フォローメールとは?効果的な書き方・例文も徹底解説!
- ビジネスメール

「HTMLメール…一度は試してみたいけれど、Webデザインなんてサッパリだし、制作会社に頼むお金もないし、やっぱり諦めるしかないかな…」こんな悩みをお持ちの方はいませんか?
本講座では2回にわたって、無料ツールを利用した簡単なHTMLメールの作り方をご紹介します。
今回は非デザイナーの筆者が、無料ツールを利用して実際にお客様に送るHTMLメールを作ってみました。アウトプットはこちらです。
いかがですか? プロ並み!…とはいきませんが、素人が作ったにしてはなかなか悪くない(ですよね?)。本講座(全2回)を終えた頃には皆さんもこの程度のHTMLメールが作れるようになりますよ。Let’s challenge!!
HTMLメールの作成工程は大きく、(1)メールテンプレートの作成 と、(2)メール本文の作成 にわかれます。家づくりに例えると、(1)は設計や土台・骨組みづくり、(2)は外装・内装の仕上げといったイメージです。
前編の本記事では、(1)メールテンプレートの作成手順をご紹介したいと思います。
今回、テンプレートの作成に使用するのはCampaign Monitor社が提供する無料ツールです。英語のツールですが、インターフェースが非常に優れていますので、“英語が苦手”という方でも簡単に使えると思います。それでは、さっそくメールテンプレートを作ってみましょう!
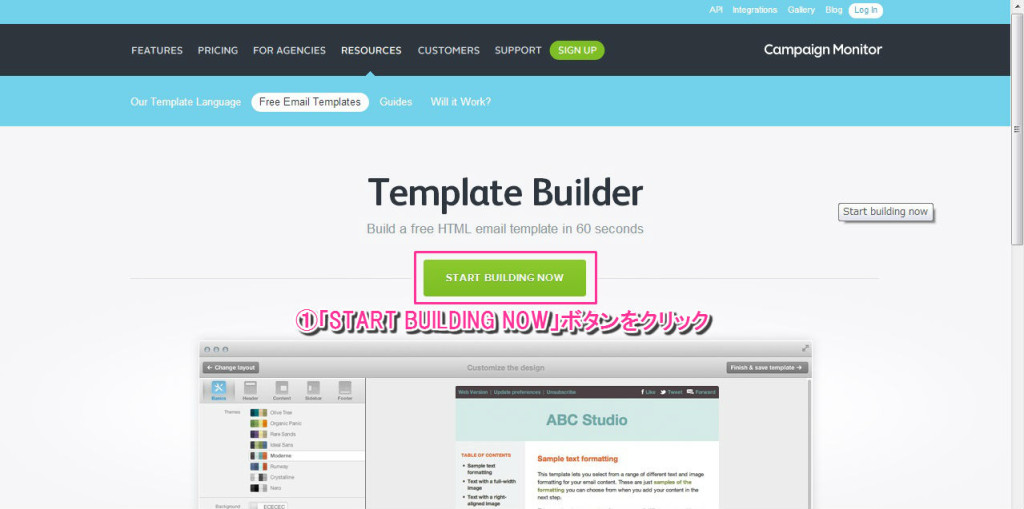
下記URLをクリックして、ツールにアクセスします。
https://www.campaignmonitor.com/email-templates/

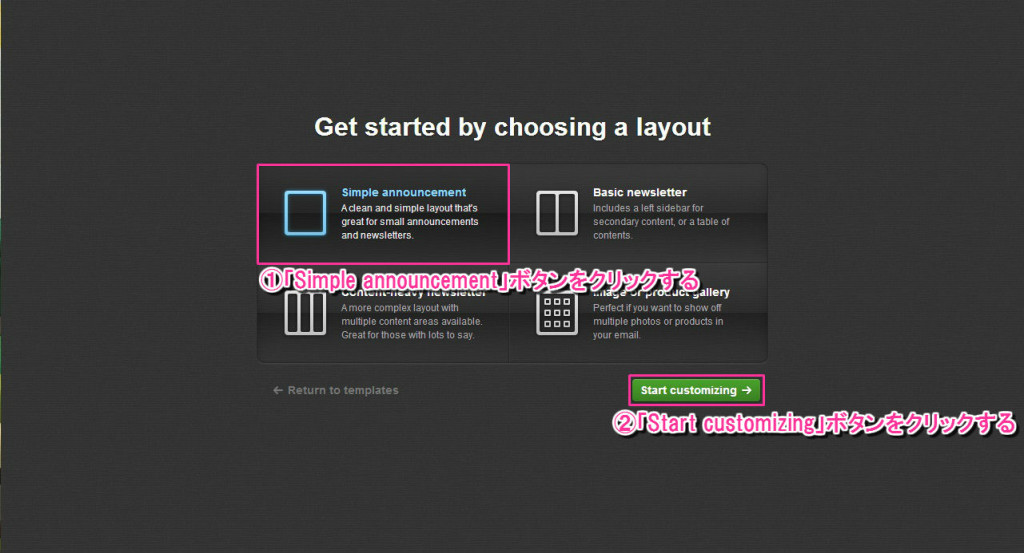
テンプレートは4種類から選べます。今回は一番シンプルな「Simple annoucement」を選択します。

