フォローメールとは?効果的な書き方・例文も徹底解説!
- ビジネスメール

目次
『無料HTMLエディタ「BEE Free」使ってみた』記事の後編です。
前編では、BEE Freeを使って、HTMLメールを作成するところまで紹介しました。
後編では、作成したHTMLメールを、実際に配信する手順をご紹介します。
BEE free は、ブラウザを介してインターネット上で操作する、クラウド型のHTMLメール編集ツールで、パソコンへのインストールなどは一切必要なく、インターネットがつながる環境であれば誰でも利用できるWEBツールです。
端的に言うと、BEE Freeで作成したHTMLメールの「ソース」を、HTMLメールが配信可能なメール配信ツールへセットして、配信する、という単純なものですが、BEE FreeからダウンロードしたHTMLソースを貼り付けただけでは、うまくいきません。
配信されたメール本文内に入っているはずの画像が、表示されないのです。
関連ページ:ドラッグ&ドロップでHTMLメールを誰でもカンタンに作成・配信できる「配配メール」
HTML全体のこととなると話が長くなってしまうので、ここではHTMLメールの画像が表示される仕組みにフォーカスして説明します。
HTMLメールでは、メールそのものに写真や画像が張り付いている(添付されている)わけではありません。みなさんがお使いのパソコンに保存した画像が表示されているわけでもありません。では、HTMLメールで表示される画像はどこに保存されているかというと、インターネット上にあるサーバーの中に保存されています。
それを、HTMLの記述で、サーバーの場所を指定し、インターネット上から画像を呼び出しているのです。

