フォローメールとは?効果的な書き方・例文も徹底解説!
- ビジネスメール

スマートデバイスの普及により、今や一般的となったHTMLメール。BtoCの企業を中心に、メルマガなどでも積極的に利用されています。
様々なツールが登場し、テンプレートも探しやすくなり、HTMLメールの作成はどんどん手軽になってきていますが、実際に「HTMLメールの中身がどうなっているのか」についてはわからないという担当者も多いのではないでしょうか?
エディタやツールで便利に作成できるのはもちろん良いことなのですが、何か問題が起きた時にあたふたしないようにするためにも、HTMLメールに関する最低限の知識はおさえておかれることをおすすめします。
ここでは、HTMLメールがどういうもので、どのようなメリットがあるか、作成方法についても解説しています。あなたのメルマガづくりに、ぜひお役立てください。
HTMLメールが簡単に作成できる配配メールの料金詳細はこちら!
HTMLメールとは、テキストだけでなく、画像や装飾を施したメールのことです。
メールのはじめから終わりまで、一辺倒なテキストだけでは味気なく、長文になれば、読む面倒さも加わります。文字のぎっしり詰まったメールを、喜んで読んでくれる人はいないでしょう。HTMLスタイルならば、太字や色を変える装飾や画像挿入も可能になります。
装飾や画像が加わることでメールは同じ情報量、もしくはそれ以上の情報を盛り込むことができます。しかも、見た目はテキストよりシンプルになり、最後まで読んでもらい、内容をきちんと受け取ってもらえる可能性も高まるのです。
一枚の画像で説明できることは意外に多く、文字で説明していたことも画像で表現すれば、より少ない文字数で済ませることができます。たとえば、新商品を紹介するメールで、商品の画像があるときとないときを想像してみてください。訴求力もかなり変わってくるのではないでしょうか。
作成がラクになるだけでなく、読み手にとっての読む負荷が下がるのが最大のメリットです。簡単にサクッと「見れる」メールであれば、読んでもらえる確率も上がります。
また、送信した相手の動向も測れるようになります。開封やクリックの状況を見ながら、アプローチをさらにブラッシュアップしていくことができるのです。
関連記事:メルマガ効果UP!初心者でもできるHTMLメール活用法
HTMLメールの作成は、大きく2つの側面で行います。
1つ目が「文章や画像などの構造を作成する(マークアップ)」という側面で、2つ目が「装飾を施す(スタイリング)」という側面です。
基本的には、この2つの作業によってHTMLメールは作成されます。以下にシンプルな例を挙げていますので、それぞれの特徴を確認してみましょう。
まず1つ目ですが、HTMLメールの骨格を作り、そこに文章や画像を入れ込んでいく、というものです。
具体的には、HTMLタグと呼ばれる目印によってメールを構造化していく作業となります。
↑こういうやつです
2つ目の装飾(スタイリング)ですが、これは構造化したHTMLメールに対して、サイズや色など、装飾のための指示を与えていくことを指します。
具体的には、cssという仕組みに則って装飾のための設定情報を記述していく作業となります。
↑こういうやつです
基本的には、この2つの作業によってHTMLメールは作成されます。
このように見ると、通常のHTMLページの作成とあまり変わらないように思えますが、HTMLメールならではの注意点があります。
関連記事:BtoBのメルマガ担当者必見!テキストメールで使いたい装飾まとめ~本文編<2>~
関連記事:HTMLメールの「リンク」の効果や作成方法についてご紹介
webブラウザに比べ、メーラー(メールソフト、メールクライアント)では解釈できるタグやスタイル設定が大きく制限されます。そのため、「メーラーで解釈可能なものにどんなものがあるのか?」ということをざっくりと理解しておく必要があります。
更に、実はOutlookやGmailなどのメーラー間でも解釈に差があるため、その部分についても認識をしておく必要があります。
そこで、まずは以下の2つの原則について覚えておいていただければと思います。
web制作に馴染みのない方にとっては「?」という感じだと思いますが、「テーブルレイアウト」という方法は現代のweb制作においては”過去の手法”と言われています。
