フォローメールとは?効果的な書き方・例文も徹底解説!
- ビジネスメール

みなさんはHTMLメールをどのように作成されていますか?
HTMLのソースから直接書く場合もあれば、HTMLメールが簡単に作れるエディタツールを使って作成することもあると思います。
今回は、『BEE free』というHTMLエディタツールを実際に使ってみたレポートを、前編・後編の2回に分け、前編ではBEE freeを使ったHTMLメールの作成方法、後編ではBee freeで作成したHTMLデータを使ってメール配信システムから配信する方法をご紹介します!
BEE free [Mailup社]
BEE free はブラウザを介してインターネット上で操作する、クラウド型のHTMLエディタツールで、パソコンへのインストールなどは一切必要なく、インターネットがつながる環境であれば誰でも利用できるWEBツールです。
私自身、このツールの存在こそ知っていたものの、実際にツールを利用してHTMLメールを作成したことはありませんでしたが、今回利用してみて
めちゃくちゃ使いやすい
というのが正直な感想です。
ではさっそくBEE freeを使って、HTMLメールを作成してみましょう。
※本記事の画像は2016年10月現在のBee freeの画面になりますので、実際の画面と異なる場合があります。あらかじめご了承くださいませ。
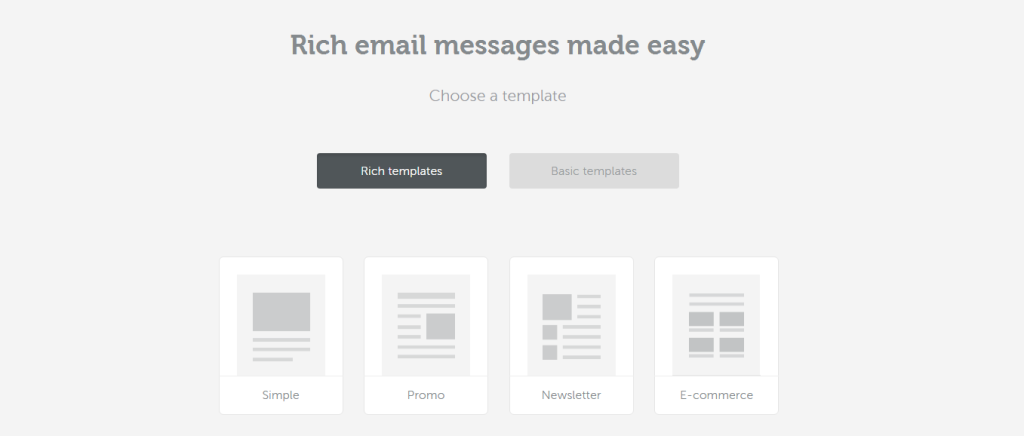
BEE freeのサイトへアクセスすると、すぐにHTMLメールのスタイルを選択する画面が出てきます。

「Rich templates」と「Basic templates」の2つのスタイルがありますが、どちらでもHTMLメールが作成でき、さほど大きな違いはないので、今回は「Rich templates」の「simple」のテンプレートを使ってみたいと思います。
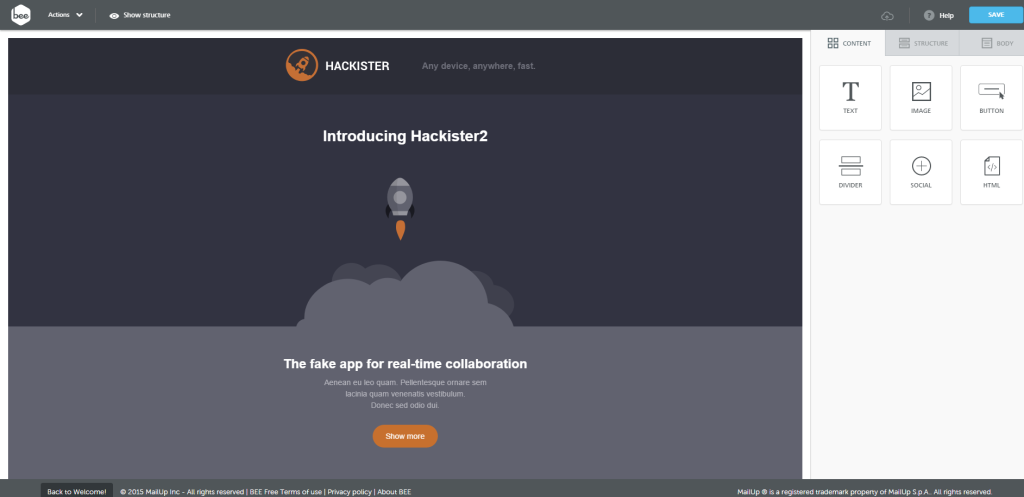
テンプレートを選択すると作成画面が現れます。

