フォローメールとは?効果的な書き方・例文も徹底解説!
- ビジネスメール

目次
前回に引き続き、非デザイナー向けに無料ツールを利用したHTMLメールの作り方をご紹介します。
前回の記事はこちら:【非デザイナー向け】無料ツールを利用したHTMLメールの作り方~前編~
前回は、家づくりにおける設計や土台・骨組みづくりにあたる”メールテンプレートの作成”について解説しました。本記事ではいよいよ、外装や内装の仕上げにあたる”メール本文の作成”についてご紹介します。
今回使用するのはscratchpadという無料のHTML編集ツールです。こちらも英語のツールですが、使い方は至ってシンプル、心配は無用です。
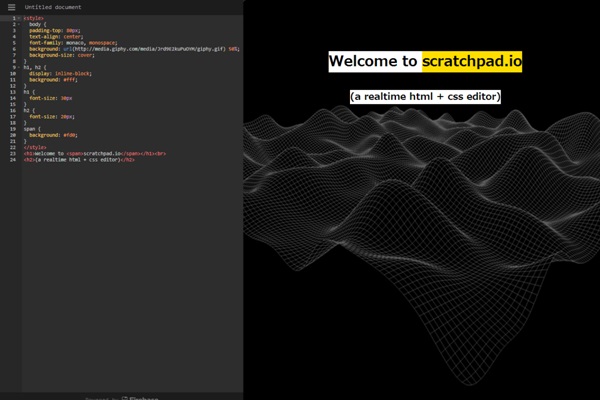
下記URLをクリックして、ツールを起動します
http://scratchpad.io/

★メールテンプレートのソースファイルを左画面に貼りつけます
前回作成したindex.htmlをnotepadなどのテキストエディターで開くと、ソースファイルを出力することができます。ソースファイルを左画面に貼りつけると、右画面にHTMLの表示イメージがリアルタイムで出力されます。
★「Webバージョン」「アップデート設定」などは今回利用しませんので、削除します
左画面のエディター上で109-144行目を削除すると、右画面上部のバーが削除されます。
★ヘッダー画像のURLを指定する
label=”Header Image”と定義されているimgタグ(<img ~/>)のsrc=”~”部分に差し込みたい画像ファイルのURLを絶対パス(http://~で始まるURL)で記述します。URLを指定すると、右画面の赤枠部分に画像が差しこまれます。
★テキストのみブロックを編集する
label=”Text only”と定義されたlayoutタグ(<layout>~</layout>)には見出しと説明文を1種類ずつ含みます。(画像は含みません)
「Add a title」と「Enter your description」を書き換えることで、それぞれ見出しと説明文を編集することができます。
★テキスト&画像のブロックを編集する
label=”Text with full-width image”やlabel=”Text with right-aligned image”と定義されたlayoutタグ(<layout>~</layout>)には見出しと説明文に加えて画像を含みます。テキストのみのブロックと同様に見出しと説明文を書き換え、さらにimgタグ(<img ~/>)に差し込みたい画像のURLを指定しましょう。(src=”~”を追記する)
見出し・説明文・画像をそれぞれ指定すると、下記のようにリアルタイムで表示イメージが出力されます。
★登録変更・解除フォームのURLを指定する
登録変更・解除の前後にあるaタグ(<a href=”~”>~<a>)に登録変更・解除用のフォームURLを指定します。
★完成したソースをHTMLファイルとして保存する
完成したソースファイルはnotepadなどのテキストエディターにコピー&ペーストしてHTMLファイルとして保存しましょう。
これでHTMLメールの完成です!最後にもう一度アウトプットを確認してみましょう。
(アウトプットイメージはこちら)

いかがでしたか。前回と比べるとやや難しかったかもしれませんが、無料でCoolなHTMLメールを手に入れるために、ぜひチャレンジしてみてくださいね!
「もっとラクにHTMLメールを作りたい!」そんな方にはエディタ機能が付いたメール配信システムがおすすめです。
関連ページ:メール配信サービス「配配メール」のHTMLエディタ
