【調査結果】対応済み企業の割合は?Gmailガイドライン変更の影響を調査しました!
- メールマーケティング
- 調査データ

メルマガから商品購入・申し込みなどの成果につなげるためには、まずはメルマガを開いて見てもらう必要があります。そのために、読者の目にとまる件名を付けようと日々工夫している担当者様は多いことと思います。
メルマガの開封率向上のために、件名とあわせて意識したいのが「プリヘッダー」です。
本記事では「自社のメルマガでもプリヘッダーを工夫したい」という方に向けて、プリヘッダーの設定方法をご紹介します。
>>メールマーケティングのお役立ち情報をお届け! メルラボ / 配配メールのメルマガに登録する
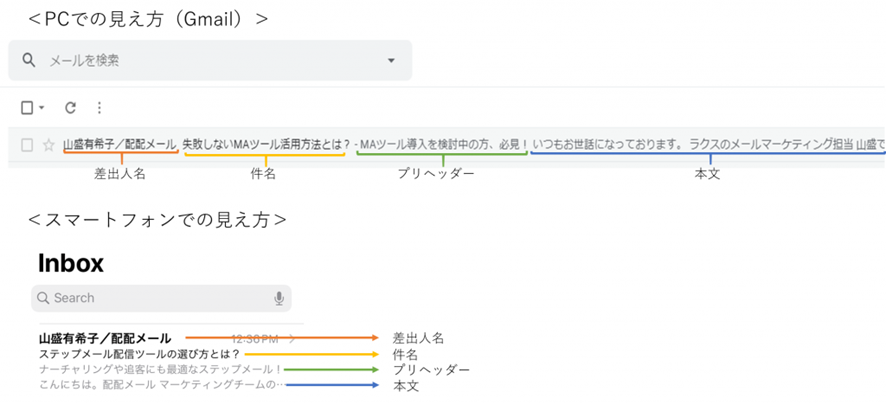
メールの「プリヘッダー(Preheader)」とは、GmailやOutlookなどのメール一覧画面にて、件名に続いて表示されるテキストのことです。※受信環境によっては表示されません。
通常はメール本文の冒頭のテキストが表示されますが、HTMLで設定することで、本文には記載しない任意のテキストをプリヘッダーとして表示させることができます。

プリヘッダーは、読者がメールを開封する前に受信ボックスにおいて目にする情報の一つであり、開封の後押しとなるような文言を設定することで開封率の向上が期待できます。実際に弊社にてプリヘッダー設定の有無でABテストをしたところ、プリヘッダー設定有りのほうが開封率が1ポイント高くなりました。
プリヘッダーを設定していない場合は本文冒頭の挨拶文などが表示され、せっかくのアピールの機会を逃してしまいます。読者の興味をひくような文言を設定し、ぜひ有効活用しましょう。
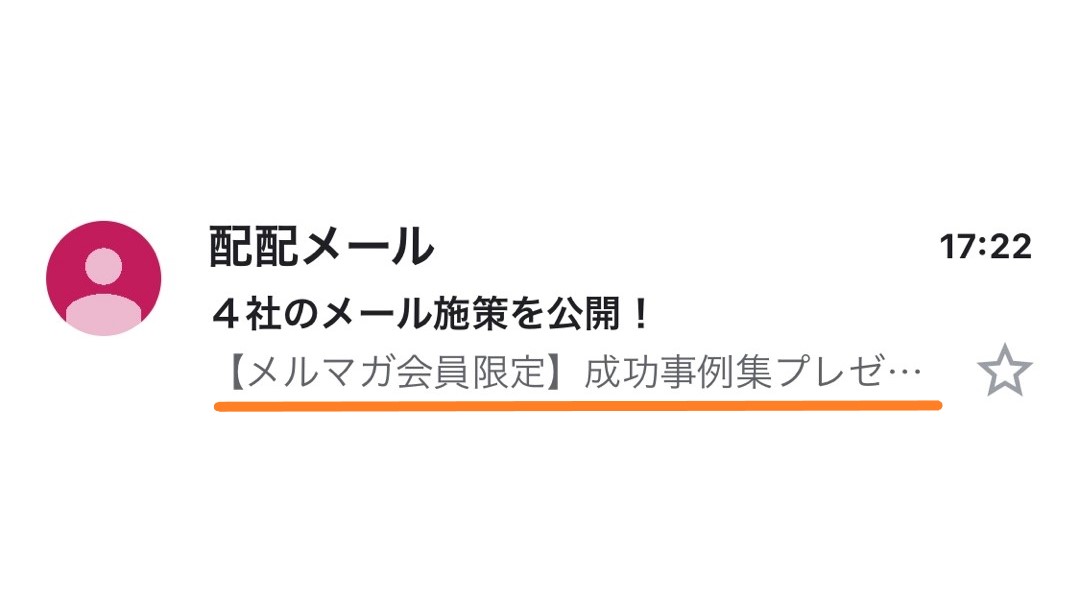
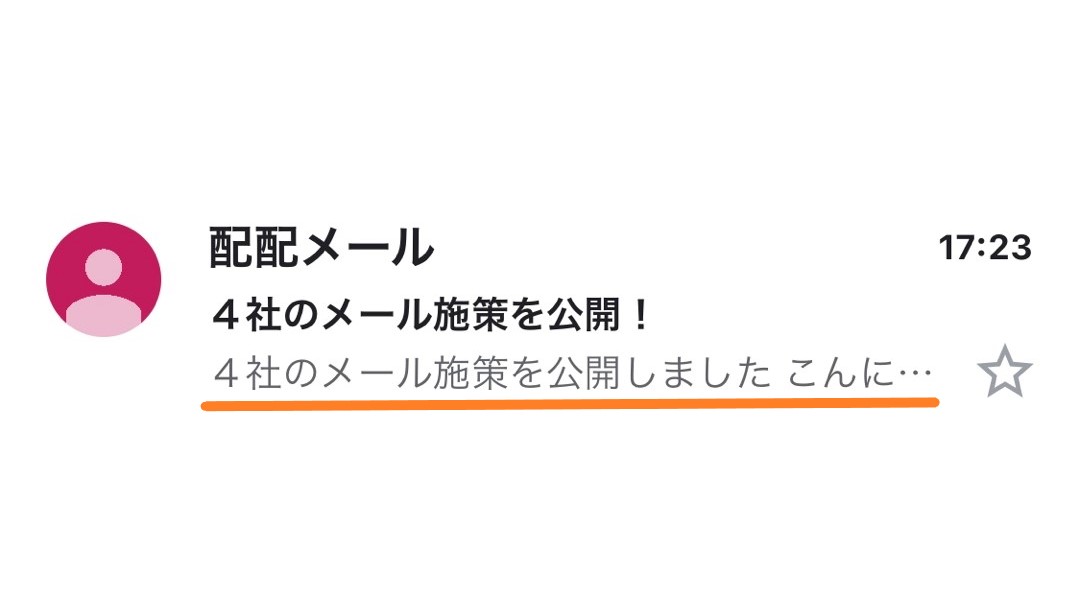
まずは、プリヘッダーを設定した場合と何も設定していない場合とで見え方がどのように違うのか、例をご紹介します。