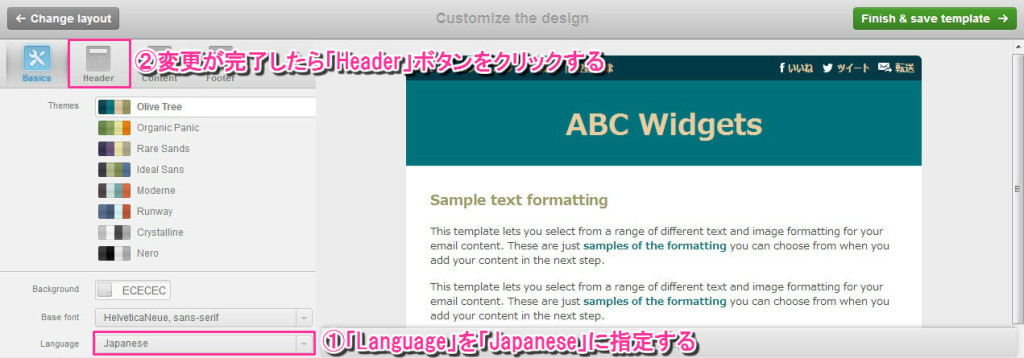
★基本設定(クリックで選択)
テンプレート全体に適用されるスタイルを定義します。ひとまず「言語」を「日本語」に設定すればOKです。
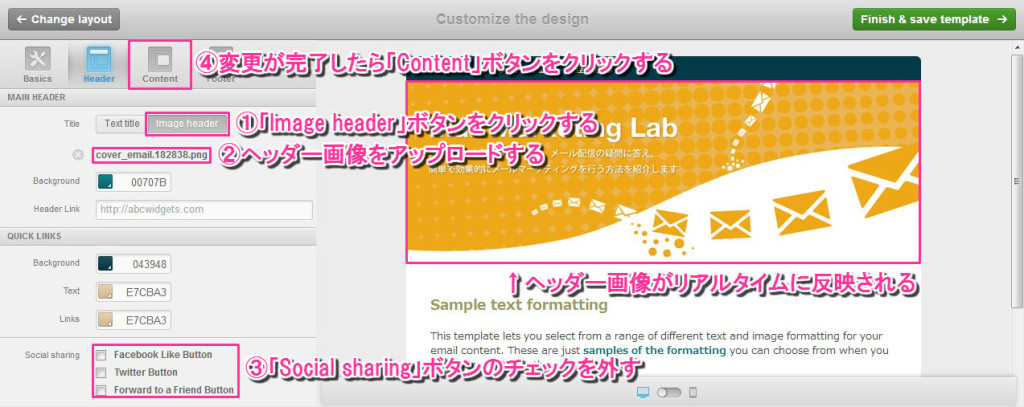
★Header設定
今回はヘッダーに画像を使用します(テキストでもOK)。また、ソーシャルシェアリング設定はOFFにします。

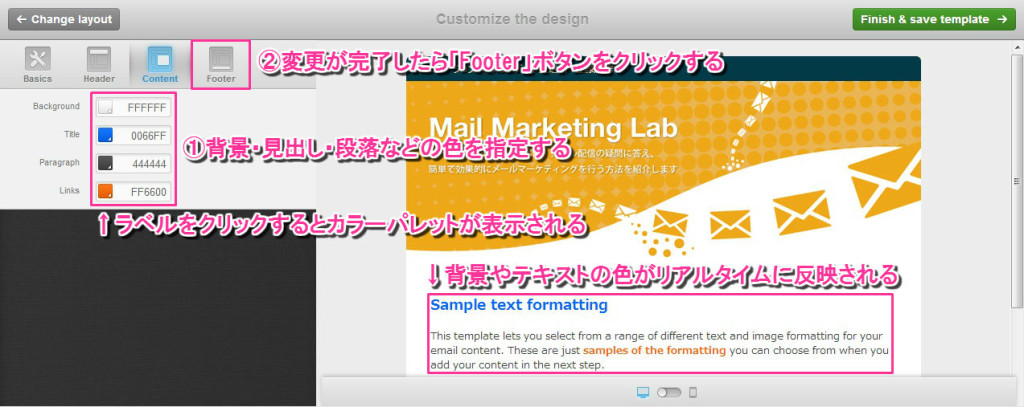
★Content設定
ここでは背景やテキストの色を定義します。カラーコードを知らなくてもパレットから選択することができるので楽ちん。