左側に作成画面と 右側にメニュー欄が配置されています。

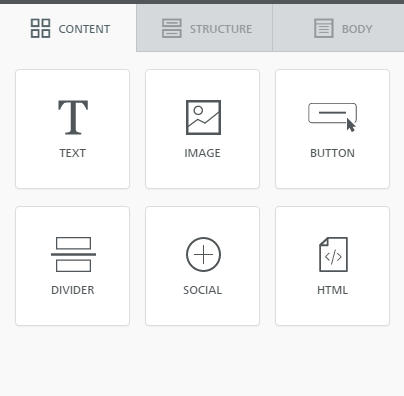
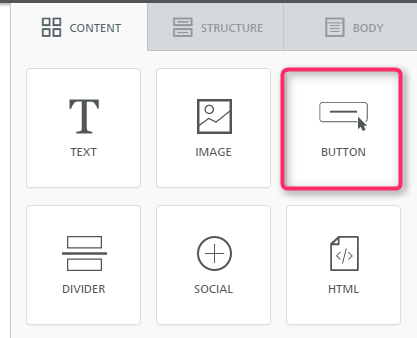
右側のメニュー欄には
≪CONTENT(以下コンテンツ)≫
・TEXT(テキスト)
・IMAGE(イメージ)
・BUTTON(ボタン)
・DIVIDER(ディバイダー)※区切り線
・SOSIAL(ソーシャル)
・HTML
≪STRUCTURE(以下ストラクチャー)≫
※HTMLメールを構成するブロック・枠組みのこと
の選択画面があり、右側のコンテンツやストラクチャーを、左側の作成画面へドラッグ&ドロップすることでメールを作成していきます。
今回は、デフォルトで設定されてるテンプレートを編集して、メールを作成していきます。
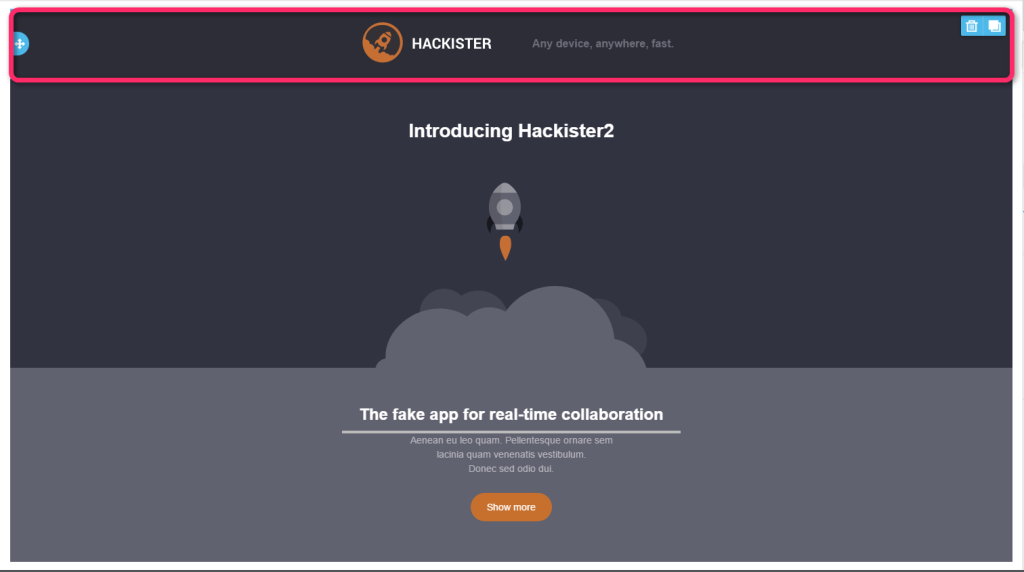
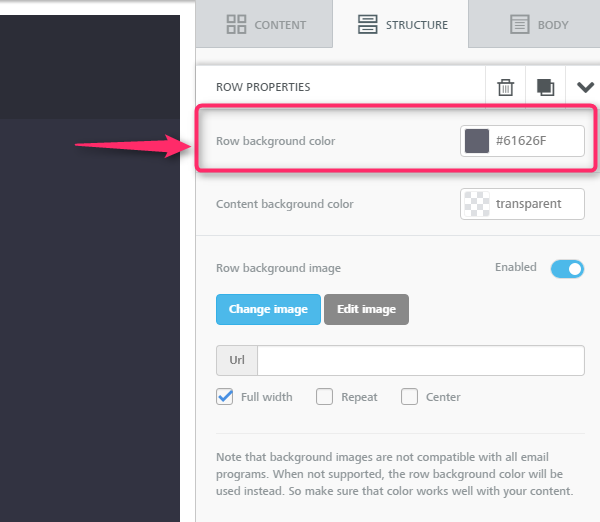
HTMLメールの背景色を変えたい場合は、作成画面内の色を変更したいストラクチャー(ブロック)を選択し、

