「ほぼ毎日ウェビナー配信中」のBiziblに聞く!告知メールで読者を飽きさせないための工夫とは?
- 【連載】まこりーぬが行く!メールマーケティングの現場に潜入取材!
- 事例/インタビュー

目次
メルラボをご覧のみなさん、こんにちは!ライターのまこりーぬ(@makosaito214)です。連載「まこりーぬが行く!メールマーケティングの現場に潜入取材!」の第13弾をお届けします。
今回はメールマーケティングサービス・配配メールのよさを発信すべく、デザイナーの3名に取材の機会をいただきました!「もっと効果的に。もっとラクに。」というコンセプトがどのようにデザインに落とし込まれているのかを探ります。
配配メールに興味がある方も、UIデザインに興味がある方も、ぜひご覧くださいね。
株式会社ラクス 開発本部 プロダクトデザイン課 檜垣 和之さん
2021年中途入社。デザイナーとしてラクスの複数プロダクトの設計に従事。現在は主に配配メールのUI設計、要件定義、チームリーダーとしてフロー構築、マネジメントを担う。
株式会社ラクス 開発本部 プロダクトデザイン課 細川 実桜さん
2021年中途入社。デザイナーとしてラクスの複数プロダクトの設計に従事。現在は配配メールの他、主にチャットディーラーのUI設計、要件定義、基盤整備を担う。
株式会社ラクス 開発本部 プロダクトデザイン課 樫原 裕香さん
2022年中途入社。デザイナーとして配配メールの設計に従事。主に配配メールのUI設計、要件定義を担う。
まこりーぬ:はじめに、SaaSのUIデザインって具体的にはどのような流れで進むのでしょうか?なかなか馴染みがなく(涙)ぜひ教えてください。
①プロダクトマネージャーが要望をまとめる
↓
②企画・デザイナー・エンジニアでディスカッションして機能を具体化する
↓
③デザイナー、またはエンジニアで要件定義書を作成する
↓
④デザイナーが画面を設計する
↓
⑤エンジニアが開発する
↓
⑥3ヶ月に一度のバージョンアップに合わせてリリース
※①〜⑥までおよそ半年程度
檜垣:配配メールの場合、「こういう目的でこういうものを作りたい」というプロダクトマネージャーからの要望をもとに、どのような機能・画面に落とし込むのかディスカッションするところから我々デザイナーも参加します。ここで企画メンバーやエンジニアも含め、関係者全員の目線を揃えていきます。
そのあと実際に画面を設計しながら、要件定義書に詳細を書き起こしていく、という流れです。画面設計時は目の前の画面や機能だけを一生懸命作り込むのではなく、ユーザーがスムーズにメール配信業務をおこなえるよう、前後との整合性をとりながらデザインを進めます。
こうして出来上がった新機能や既存機能の改修は、3ヶ月ごとにおこなっているバージョンアップに合わせてリリースします。
まこりーぬ:なるほど、みなさんでディスカッションしながら具体化していくんですね。
檜垣:そうです。言われたとおりにただ画面を作るのではなく、要求や要望を解きほぐし、顧客目線で再整理して「こういう画面はどうですか?」と意見を言うようにしています。
特にデザイナーからは「画面のプロトタイプ(試作品)」を出すことを心がけています。画面設計を提案する際、文章で説明するとイメージができず「その方向性でいいんじゃないでしょうか」という返答になりがちです。しかし実物に近い形で説明すると「もっとこうしたほうがわかりやすいかも」と一気に意見が出てくるんですよ。