<table>という、表を作成するためのタグを使って構造を作成する方法なのですが、web制作の現場ではあまり使われなくなったこの手法も、HTMLメールの作成においてはまだまだ現役です。
cssを利用した装飾には、大きく分けて
ⅰ.インラインスタイル
HTMLタグに直接スタイル情報を記述する方法。
ⅱ.内部(埋め込み)スタイルシート
HTMLの<head>というセクションの中でスタイル情報を記述する方法。
ⅲ.外部スタイルシート
スタイル情報を記述した別の専用ファイルを用意し、HTML内で読み込む方法。
という3つの方法があります。
このうち「内部(埋め込み)スタイルシート」と「外部スタイルシート」は、メーラーによって読み込めない可能性がありますので、HTMLメールの作成においては最も安全な「インラインスタイル」を利用します。
現代のweb制作では「外部スタイルシート」の利用が主流となっていますので、装飾に関してもweb制作とHTMLメール制作で大きな違いがありますね。
↓具体的なことは、以下のページが分かりやすいかと思います↓
では原則をおさえたところで、続いて具体的なHTMLタグやスタイル設定で、HTMLメール作成において最低限知っておきたいものを紹介いたします。
<table>
テーブル(表)の作成に利用するタグです。<table>タグ内で<tr>、<td>などのタグを用いて構造を作成していきます。
<tr>
Table Rowの略で、テーブル内の1行を表します。<tr>内で<td>を使ってデータを定義します。
<td>
Table Dataの略で、<tr>で定義した行の中に表示するデータを記述します。
<p>
Paragraphの略で、一つの段落であることを表します。メールの文章などは<p>タグを使用して記述します。
<img>
Imageの略で、画像を表示する際に使用します。メール内で画像を利用する際には、このタグを使って記述します。
<a>
Anchorの略で、リンクを設定する際に使用します。<img>タグと組み合わせて、画像にリンクを設定することも可能です。
<br>
Breakの略で、改行を意味します。空白行を入れたい場合にも<br>を利用します。
なお<br>以外のタグでは、終了タグと言われる「このタグはここまでですよ」という宣言が必要となりますのでご注意ください。具体的には、各タグの文字列の先頭にスラッシュを入れる形となります(</table>など)。
cellpadding
<table>タグ内で利用します。テーブルのセル内の余白の大きさを指定します。HTMLメールの場合は0を指定します。
cellspacing
<table>タグ内で利用します。テーブルのセル同士の間隔を指定します。HTMLメールの場合は0を指定します。
border
<table>タグ内で利用します。テーブルの枠線の太さを指定します。HTMLメールの場合は0を指定します。
style
各タグ内で利用します。スタイルについての記述を行うことができます。
font-size
style内で利用します。文字通り、フォントの大きさを指定します。
font-weight
style内で利用します。文字の太さを指定します。
color
style内で利用します。文字色を指定します。
厳密には、cellpadding~borderまではCSSのスタイル設定ではありませんが、HTMLメール内の装飾という点で紹介させていただきました。
関連記事:専門知識は不要!誰でもカンタンにHTMLメールが配信できる!
メルマガをHTMLで配信することには、どのようなメリットがあるのでしょうか。作成するときに注意しておきたいことも、併せて確認していきましょう。
メルマガ配信は、従来はテキストメールが主流でしたが、作成ツールの進化に伴い、徐々にHTML形式の割合が増えてきています。
HTML形式であれば、フォントの色や大きさなども調整できるため、重要ポイントも伝わりやすくなります。画像や動画も挿入できるため、シンプルかつ十分な情報量を盛り込めるのです。
ビジュアル的要素が充実すると内容の訴求力も高まります。実際に、メルマガを読まれる中でのクリック率もテキストメールより高くなるようです。
また、HTMLメールの場合、開封やクリックの状況が計測できることも、改善の可能性を広げる大きなメリットといえます。
関連記事:【担当者必見】メルマガの開封率を倍増させるタイトル(件名)の作り方!