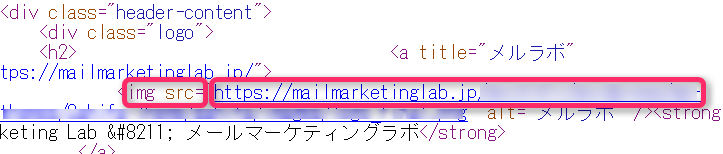
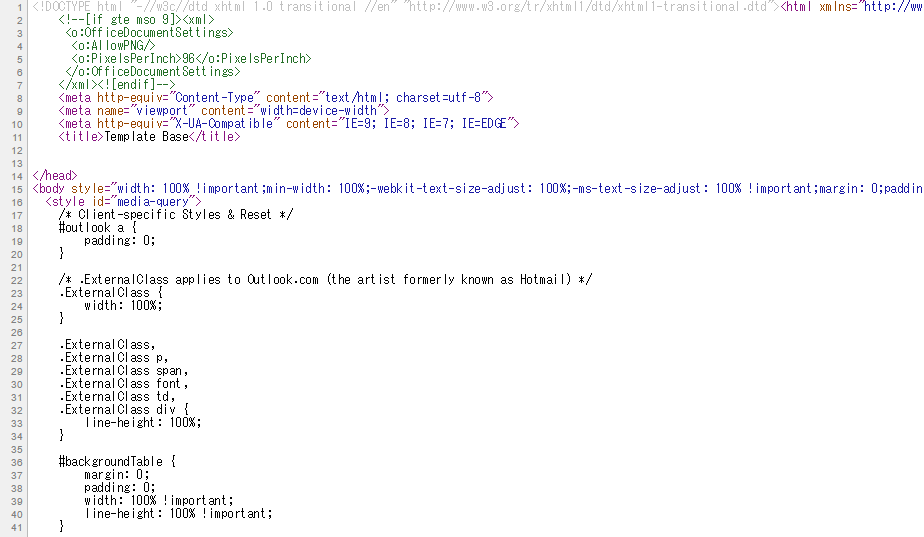
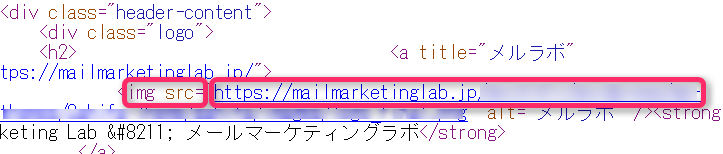
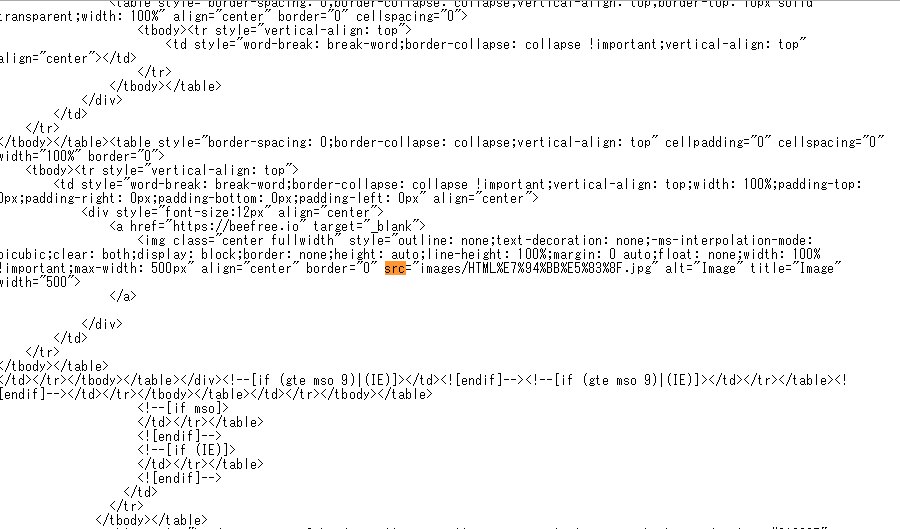
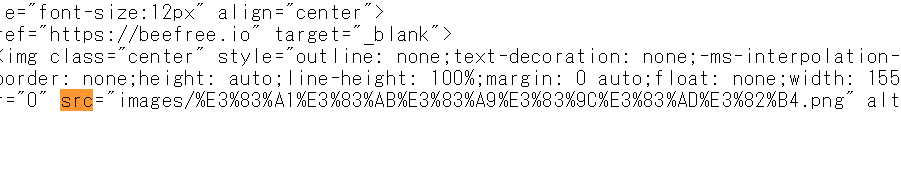
上図は、HTMLの記述によって、画像を指定して表示している部分のHTMLのソースです。
「img src=」というHTML記述で、http://○○○(←サーバー上の画像の保存場所)にある画像を表示してね、という指示をしています。画像を絶対パス(フルパス)で指定する、なんて言われたりします。
HTMLメールの画像はこのような形で、インターネットのサーバー上にある画像をHTMLの記述で指定して、メール本文に表示させる必要があります。
つまり、サーバー上に画像を保存・アップロードする必要があるということです。
画像をサーバーへアプロードする、という言葉だけ聞くと、何やら難しそうなイメージですが、そんなに難しいものではありません。
サーバーへの画像ファイルのアップロード方法は、各サーバー会社によって異なったり、特定の画像アップロードのサービスを提供していたりするので、ロリポップ以外のサーバーをお使いの方は、下記のリンク集や、ご契約中のサーバー会社へご確認ください。
▼主要レンタルサーバー会社の、サーバーへの画像ファイルアップロード方法
エックスサーバー
http://tabibitojin.com/file-upload-xserver-filemanager/
さくらインターネット
https://help.sakura.ad.jp/hc/ja/articles/206207001
WebARENA
http://web.arena.ne.jp/support/suite2/manual/ftp/instruction.html
GMOクラウド
https://help.gmocloud.com/app/answers/detail/a_id/2809/
CPI
http://www.cpi.ad.jp/support/faq/faq_func/faq_func_ftp/support-248.html
今回はロリポップというサーバー会社の提供するレンタルサーバーで話を進めていきます。
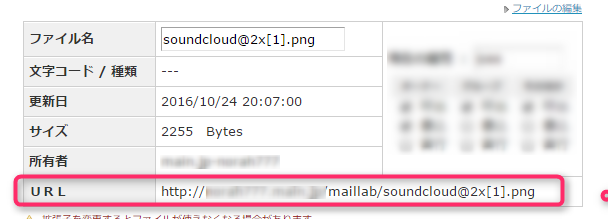
BEE FreeでHTMLメールの作成で利用した画像ファイルをすべてサーバー上に保存します。

こんな感じで、画像のサーバー保存と、保存先のサーバーURLの確認ができます。
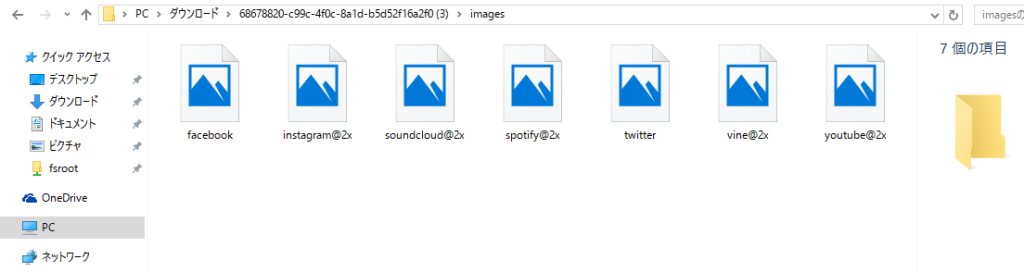
次に、前回の記事で作成したHTMLメールのダウンロードファイルの中に『images』というフォルダを開くと、SNSのアイコンがずらりと並んでいます。


