フォローメールとは?効果的な書き方・例文も徹底解説!
- ビジネスメール

目次
年々、HTMLメールも受信する機会が増えてきています。HTMLメールは視覚的にインパクトがあることもあり、販促や集客目的の利用で大きな効果を期待できます。また、HTMLメールでは開封率をカウントする事ができるので、配信したメールの振り返りと改善を行えるというメリットもあります。
最近では豊富なテンプレートに加え、HTMLやCSSの専門知識が無くとも、ドラック&ドロップで簡単にレイアウトの作成と画像の差し込みができるエディタ機能を備えたメール配信システムや、WEBの無料編集ツールが出回る事で、HTMLメール作成のハードルが下がってきています。
大量に出回っているテンプレートのおかげで、誰でもそれなりにカッコいいHTMLメールが作れるようになったのは素晴らしい事ではありますが、残念ながらそれは平均レベル。他社に差を付けるためには、さらなるステップアップが必用になります。 そこで、今回はテンプレートからのステップアップをテーマに、よりお客様に響くHTMLメールのカスタマイズ方法についてご紹介します。
テンプレートのカスタマイズというよりは、テンプレートそのものの選定に関わる部分かもしれませんが、HTMLメールの骨組みにあたるレイアウトの選定は、見た目やパッと見の印象が大きく変わるため、非常に重要なポイントとなります。

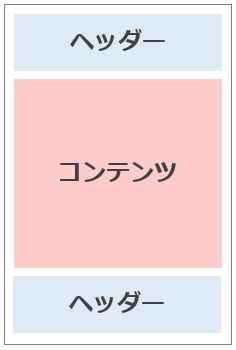
情報量が少なく、商品画像などのイメージが魅力的もしくはインパクトがある場合には、こちらの1カラムレイアウトが向いています。例えば、推したい商品・サービスが特定されているキャンペーンメールなどの場合は、こうしたレイアウトが向いていると言えます。
ただし、情報量が多すぎると冗長になってしまいますし、肝心要の画像に力がないとインパクトに欠けてしまうなどのデメリットもありますので、注意が必要です。

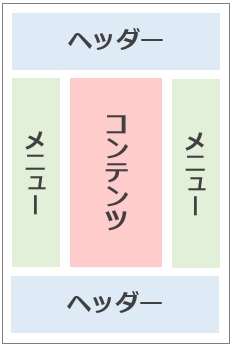
中央のコンテンツの片側にメニューが配置されたレイアウトです。情報量もある程度詰め込めて、画像も大きく掲載できます。画像に力がある場合は、縦並びに画像・テキスト・CTAの順に配置する形がよいですが、説明が長くなる・イメージが弱い場合はテキストと画像を横並びにするとよいでしょう。
業種を問わず、さまざまなレイアウトに向いている形と言えます。

セール情報やセミナー情報など、多くの情報を載せたい場合に適したレイアウトです。3カラム以上になると、差し込める画像がどんどん小さくなりますので、どれだけ情報量が多くても3カラムまでに抑えておいたほうがよいと思います。
1カラムの場合は異なりますが、2カラム3カラムの場合でもメインのコンテンツはカラムが分かれる上部に1カラムで大きく差し込んで表示させるとよいでしょう。
ユーザはパッと見であなたのメールを「読むか、読まざるべきか」を判断します。
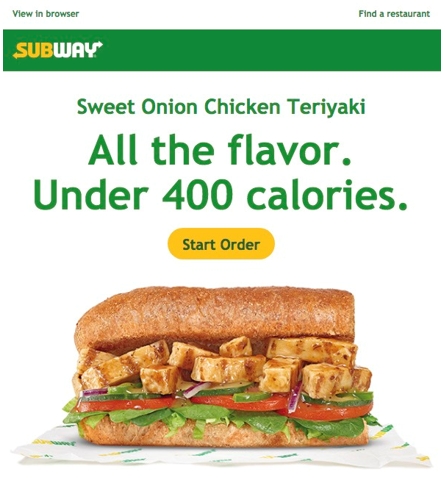
さまざまなHTMLメールの成功例で共通するポイントは、最初の見た目でグッと引き込まれる、ハッキリとしたメッセージが打ち出せているかにあります。
何を伝えたいのかを明確にしつつ、ファーストビュー内に、HTMLメールの特権を活かした高クオリティ・インパクトの画像を使ったり、大胆なフォントサイズでボディコピーを強調したりして、好印象を持ってもらえるような工夫をしましょう。まずはユーザの興味を喚起すること。詳細な説明は後段のWEBサイトなどに任せて、メール内ではインパクトで瞬時に引き込むのが得策です。