関連記事:配配メールは開封率チェック(HTMLメールのみ)ができる!
関連記事:「どこから」「いつ」「誰が」といったメールのクリック情報を取得できる!
ただし、HTMLメールで配信するメルマガでは、注意しておきたいこともあります。
まず、HTMLの知識が必要になることです。そして、テキストメールに比べてメール容量が大きくなります。現在はドラッグ&ドロップで簡単に作れるものもありますが、その際のHTMLコード量はさらに大きくなるでしょう。
また、受け取り手のメーラーがHTML対応でない場合もあります。意図した通り(作成した通り)に表示されなかったり、本来は裏側にあるべきHTMLのコードなど構造が見えてしまったりするのです。
メール作成、メルマガ配信の際には、これらの点に考慮しながら、受け取り手に合わせてメール形式を調整できるのが理想でしょう。
関連記事:HTMLメールの送信方法と注意点とは?Gmailなど各種メーラーについて解説
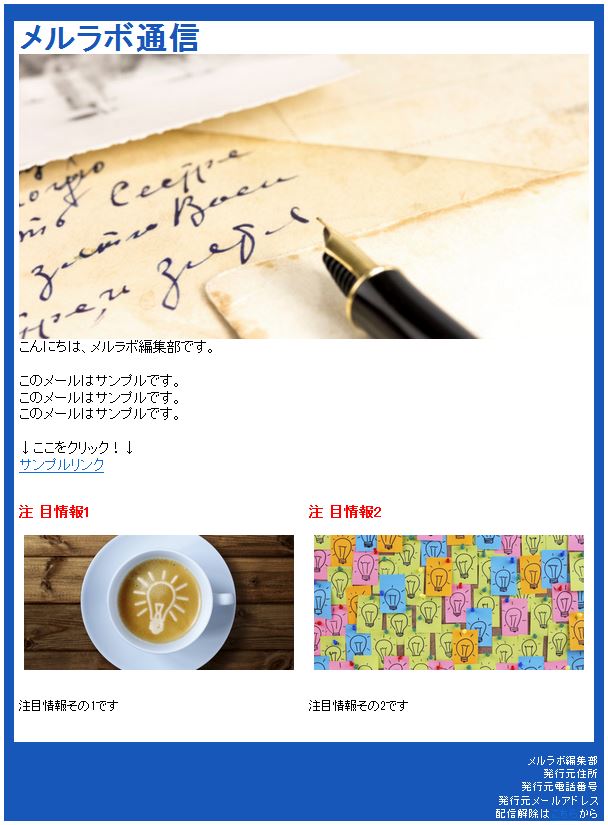
この項目では、紹介したタグを使ったHTMLメールのサンプルをお見せしたいと思います。

かなりシンプルな見た目ではありますが、使われているタグはほぼ紹介したもののみとなっています。
↓コード↓
<html>
<head>
<title>HTMLメールサンプル</title>
</head>
<body>
<table cellpadding="0" cellspacing="0" border="0" width="600px">
<tr>
<td bgcolor="#1757b9">
<table cellpadding="0" cellspacing="0" border="0" width="580px" style="margin-left:10px;margin-right:10px">
<tr>
<td style="font-size:32px;font-weight:bold;color:#1757b9;padding-left:5px" bgcolor="#ffffff">メルラボ通信</td>
<br>
</tr>
<tr>
<td bgcolor="#ffffff">
<img src="//mailmarketinglab.jp/word-dir/wordpress/wp-content/uploads/2013/10/161864712-660x330.jpg" width="570px" style="padding-left:5px;padding-right:5px">
<br>
</td>
</tr>
<tr>
<td bgcolor="#ffffff">
<p style="font-size:14px;padding-left:5px">
こんにちは、メルラボ編集部です。<br><br>
このメールはサンプルです。<br>
このメールはサンプルです。<br>