右側のメニューで、変更したい色を選択すると、

背景の色が変更!動作もサクサクと動き、ストレスがありません。
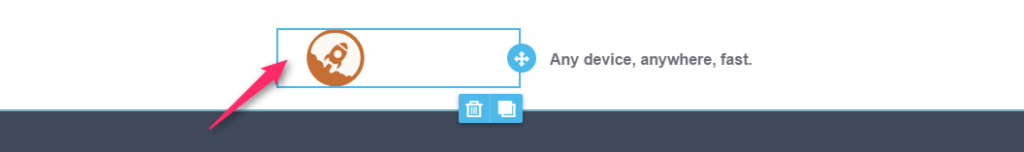
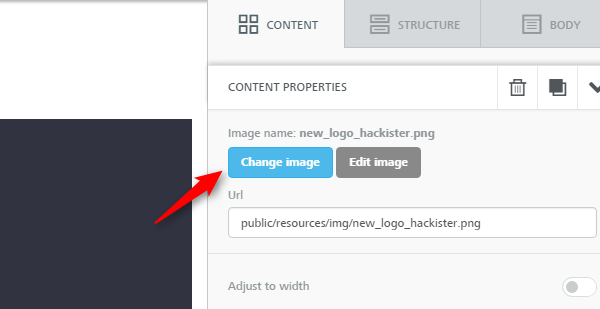
デフォルトで設定されている画像を、お手持ちの画像と差し替えたい場合は、作成画面内の差し替えたい画像を選択し、