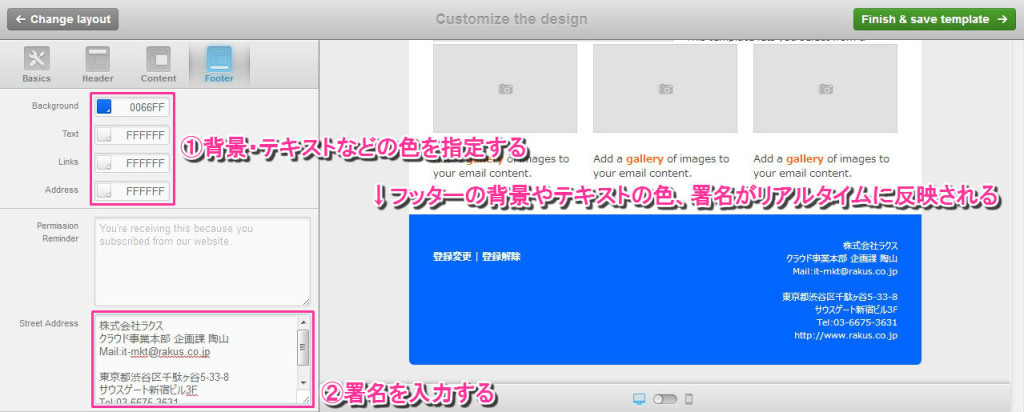
★Footer設定
さきほどと同様に今度はフッターの色を指定し、さらに署名を入力します。これでテンプレートの作成は完了!

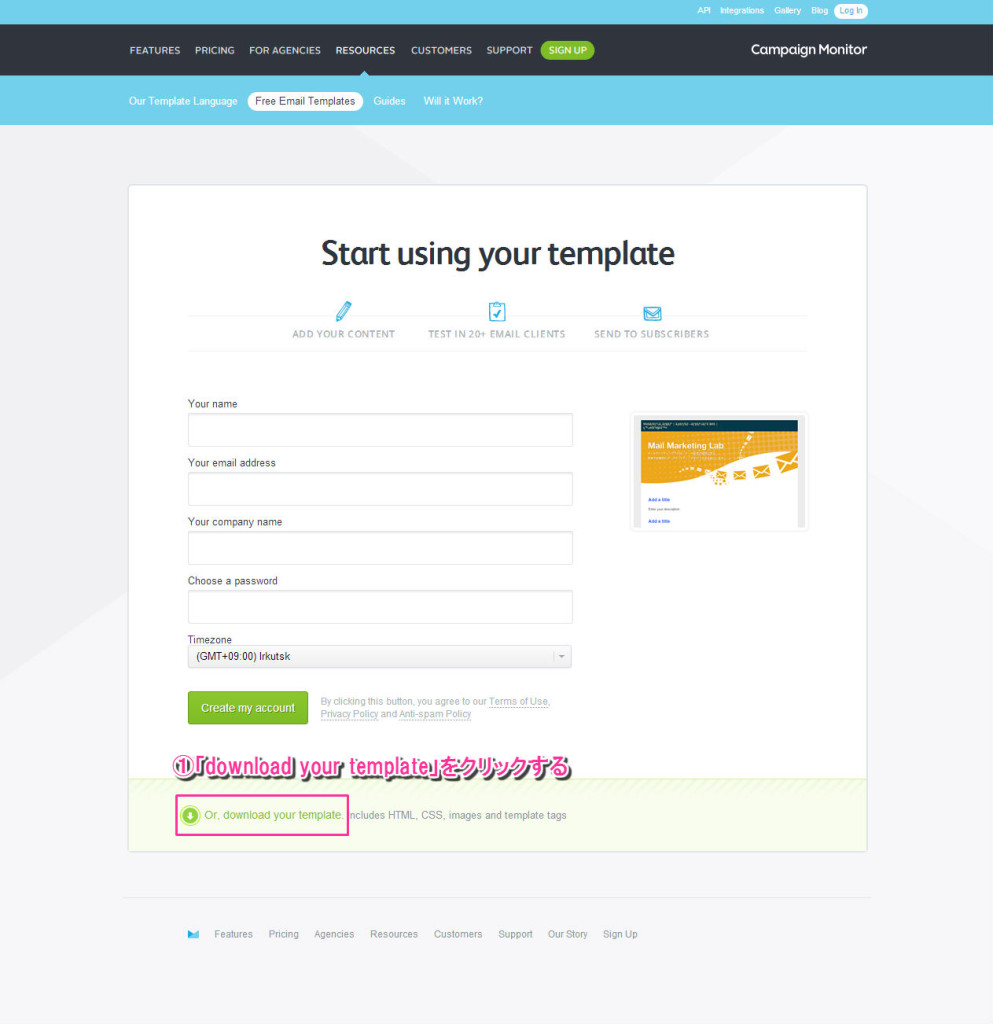
★メールテンプレートをダウンロード
作成したテンプレートをダウンロードしましょう。フォームが表示されますが、登録しなくともダウンロード可能です。

