3対応のメーラーを使用している読者には、生成した通りのボタンが表示されます。もし未対応だったとしても、ある程度体裁を保った形で表示されるので安心してください。
注意点:outlook2007・2010の場合
Outlook2007、2010ではHTML解析が独特になっているようで、思うように表示されずに困っている人が多いようです。現状では、対応策がありませんのでご注意ください。
最近のHTMLメールテンプレートは、無料でもいろいろ便利な機能を搭載しています。デザインもたくさん種類があって、背景やフォントも盛りだくさん。配置もサイジングも思いのまま…と自由度が高いですね。
しかし、WEBデザインの心得がないと、自由度が高いがゆえに、迷ってしまうということもあるハズ。そんな方は、ぜひコチラを参考にしていただきたいと思います。
>>【無料ダウンロード】クリック率を上げるためのチェックリスト
ボタンの大きさは基本的に「コンテンツに合わせたサイズ」か「メルマガの横幅に合わせたサイズ」の2種類です。
形は長方形と考えて間違いないでしょう。近年はフラットな長方形ボタンが多いですが、そんなデザインが多いからこそ、あえて立体形状を使うのも狙い目。ただし、重くなってしまうと表示に時間がかかるので(スマホだと特に)、できるだけシンプルに軽く作るのがポイント。クオリティにこだわりすぎる必要はありませんよ。
オススメはコーポレートカラーもしくは暖色系のカラー。
とある実験では、コーポレートカラーのボタンは、関連性のない色のボタンより、押されやすいという結果が出ました。メールを受信している方も、自身に会員である自覚があるので、コーポレートカラーが有効に作用するのでしょう。
ただし、メール内にコーポレートカラーをすでに使用している時は、ボタンも同色では目立ちません。そんなときは、コーポレートカラーと一緒にアクセントカラーを使うのが効果的です。自社のホームページでどんな色が使われているか確かめてみてください。
使いたいのは暖色系のカラー。色が与える心理効果は科学的にも実証されています。赤や黄など、暖かみを感じさせる有彩色を暖色と呼び、青や紫など、冷たさを感じさせる有彩色を寒色と呼びます。
「CXL」という米国のLPO(Landing Page Optimization)のコンサルティング企業が出しているブログ記事では、同様にサイトトップのCTAボタンの色を赤と緑の2種類用意してABテストが行われました。
結果は赤色のほうが37%もCVR(Conversion Rate)が増加しました。
(引用元:https://conversionxl.com/blog/which-color-converts-the-best/)
今まで寒色系のカラーなら、暖色系のカラーに変えれば劇的にクリック率やCVRがあがるかも!?しれないですね!
よくあるボタンの文言は、「詳しくはこちら」「詳細を見る」「今すぐチェック」といったもの。読者も視覚的にこれらの文字のカタマリを見慣れており、瞬時にボタンだと認識してもらえるので、悪くありません。コンテンツとボタンに一体感を持たせたいときは「続きを読む」でもいいでしょう。
「クーポン獲得はコチラ」「10%オフ対象【全10点】はこちら」など、クリックするメリットを明確にすると、さらにクリックされやすくなります。