「Change Image」 と 「Edit Image」 が出てくるので「Change Image」を選択。

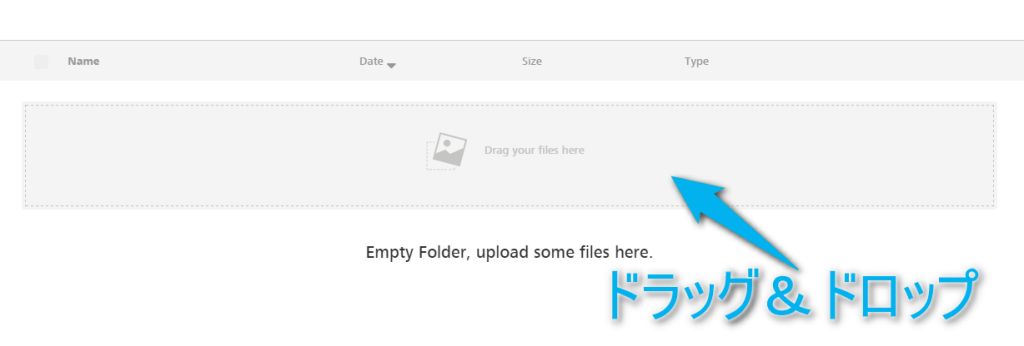
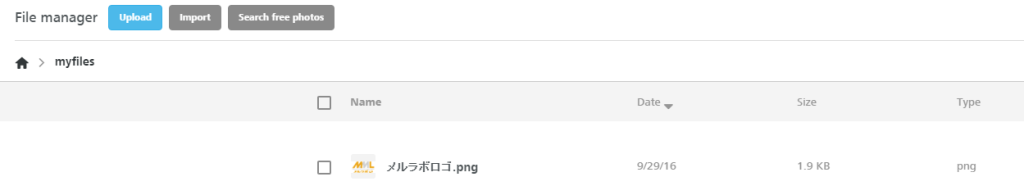
お手持ちの画像データを、BEE freeアプロードする画面が出てくるので、画像を所定の場所へドラッグ&ドロップ。


これでBEE freeに画像が保存されたので、画像を選択して挿入すれば、画像の差し替えが完了します。

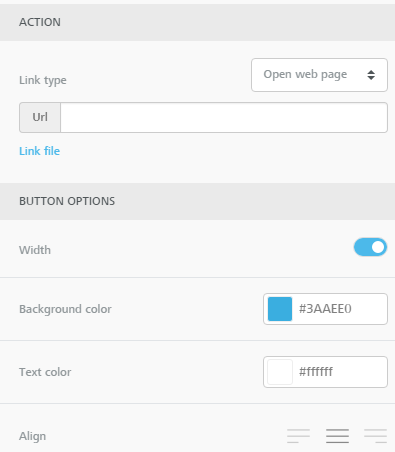
「記事を読む」や「詳しくはこちら」といったボタンを、メールに入れたい場合は、コンテンツ内から「BUTTON」を選択し、作成画面へドラッグ&ドロップ