こちらの画像も後ほど利用するものなので、全てサーバー上にアップロードしてしまいます。
画像を全てアップロードし終えるとこんな感じになります。

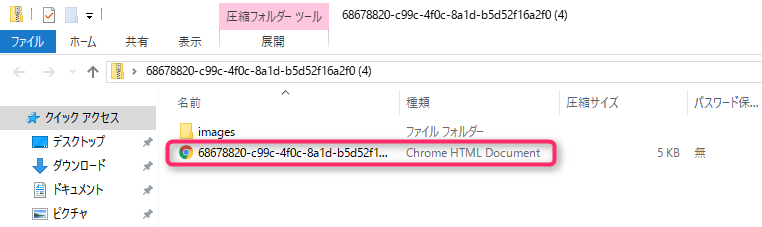
ダウンロードファイル内のブラウザのアイコンマークから、HTMLソースの取得ができます。

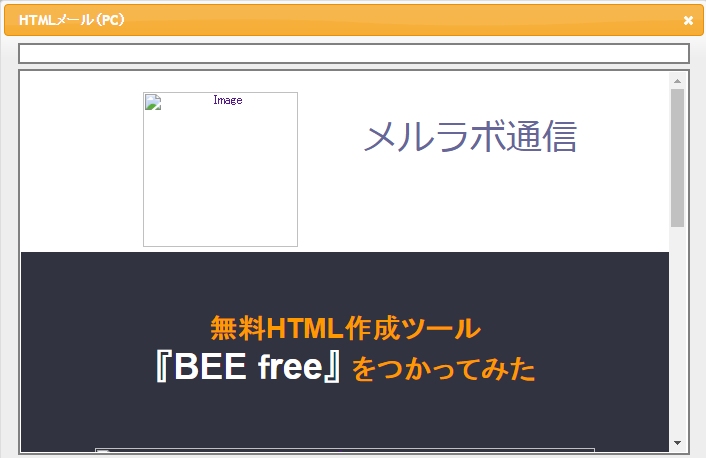
アイコンマークをダブルクリックすると、ブラウザが立ち上がり、作成したHTMLメールが表示されます。
※画像はまだ表示されていません。

この状態で、右クリックをして、「ページのソースを表示」という項目を選択します。

すると、HTMLタグで構成されたページになりますので、この内容を全てコピーし、メモ帳などに貼り付けておきます。

ここまでで、HTMLに挿入する画像のサーバー上への保存と、HTMLメールのソースの取得が完了しました。
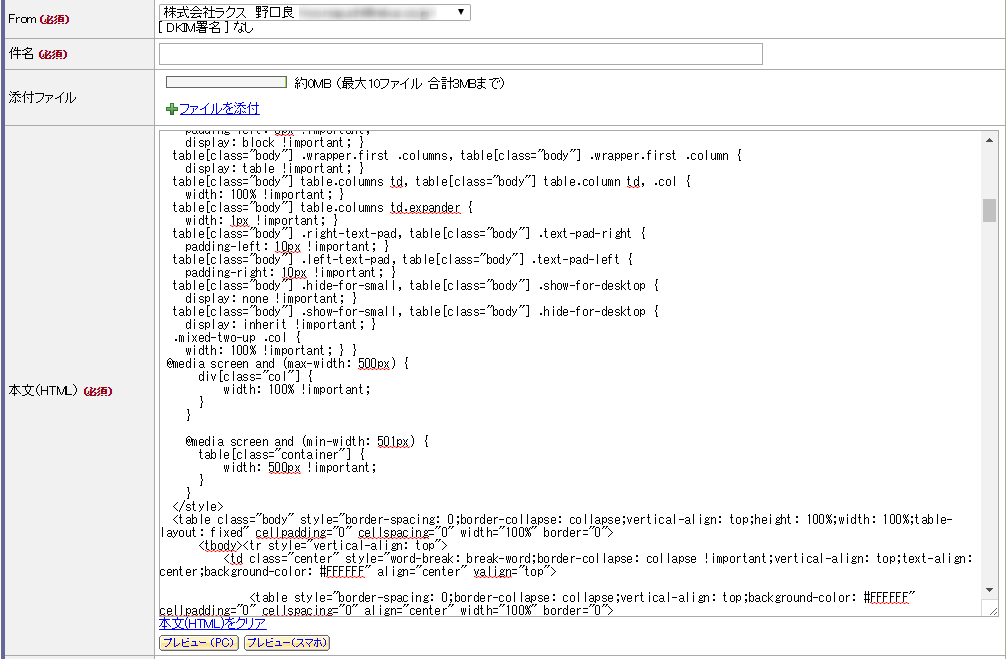
ここで、取得したソースを、HTMLメール配信に対応しているメール配信ツールへ貼り付けていきます。