このメールはサンプルです。<br><br>
↓ここをクリック!↓<br>
<a href="//mailmarketinglab.jp/">サンプルリンク</a>
</p>
<br>
</td>
</tr>
</table>
<table cellpadding="0" cellspacing="0" border="0" width="580px" style="margin-left:10px;margin-right:10px">
<tr>
<td bgcolor="#ffffff" width="49%">
<p style="color:#ff0000;font-weight:bold;padding-left:5px">注目情報1</p>
<img src="//mailmarketinglab.jp/word-dir/wordpress/wp-content/uploads/2014/05/478961853-660x330.jpg" width="270px" style="padding-left:10px;padding-right:10px">
<br>
<br>
<p style="font-size:12px;padding-left:5px">注目情報その1です</p>
<br>
</td>
<td bgcolor="#ffffff" width="49%">
<p style="color:#ff0000;font-weight:bold;padding-left:5px">注目情報2</p>
<img src="//mailmarketinglab.jp/word-dir/wordpress/wp-content/uploads/2014/04/152955834-660x330.jpg" width="270px" style="padding-left:10px;padding-right:10px">
<br>
<br>
<p style="font-size:12px;padding-left:5px">注目情報その2です</p>
<br>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td bgcolor="#1757b9" align="right">
<p style="font-size:11px;color:#ffffff;padding-right:5px">
<br>
メルラボ編集部<br>
発行元住所<br>
発行元電話番号<br>
発行元メールアドレス<br>
配信解除は<a href="//mailmarketinglab.jp/">こちら</a>から
<br>
</td>
</tr>
</table>
</body>
</html>