プロダクトデザイン課 檜垣
まこりーぬ:機能をブラッシュアップするうえで重要なプロセスですね。プロトタイプの重要性が伝わってきます。
まこりーぬ:みなさんが手掛けてきたもののなかで、UI的に推しの機能はありますか?
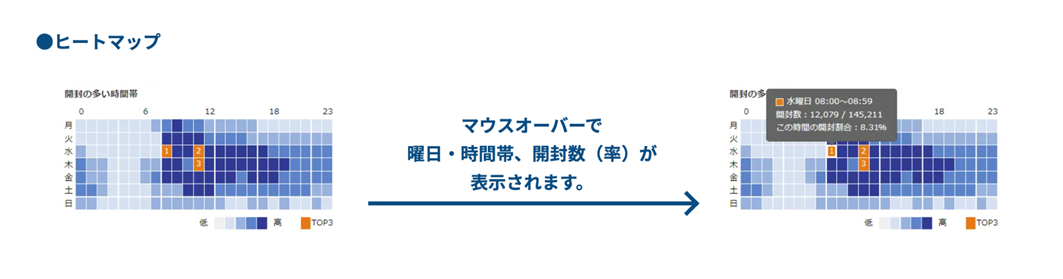
細川: 2022年2月にリリースしたばかりの「ヒートマップ機能」ですね。

※ヒートマップ機能:過去配信したメールの中でもっとも開封された時間・曜日が一目でわかる。詳細はこちらから。
細川:もともとは、「何曜日の何時に開封が多いのかランキングで表示したい」という要望でした。そこからいろんな人を巻き込んでディスカッションしていくなかで、「本当にユーザーが欲しい情報はなにか?」「実はこういう部分も気にしているんじゃないか?」と、より鮮明なユーザー像が浮かび上がってきたんです。
そうして思いついたヒートマップのアイデアをプロトタイプに起こして提案したところ、「ランキングよりもこっちのほうがいいね!」と事業部のみなさんからも賛成してもらえました。
きっと私一人だけで設計していたら、当初の要望どおりランキング形式で画面を作っていたと思います。ディスカッションをおこなったことによっていい形でリリースできました。リリース直後からTwitter上でお客様からポジティブな感想をもらえたようで、嬉しかったですね。

プロダクトデザイン課 細川
まこりーぬ:ヒートマップ形式、たしかにとてもわかりやすいです!まさにUIデザインの成功例ですね。
まこりーぬ:「もっと効果的に。もっとラクに。」という配配メールのコンセプトを体現するために、みなさんが大事にしていることをぜひ教えていただけますか?
檜垣:デザイナーに限らず、配配メールチームは全員「顧客視点を持つこと」を大事にしています。UIプロダクトデザイン課のマネージャーは「デザインスキルよりも顧客視点を磨け」と語るほどです。そのため私たちはお客様のことをもっと深く知るために、さまざまな取り組みをおこなっています。
お客様の声がまとまったデータベースはいつでもアクセスできるので定期的に見にいくようにしていますし、他にも営業に同行したり、CSがお客様にレクチャーしている動画を見たりして、メール配信業務におけるお客様の困りごとをつかむようにしています。
また、最近は自らお客様に直接インタビューする機会ももらっています。お客様自身が「こういう機能が欲しい」と言っていたのに、いざ作ってみたら使われなかった……みたいなことって、よくあるんですよ。
よくよく聞いてみると「実は機能が欲しかったのではなくこういうことを達成したかった」「いい機能だと思っているものの使い方を学習する時間が足りない」といった事情が見えてきます。こうした情報は議事録から拾えないこともあるため、直接質問するようにしています。
樫原:私は数ヶ月前に転職してきたばかりですが、配配メールチームにはお客様の生の声が詰まったデータがたくさん蓄積されていて感激しました。
前職で携わっていた案件のなかには、間接的にしかお客様の声が聞けずユーザーがなにに困っているのかイマイチわからないケースもありました。そうなるとただ見た目を整えるデザインしかできないんですよね。
一方で、お客様が実際に使っている様子を見たりリアルな声を聞いたりできると改善点が明確になりますし、「困っている顔を笑顔にしたいな」というモチベーションも湧いてきます。