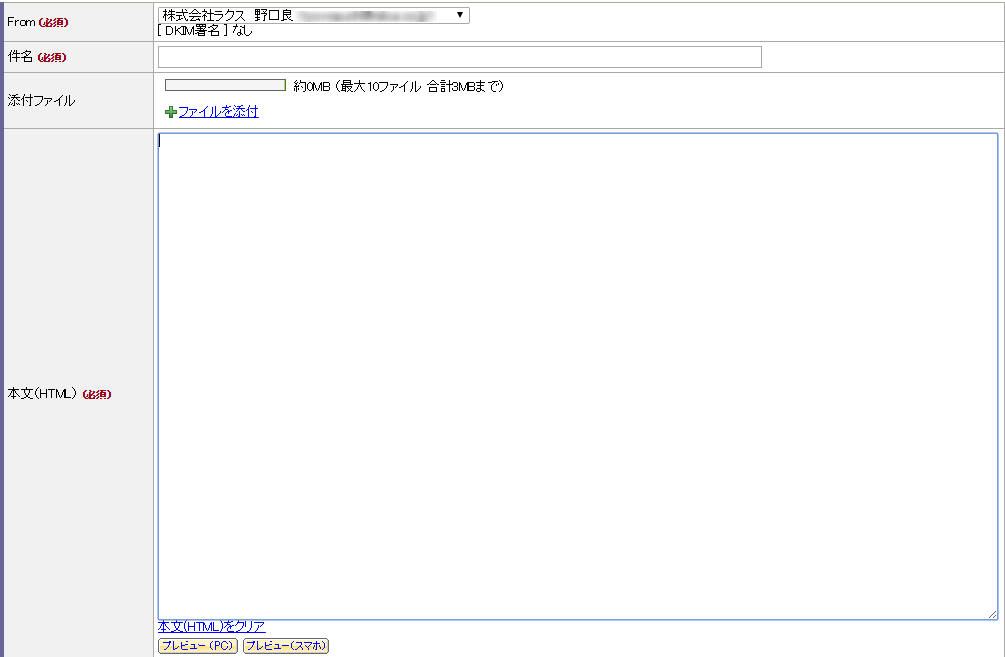
メモ帳に貼り付けたHTMLソースをコピーし、HTML挿入箇所に貼り付けます。

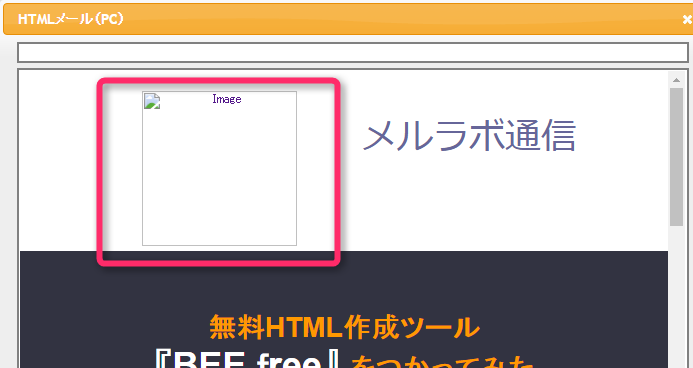
この状態でプレビューを表示してみても、やはり画像はまだ表示されていない状態です。

このままではメール本文内に画像が表示されないままメールが送られてしまうので、サーバー上に保存してある画像との紐づけが必要となります。
ここからはソースを少しいじることになりますが、それほど難しくないので気構えずにご覧頂ければと思います。
前項でもお伝えしたように、HTMLメールでの画像表示の仕組みは
「img src=」というHTML記述で、http://○○○(←サーバー上の画像の保存場所)にある画像を指定、です。