受信トレイのメール一覧画面にて、件名に続く形で意図したテキストを表示させることができます。
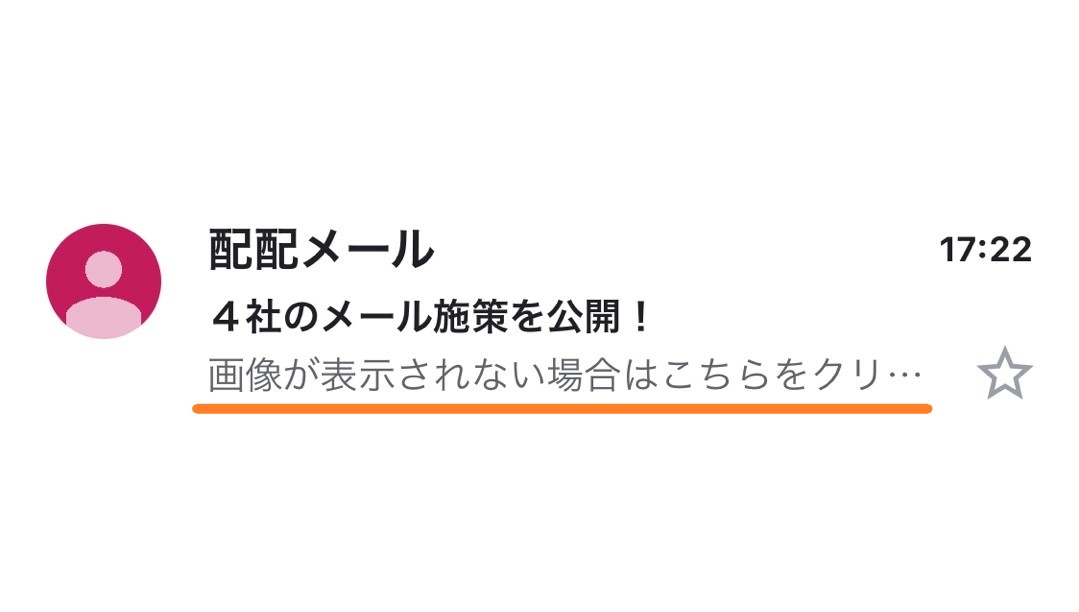
・「画像が表示されない場合はこちら」などのテキストが表示されているケース

よくあるのが、メルマガ上部に記載している「画像が表示されない場合はこちらをクリックしてください」や「配信停止はこちら」といった、メール一覧画面では見せる必要の無いテキストが表示されているケースです。
・件名と同じ文言が表示されているケース