ここまで紹介した手法にてHTMLメールを作成したら、問題なく表示されているかを確認していきます。理由としては、HTMLメールは受信側のデバイスや環境によって表示が異なるからです。表示崩れが起きてしまっている場合は、伝えたいことが全く伝わらないだけでなく、そもそも受信側に届かなかいという事態に陥ることもありますので、HTMLメールは必ず表示確認を行いましょう。表示確認の方法は「送信テストを行う」か「表示確認ツールを使う」の2パターンあります。
最も一般的なHTMLメールの表示確認方法です。各デバイス、環境で確認できるメールアドレス宛に作成したHTMLメールを送付することで表示を確認することができます。ただ、現代においては、ユーザーの表示環境が多岐にわたるため、テスト送信での表示確認に多くの時間が割かれてしまいます。各デバイス、環境に対応したメールアドレスを用意しなければなりませんし、確認の際にはそれぞれのデバイス、環境を立ち上げなければなりません。このように確認に時間がかかってしまうことが、送信テストで表示確認することの最大のデメリットといえるでしょう。
送信テストでご紹介したように、表示環境が多様となったことにより、送信テストでは時間がかかってしまいます。そこで、HTMLメールの表示確認を効率的にするために、表示確認ツールを活用することをおすすめいたします。
様々なデバイスや環境でのHTMLメールの表示を一度に確認することができます。確認方法としてはメールのテスト画面にて確認したい表示環境を選択します。その後、テスト開始のボタンをクリックすると、テスト用のメールアドレスが発行されるので、発行されたアドレス宛にHTMLメールを送信します。送信後、管理画面にレンダリングが完了した環境からサムネイルが表示されます。サムネイルをクリックすれば、選択した環境の表示を確認することが可能です。
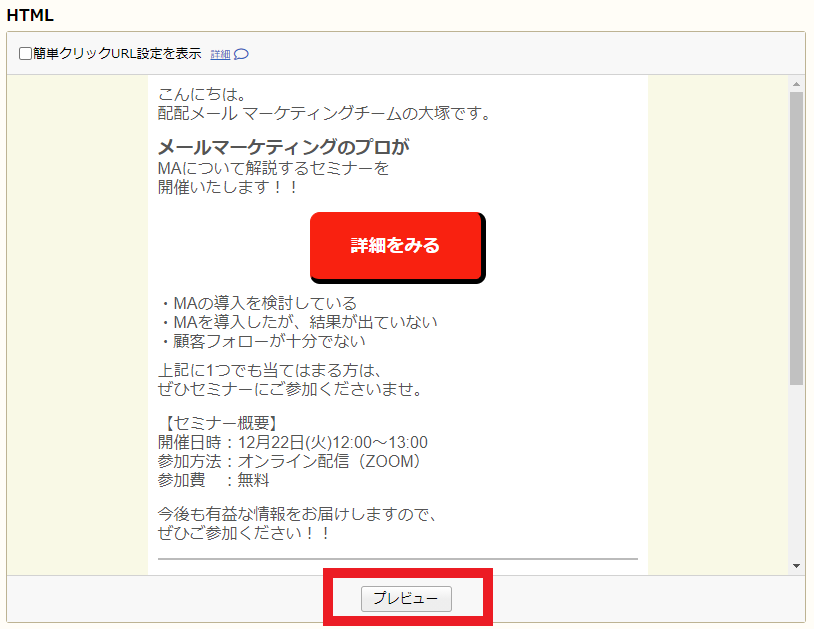
配配メールではメール内容の確認画面にてデバイスごとの表示を確認することができます。
メール作成後の確認画面に設置している「プレビュー」ボタンをクリックします。

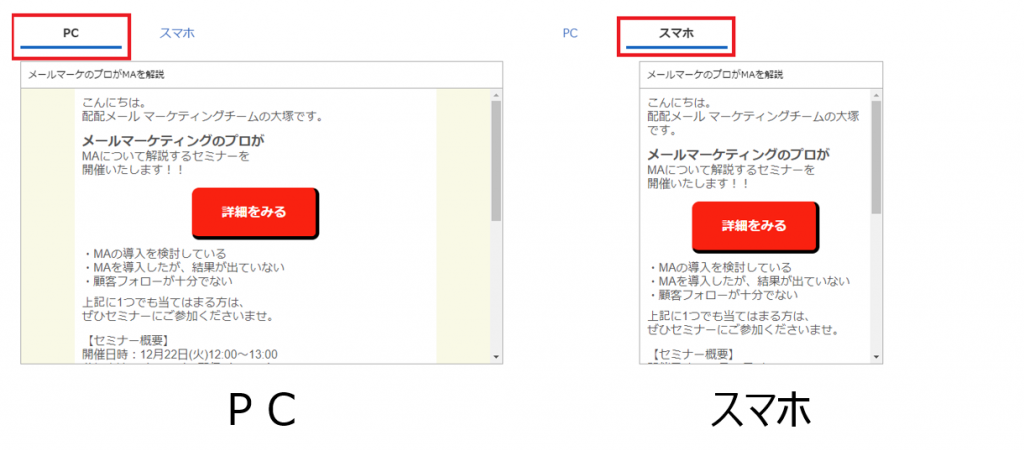
プレビュー画面ではPC、スマホで閲覧できるようになっております。それぞれクリックすることで表示を確認することができます。

関連記事:デバイスごとの表示が確認できる配配メールのHTMLエディタ
今回は「まずはこれだけ!」と題して、HTMLメールがどういうものかについて最低限知っておきたい内容を解説いたしました。
冒頭でもお伝えした通り、細かな調整や問題発生時の対処のためにも、最低限の技術的な理解はしておきたいところです。
HTMLコード、となると拒絶反応を示してしまう方も多いかとは思いますが、必要最小限のレベルであれば思っている程「理解不能」なものでもありませんので、ぜひこの機会に理解を深めていただければと思います!(かくいう筆者も専門家ではありません)
関連記事:無料HTMLエディタ「BEE free」使ってみた≪前編≫