プロダクトデザイン課 樫原
まこりーぬ:間接的にではなく、直接見聞きすることは顧客理解を深めるうえで非常に重要ですよね。とても共感します。
まこりーぬ:樫原さんが配配メールのデザイナーならではのよさを語ってくださいましたが、他にはどんなポイントが挙げられますか?
細川:私の前職はプロダクトのデザイナーが1人しかおらず、自分が手掛けたデザインが適切かどうか、なかなか相談もできず不安がありました。
一方でラクスには現在7名ほどデザイナーがいて、全プロダクト横断でチームが組まれています。そのため他のプロダクトを担当しているデザイナーからも客観的なレビューをもらえて、品質を担保しやすいと感じますね。
まこりーぬ:なるほど、ラクスさんの会社規模だからこそデザイナーがチームで働けるわけですね。
細川:あとはエンジニアがすぐ隣の机で仕事をしているので、「このUIって実装できますか?」と気軽に相談できるのもありがたいです。
檜垣:配配メールは部署間のセクショナリズムが全然ないですね。「営業で忙しいからあとで確認します」と1〜2週間待たされるようなこともありません。事業部メンバーとは出社するオフィスが異なりますが、同じフロアにいるような感覚でテンポよくコミュニケーションが取れています。
まこりーぬ:普段のコミュニケーションが活発だからこそ、ディスカッションでもいろんな意見が出やすいのかもしれませんね。コミュニケーションスタイル、見習います!

ライター まこりーぬ
まこりーぬ:最後に、みなさんがこれから注力したいことをぜひ教えてください。
檜垣:今後もインタビューなどを通じて顧客を理解し、お客様が “本当に” 欲しい機能を適切な形で提案できるよう、インサイトを深く探っていきたいと思います。
細川:社内の話になりますが、私はデザイン環境の整備に注力したいと考えています。UIデザインは、ユーザーを混乱させないためにもできるだけ既存のパーツを使って画面を作ります。
この既存パーツとその使い方を予め整備しておけばプロトタイプを作るスピードが上がりますし、なんならディスカッション中にプロトタイプを作れるようになります。こうすることで、限られたスケジュールであっても試行回数を増やせるようにしたいですね。
樫原:私は初めての方にもより直感的に配配メールを操作いただけるよう改善していきたいです。もっとラクに、メール配信業務を効率化できるプロダクトを目指します。
まこりーぬ:みなさん、力強いメッセージをありがとうございます!今後も配配メールのバージョンアップ、楽しみにしていますね。
まこりーぬ:これは完全におまけの質問なんですが……。デザイナーさんに取材するせっかくの機会なので、メールデザインを1ランクUPさせるコツを教えていただけないでしょうか……!
樫原:なんのためにメールを送るかを考えると、やっぱりCTAボタンを目立たせることがなにより重要です。
あとは、ターゲットを明確にし、ターゲットに合わせたデザインや配色を意識するとよいと思います。BtoCの場合、20代の女性と40代男性ではそれぞれが好む、受け入れられやすいデザインは異なります。誰に向けたメールなのかもしっかりと考えた上で、デザインをターゲットに寄せるのもコツの1つです。
細川:あとよく見かける惜しい例は、強調用の赤文字や太字が多すぎるメールでしょうか。特に目立たせたい情報は1画面に1つ程度に絞るのがいいと思います。それに彩度の高い赤はキツい印象を与えるので、文字であれば少し暗めの赤にしてあげると読みやすくなるはずです。
また、ユーザーは文字の羅列を全然読まないので、テキストはセクションに分けて見出しをつけてあげるとよいですね。
まこりーぬ:強調箇所が多すぎて強調できていない問題、あるあるですね。おまけパートまで、ご回答ありがとうございました!
配配メールのデザイナーが大事にしていること
みなさんそれぞれがデザイナーとして誇りをもち、ラクス社でイキイキと働かれていることが伝わってくる取材でした!チーム全体に浸透している「顧客視点」をもとに、ますます改善していくであろう配配メールが今後も楽しみです。
以上、まこりーぬがお届けしました!