ですので、先ほど貼り付けたHTMLソースの中で「img src=」の記述を探し、その後のhttp://~の保存先URLを変更すれば、所定の位置に、所定の画像が表示される仕組みとなります。
先ほど貼り付けたソースの画面で[Ctrl + F](MACの場合は[comand+F])を押して、検索窓を表示させ、「src」と入力します。これは、表示されている画面の中から「src」という文字を探してくれ、見つけやすいように色を付けて強調してくれるものです。 検索してみると、srcと表示される部分が複数見受けられます。
検索してみると、srcと表示される部分が複数見受けられます。

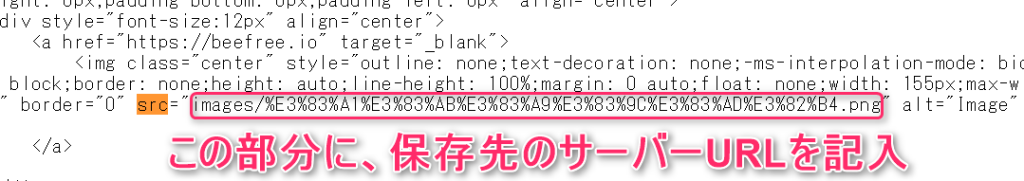
この「src=」の後ろの“ ”の部分に、現在記述されている文字を消して、表示させたい画像が保存されている、サーバーのURLを入力します。

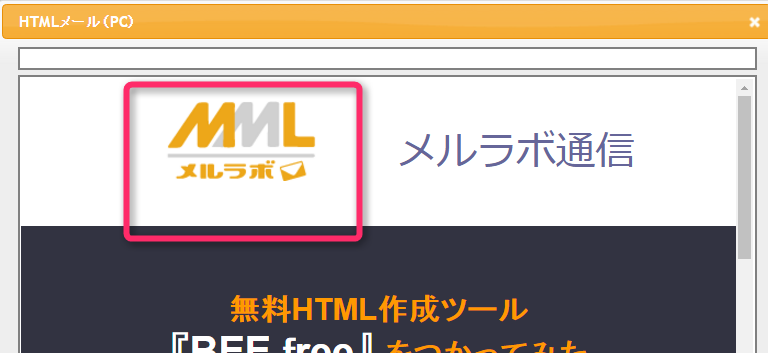
プレビューで確認すると、画像が挿入されています。


こんな感じで、画像を挿入する箇所を探していき、“ ”の部分に、該当する画像の保存先URLを記述していきます。


ダウンロードファイルから保存したSNSアイコンの画像も、所定の箇所に当てはめると
こんな感じです。
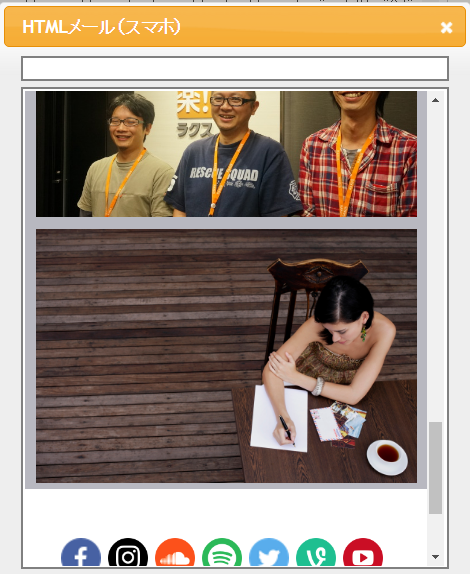
全ての画像のURLの挿入が終われば完成です!

上の図はスマホでのプレビュー画面ですが、「BEE Free」で作ったHTMLメールはレスポンシブ対応(スマホでメールを開くと画像サイズやレイアウトが最適化される仕組み)がされているので、スマートフォン向けのHTMLメール送信にも活用できますね!
サーバーへの画像のアップロードが、慣れるまで少し時間がかかるかもしれませんが、HTMLメールを送る時の基礎の部分にもなるので、この機会にマスターされるといいかもしれません。そこさえマスターしてしまえば、レスポンシブ対応のお洒落なHTMLメールが簡単に送れるようになるので、ぜひトライして頂ければと思います!
ちなみに、弊社が開発販売する「配配メール」では、本記事でご紹介した作業を行う必要がなく、HTMLメールを誰でもカンタンに作成・配信できます。無料トライアルも可能ですので、ご興味のある方はぜひ、下記リンクよりお問い合わせください。
関連ページ:視覚的に訴えかけるメールをHTMLメールで配信ー配配メール