作成画面内のボタンを選択後、右側に出るボタン編集メニューで、リンク先のURLや、ボタンの色などを指定することができます。

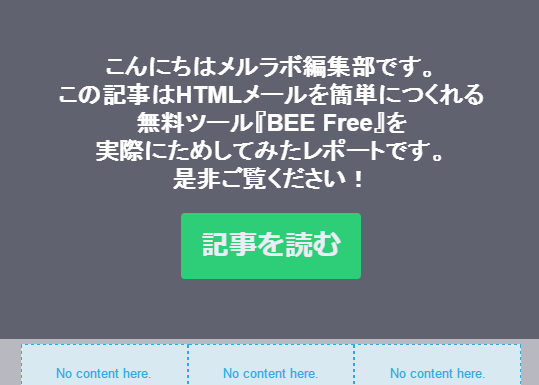
こんな感じでボタンの設置ができました。

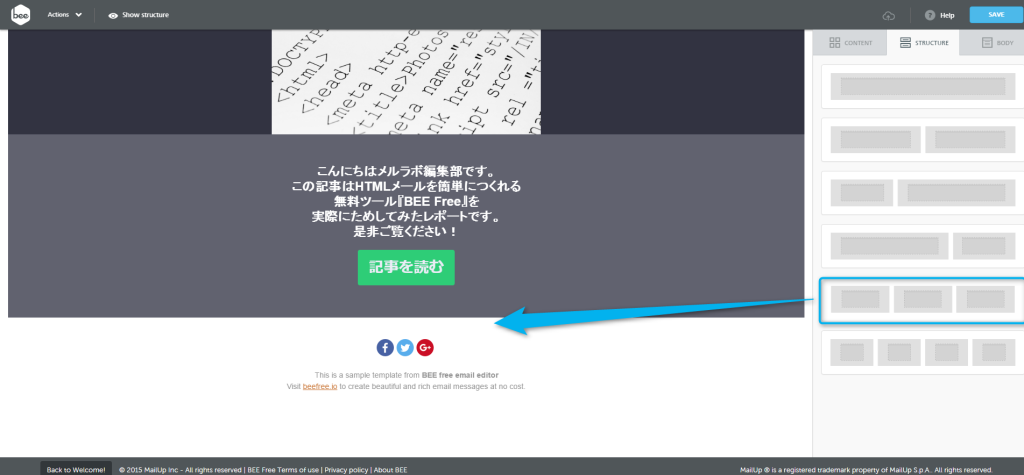
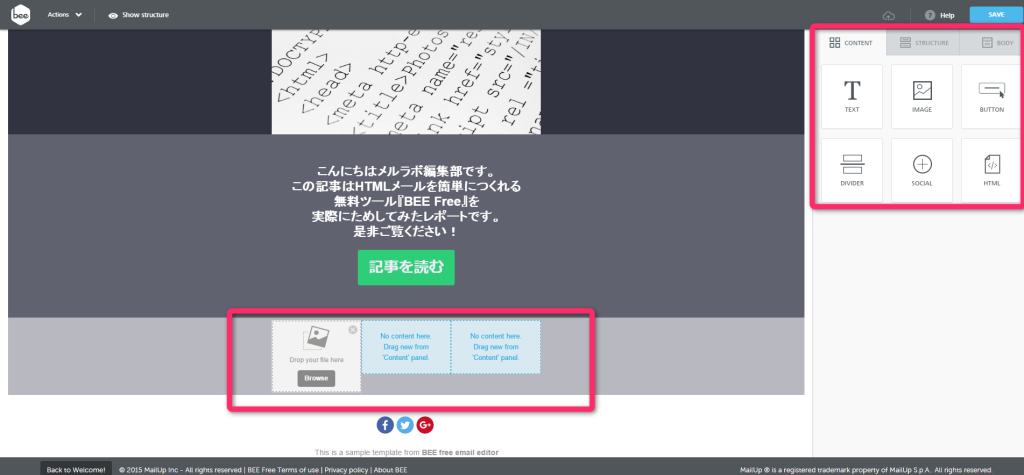
HTMLメールに枠組みを新たに追加したい場合は、右側のストラクチャーメニューからお好みのストラクチャーを選択し、ドラッグ&ドロップ

ストラクチャーが挿入されます。
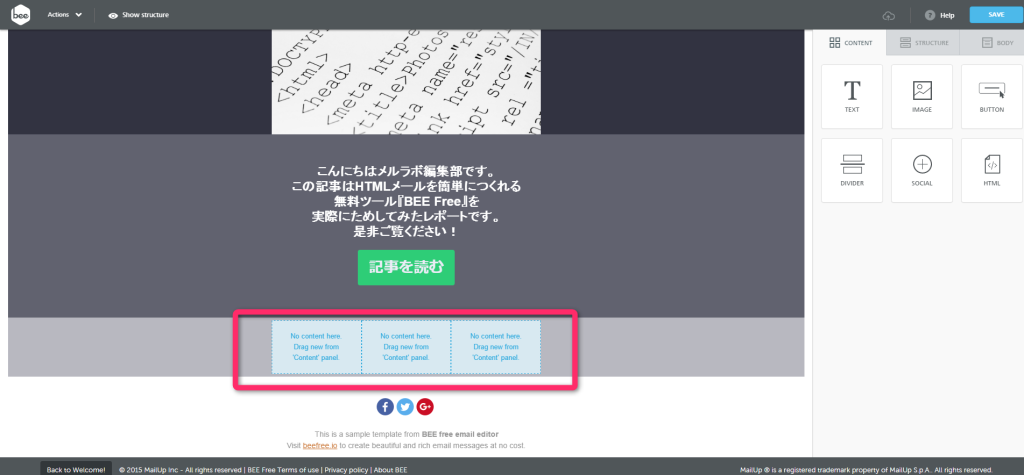
そして、挿入したストラクチャーに表示させたいコンテンツを、コンテンツメニューから選びます。