参考サイト:http://www.email-gallery.com/3980/subway-newsletter/
メール内の画像や文字のサイズや量でも、ユーザを惹きつけるための工夫を行うことができます。例えば、画像サイズが画面の横幅に対し、大きすぎると横スクロールが発生して画像の全体像が見えず、ユーザの関心を著しく削ぐ事になります。また、画像だけ大きく強調しても重要なボディコピーが小さく、何を言いたいのかが伝わりにくい内容になってしまうのも良くはありません。
それでは工夫のポイントをご紹介する前に、印象が悪いHTMLメールとはどんなものなのかを見てみましょう。実際にコンバージョン効率が悪いHTMLメールに見られる特徴をご紹介します。
<コンバージョンが悪いHTMLメールの特徴>
こちらを見ると、画像は大きすぎても小さすぎてもダメ、テキストは量が多すぎても画像とのバランスが悪くてもダメ…といった傾向があるようです。目を惹く画像はスクロールが発生しない程度の大きさで配置し、コンテンツは重くなりすぎず、重要なポイントに抑え、見やすく配置をするのが良いHTMLの特徴だと思われます。
それでは、以下に、画像や文字の工夫ポイントをまとめましたので、見てみましょう。
<画像や文字の扱いについてのポイント>
最後は、HTMLメールの最大の強みである「CTAボタン」についてです。このCTAボタンにより、ランディングページや料金ページなどの詳細なコンテンツへの誘導が行えます。 折角、これまでのポイントを参考にキレイで効果的なHTMLメールへとカスタマイズできても、クリック率が良く無いのでは意味はありません。クリックされるボタンのデザインについて見ていきます。
ボタンの大きさは基本的に「コンテンツに合わせたサイズ」か「メルマガの横幅に合わせたサイズ」の2種類です。形は長方形と考えて間違いないでしょう。ボタンはできるだけシンプルに作るのがポイント。クオリティにこだわりすぎる必要はありません。ただ、近年はフラットな長方形ボタンが多いですが、そんなデザインが多いからこそ、あえて立体形状を使うのも狙い目です。
おすすめはコーポレートカラーです。とある実験では、コーポレートカラーのボタンは、関連性のない色のボタンより、押されやすいという結果が出ています。メルマガを受信している方も、自身に購読会員である自覚があるので、コーポレートカラーが有効に作用するのでしょう。ただし、メール内にコーポレートカラーをすでに使用している時は、ボタンも同色では目立ちません。そんなときは、コーポレートカラーと一緒に使われているアクセントカラーを使うと効果的です。自社のホームページでどんな色が使われているか確かめてみてください。
よくあるボタンの文言では、「詳しくはこちら」「詳細を見る」「今すぐチェック」といったもの。読者も視覚的にこれらの文字の塊を見慣れており、瞬時にボタンだと認識してもらえるので、悪くありません。コンテンツとボタンに一体感を持たせたいときは「続きを読む」でもいいでしょう。
「クーポン獲得はコチラ」「10%オフ対象【全10点】はこちら」など、クリックメリットを明確にすると、さらにクリックされやすくなります。
CTAボタンも1口で言っても、形・色・テキストとなかなか奥が深いものです。ご紹介したポイントを参考にまずはカスタマイズしてみてから、日々テストを繰り返して最適なCTAボタンを探していってみてください。
いかがでしたでしょうか?HTMLメールのテンプレートは豊富に出回ってはいますが、それだけ他社のレベルも引き上がっているという事です。キレイなだけのHTMLから、読み手であるユーザを意識した様々な工夫を凝らすことで、HTMLメールの配信効果はさらに高まっていきます。
更なる成果の向上を目指して、お使いのテンプレートのカスタマイズという次のステップに挑戦してみてはいかがでしょうか。