本文冒頭に件名と同じような文言を記載している場合、プリヘッダーを設定しないとこのように同じ言葉の繰り返しになってしまいます。決して悪いわけではありませんが、少しもったいないなと感じませんか? せっかくの訴求スペースですので、件名には盛り込めなかったワードをプリヘッダーに設定し有効活用するのがおすすめです。
他にも、ソースコードが表示されているケースや、本文冒頭の「——」などの装飾が表示されているケースがよくあります。自社のメルマガの場合はどう見えているか、ぜひ確認してみてください。
それではここから、メールのプリヘッダーの設定方法をご紹介します。
通常、メールクライアントはメール本文冒頭のテキストを自動的に取得し、それをメール一覧画面にて表示しています。HTMLメールにてソースコードを工夫することで、「本文では表示しないがメール一覧画面では表示する」プリヘッダーテキストを設定することができます。
※HTMLにて設定するため、テキストメールではこのような設定ができません。テキストメールの場合は、メール本文冒頭のテキストが自動的に表示されます。
プリヘッダーのソースコードは、<body>タグの直後(メール本文より前)に追加します。
▼ソースコードの追加場所
<html>
<head>
</head>
<body>
<!– ここにソースコードを追加します –>
<table>
<tr>
<td>メール本文</td>
</tr>
</table>
</body>
</html>
▼追加するソースコードの例
<table border=”0″ align=”center” cellpadding=”0″ cellspacing=”0″ style=”max-width:600px;”>
<tr>
<td style=”width:0;min-height:0;mso-hide:all;font-size:0;”><span style=”color:#f3f3f3;font-size:0;line-height:0;”>ここにプリヘッダーテキストを入力します</span></td>
</tr>
</table>
※上記のソースコードは一例です。使用する際にはデザインの調整が必要になることがありますので、コピーして使用される場合は配信前に表示テストをおこなってください。
プリヘッダーの設定方法をご紹介しましたが、上記のような設定方法は、HTMLに詳しくない方にとってはややとっつきにくく感じるかもしれません。
最近のメール配信サービスの中には、上記のようなコードを書かずとも、指定の箇所にテキストを入力するだけで簡単にプリヘッダー設定ができるものがあります。
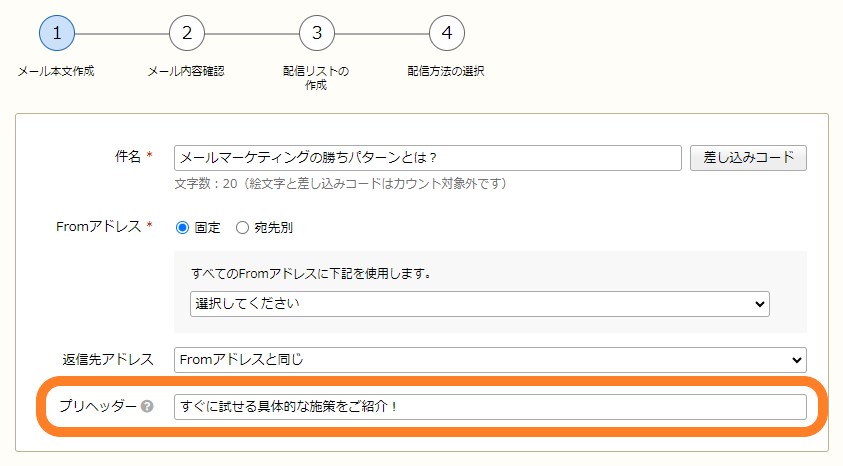
弊社が提供するメール配信サービス「配配メール」でも、HTMLの知識不要でプリヘッダーを設定することが可能です。配配メールユーザーの方はぜひご活用ください。
▼配配メールのプリヘッダー入力箇所

関連ページ:配配メールの「プリヘッダー設定」機能
受信者が使用しているデバイスの種類や表示設定、件名の文字数などによって、表示されるプリヘッダーの文字数は異なります。
Gmailの場合、スマートフォンでは件名とプリヘッダーが一行ずつ、17文字前後が表示されます。
PCでは件名と合わせて80文字前後が表示され、件名が長ければその分プリヘッダーの表示される文字数が少なくなります。
配信する前にテストメールを自分宛てに送り、見え方を確認しておくと良いでしょう。
メールの「プリヘッダー」の概要から、見え方や設定方法までご紹介しました!
メルマガの開封率向上のためには、他の要素も重要になります。以下の資料では、開封率を上げるためのポイントをチェックリスト付きで詳しくご紹介しております。無料でダウンロードしていただけますので、ぜひご活用ください!
>>「開封率を上げるためのチェックリスト」をダウンロードする
▼こちらの記事もおすすめ!
関連記事:メルマガの開封率の平均は?業界別レポート
関連記事:SNSでも話題に!セレブリックスのユニークな「メール件名」に迫る
▼メルマガでは、メールマーケティングの最新情報やセミナー情報をお届けします!
