フォローメールとは?効果的な書き方・例文も徹底解説!
- ビジネスメール

せっかく作成したHTMLメール。できればより多くの人に見てもらいたいはずです。そんなとき導入したいのがHTMLメールのシェアボタンとツイートボタンという、HTMLメールのコンテンツを共有するボタンです。共有ボタンを導入すると、より多くの人にコンテンツを読んでもらうことが可能です。

※本記事は配信するHTMLメールのWebページ版がサーバー上にあるという前提になっています。HTMLメールマガジンの場合は表示崩れや画像が表示されないという事態に備えて、オンライン版を用意しておくことも多くなっています。Webページ版を導入していない場合はぜひ導入することをおすすめします。
関連記事:5分で分かる!「HTMLメール」の作り方と作成時の注意点とは
メールマガジンは登録者にしかメールを配信できませんので、Eメールリストに掲載されていない人に情報を伝えることは難しくなっています。
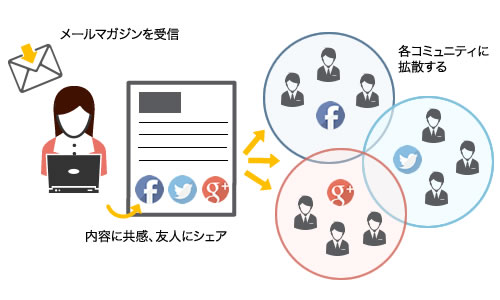
そこで活用したいのが、FacebookのシェアボタンやTwitterのツイートボタンといったソーシャルメディアの共有ボタンです。HTMLメールに共有ボタンを設置することにより、購読者はボタンを押し、共有することが可能です。
共有ボタンが押されれば配信しているメールマガジンのコンテンツがソーシャルメディア上で広まります。コンテンツがソーシャルメディア上に広まることによって、自社のメールマガジンが知られ、メールマガジンの登録者が増えたり、ソーシャルボタンが設置されていれば、ソーシャルメディアのフォロワー数が増えるといったリーチを増やすことができるのです。共有ボタンを設置することによって、ソーシャルメディアの機能メリットである情報の拡散性という恩恵を受けることができます。
ソーシャルメディアはメールに比べて、情報の拡散性に優れたメディアです。Facebookであればシェア機能、Twitterであればリツイート(RT)機能が強い拡散性を持っています。拡散された情報によってFacebookであれば友達や、友達の友達、Twitterであればフォロワーや、フォロワーのフォロワーといった人たちにまでリーチすることができます。これはメールマガジンだけでは難しいことです。
ソーシャルメディア上では共感の強い内容であればあるほど情報はどんどん拡散される特性を持っています。メールマガジンであっても共有ボタンを設置すれば、ソーシャルメディア上で共有される可能性あるコンテンツになりえます。人が共有したい気持ちに火をつける強く共感するメールマガジンを配信しましょう。
関連記事:【メルマガ×SNSの使い方】メールとSNSの違いとマーケティング効果の高い方法
残念ながらメールというメディアはソーシャルメディアに比べて、情報の拡散性に弱いメディアです。メールの「転送」機能で他の人にメールの転送をする方は稀です。また、チェーンメールなどにより、メールの転送には悪いイメージを持っている方もいます。HTMLメールに関してはうまく転送を行う必要があり、なおかつ転送先がHTMLメールに対応している環境ではないと、HTMLメールは崩れて表示されてしまう可能性もあります。やはり共有に関してはFacebookやTwitterといったソーシャルメディアに頼ったほうが無難です。
それではまずFacebookのシェアボタンの設置方法について説明します。アイコン、またはテキストでリンクを貼ります。

※参考 Facebook Share Button
https://developers.facebook.com/docs/plugins/share-button/
URLはURLエンコードする必要があります。「テキストリンクを掲載する場合(英語)」の例を掲載します。
URLエンコードするには以下のサービスなどをご利用ください。
・URLエンコード・デコード|日本語URLをサクッと変換 | すぐに使える便利なWEBツール | Tech-Unlimited
http://tech-unlimited.com/urlencode.html
次にTwitterのツイートボタンのテキストの場合の設置方法を紹介します。アイコンを掲載する場合は下記の例にある「ツイートする」というテキストを前述したFacebookの「シェアアイコンを掲載する場合」のようにimgタグを挿入してください。
下記例の[URL]のところにメールマガジンのWeb版ページURLを、[タイトル]をメールマガジンのタイトルを挿入します。その際、[URL][タイトル]もURLエンコードがする必要があります。
下記の記事URLと記事タイトルを載せた例は以下のようになります。