今回は3つの画像を入れたいので、前述した、画像の挿入方法と同様に、画像の挿入を行います。

ストラクチャは全部で6種類あるので、組み合わせ次第でさまざまなバリエーションのHTMLメールが作成できそうです!
メルマガからSNS(ソーシャルネットワークサービス)のページへ推移させる時に、よく見るSNSのアイコンも、BEE freeはしっかり対応しています。
右側のメニューから「SOCIAL」を選択し、作成部分へドラッグ&ドロップ。

「Facebook」「Teitter」「Google Plus」3種類のアイコンが挿入されます。

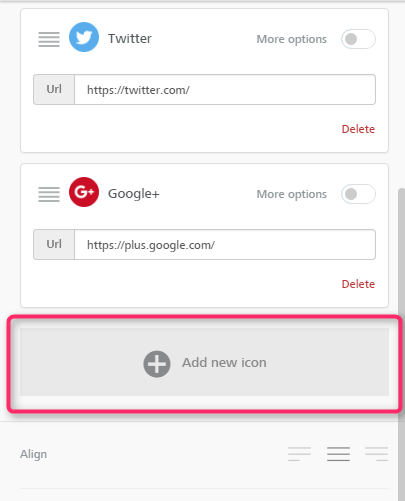
3種類以外のSNSのアイコンを挿入したい場合は、右側のメニューの「Add new icon」を選択し

表示させたいSNSのアイコンを選択すると

こんな感じでアイコンが挿入されます。
それぞれのSNSページのリンクURLを貼ることはもちろん、アイコンのスタイルや配置する幅の調整も可能です。
ひと通りの作成が完了したら、プレビューを確認してみましょう。
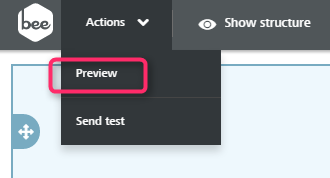
画面左上の「Action」から「Preview」を選択すると

PCでのHTMLメールの見え方はもちろん、モバイル(スマートフォン)でのプレビューも確認することができます。
※スマートフォンの端末によってHTMLの見え方は変わりますので、このプレビューは参考程度にするのが良いでしょう。

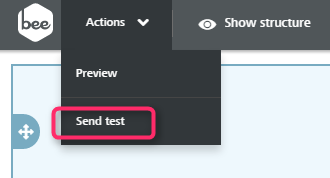
テストメールを配信してみたい場合は「Send test」から配信先のメールアドレスを登録し、テストメールを送ることもできます。

テストメール配信まで完了したら、画面右上の「SAVE」 ボタンを押して、作成したHTMLメールのソースをダウンロードして完了です。

Bee freeを使ったHTMLメールの作成までのご紹介でしたが、いかがでしたでしょうか。
画面がすべて英語表記のため、少々とっつきにくい印象はありますが、本記事をご覧いただきながら一度操作を覚えてしまえば、イマ風なフラットデザインのHTMLメールが、簡単に作れてしまうと思います。
次回の【後編】はここで作成したHTMLメールのソースを使って、メール配信ができるまでの方法をご紹介します!お楽しみに。
関連記事:無料HTMLエディタ「BEE free」使ってみた≪後編≫
関連記事:視覚的に訴えかけるメールをHTMLメールで配信ー配配メール