さらに、ボタンの色に映えるようなテキスト色を入れることをオススメします。例えば背景が赤色のボタンに白色のテキストを使えば、文字が映えるボタンができるのでクリックされやすくなります。加えて、文章全体の色に合わせて一番目立つような色をボタンのテキスト色に使用することで、メールを見たときに視覚情報として1番にボタンが目に入ってきやすくなります。
ボタンデザインの形・色・テキストのABテストを続けながら最適なデザインを確立してみてください!
関連記事:配配メールのHTMLエディタ機能を使えば、好きなようにボタンの色や形をデザインできる!
ボタンを置く位置には基本的なルールがあります。
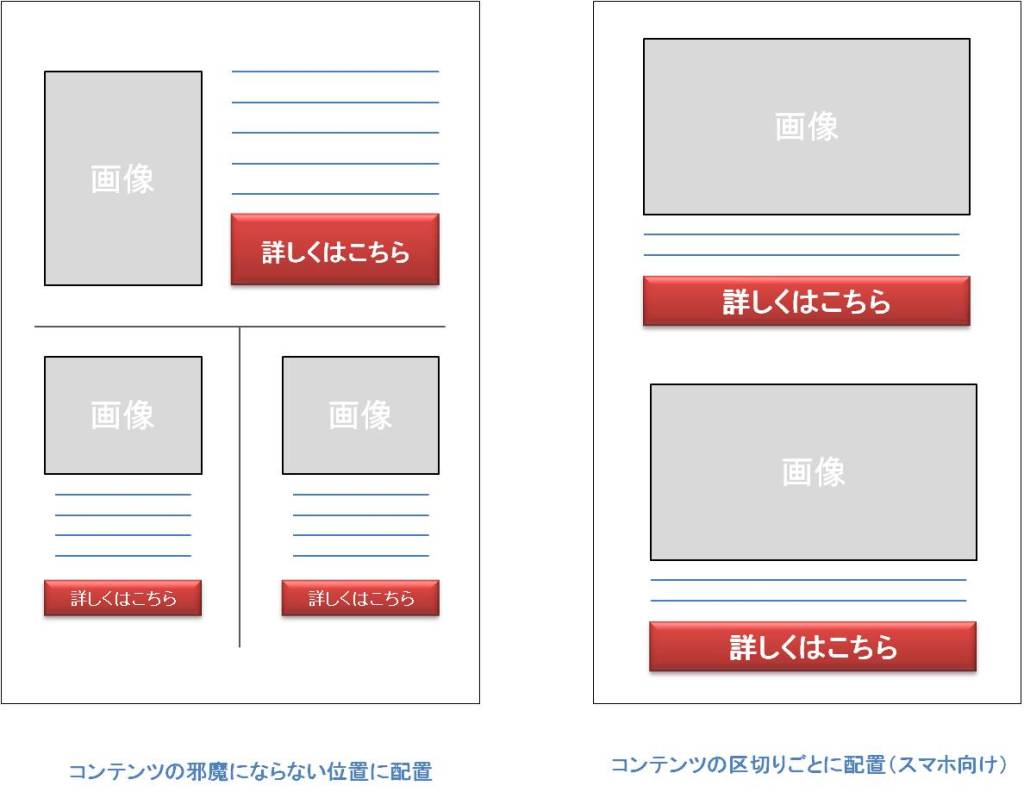
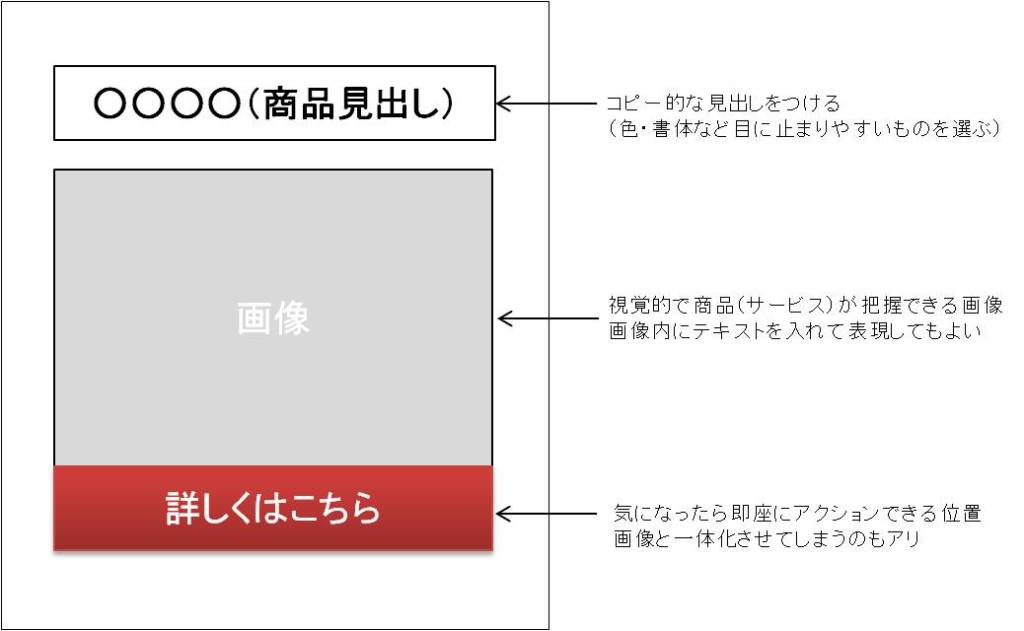
コンテンツの邪魔にならない位置、かつアクションが起こしやすい位置。これを考慮すると、だいたいボタンの配置は以下の2パターンになります。

左のボタン配置の場合、1コンテンツの範囲内に置かれており、画像のスグ横のアクションしやすい位置をキープ。1ビュー内にコンテンツ画像もボタンもすべて収まるよう、コンパクトにまとめるのがポイントです。メール本文が長くても、1ビュー内にボタンを表示させるようにしてください!
右のボタン配置は、スマホでよく使われるパターン。コンテンツ画像からボタンまでが近いほど、クリックされやすくなります。スマホ受信者が多いメールでは、なるべくボタンを大きめに確保できる方法を検討しましょう。指先操作がモノをいうスマホでは、ボタンが押しにくければ押しにくいほど、クリック率は下がりますので、ご注意あれ!

最後にもうひとつご紹介しましょう。
「スマホで見られることを想定したコンテンツ、ボタンの配置を考える」ということです。
総務省が出したデータでは20代~50代のスマートフォン個人保有率は70%を超えており、なんと20代~30代に至っては90%を超えているのです! このようにメールをいつでも見ることができる環境が整ったため、メールの形式も以前のPCに向けに作られていた「横に複数のコンテンツを表示させる」メール形式よりも「縦にコンテンツを表示させる」メールの形式に変わってきています。
以上のことから、ボタンのデザインや配置に配慮しながらもPC・スマートフォン両方に見やすい全体の構造を考える必要があります。
PC・スマートフォン両方に対応したデザインをレスポンシブデザインと呼びます。
関連記事:HTMLメールはレスポンシブ対応させよう!3つのメリットと注意点とは
ウケるメールの構成は時代と共に変容しています。日々テストを繰り返しながら、時代に合ったメールを作り続けなければ、読者には読んでもらえないという悲しい事態が発生します。
読者反応を知るための効果測定は必須の機能です!令和の時代に合わせて、皆さまもメルマガの作成方法を一度変えられてみてはいかがでしょうか!
その際にこの記事を少しでも参考にしていただければ幸いです!!
最後まで読んでいただきありがとうございました!!
>>【無料ダウンロード】クリック率を上げるためのチェックリスト
>>配配メールなら、誰でもカンタンにHTMLメールが作成できる
関連記事:メール販促のコツは? 基本をおさえたメルマガで売上を伸ばそう