これでメールテンプレートができあがりました。あっけないほど簡単でしたね。
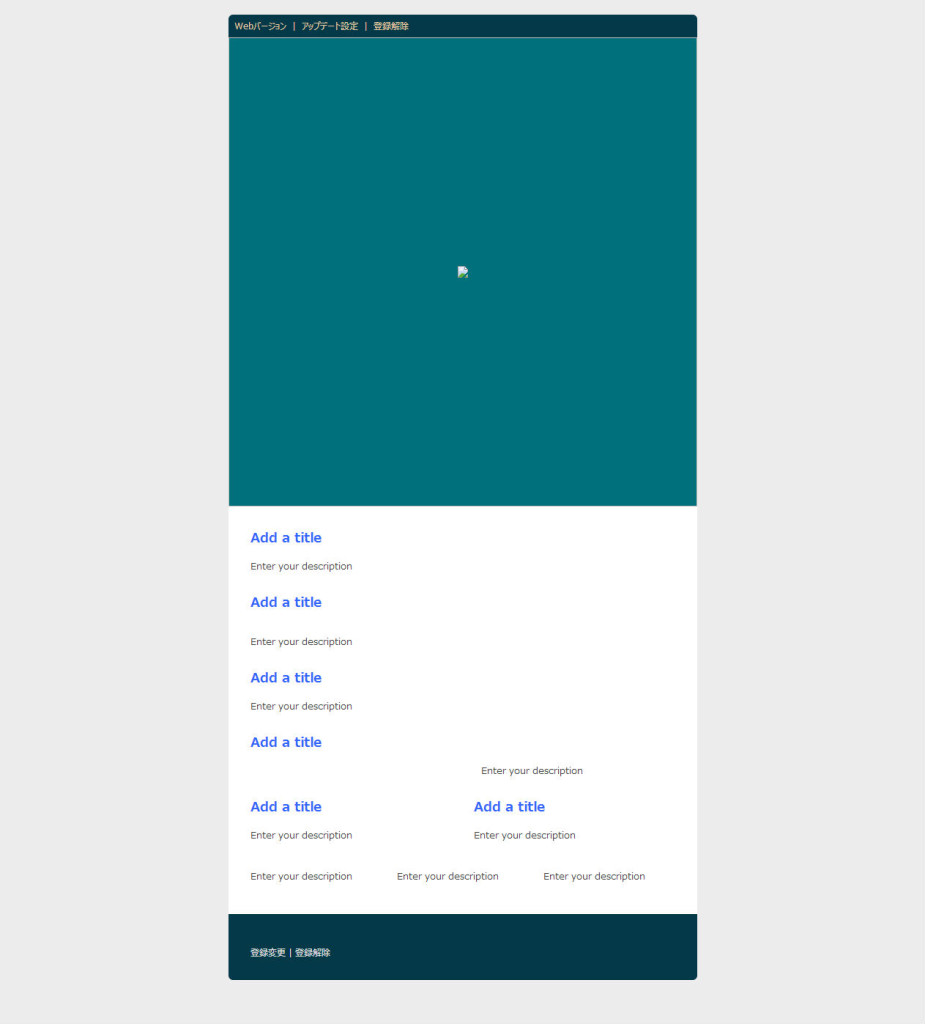
最後にダウンロードしたテンプレートを確認して今回の講座はおしまいです。zipファイル解凍するとindex.htmlというファイルがありますので、ブラウザで開いてみましょう。

あれっ、さっき設定した画像がない?!どこかで操作を間違えたかな?と慌てる必要はありません。今回はあくまでもHTMLの土台・骨組みを作成しただけなので、これでOKです。
画像を挿入やテキストの修正方法については、次回の講座でしっかりと解説したいと思います。お疲れさまでした!
後編はこちら:【非デザイナー向け】無料ツールを利用したHTMLメールの作り方~後編~
