フォローメールとは?効果的な書き方・例文も徹底解説!
- ビジネスメール

HTMLメールでよく見られる「リンク」。クリックひとつで自社のHPに誘導させたり、メーラーを立ち上げたりできるので、読者の態度変容を促すには欠かせません。そこで今回はリンクを活用することによる効果とリンクの作成方法をご紹介します。
関連記事:メルマガ効果UP!初心者でもできるHTMLメール活用法
リンクとはメール本文やページの中で記された、他のページの所在を表す情報のことです。正式名称は「ハイパーリンク」ですが、現在はこれを略した「リンク」という言葉で呼ばれることが多いです。文字リンクで一般的な形態としては、青色で下線が入っている形態です。例えば、下記の関連記事のような形です。
関連記事:メルマガだけじゃない配配メールのメールマーケティングとは?
上記のリンクをクリックすると指定したページに遷移できるようになっています。
メールにおけるリンクの種類としては、URLをそのまま貼り付けるパターン、文字にリンクを設定するパターン、ボタンや画像にリンクを設定するパターンの3パターンあります。ここではそれぞれのパターンの概要と作成方法を紹介いたします。
よくあるリンクの種類としては、URLをそのまま設置するパターンです。これはHTML形式、テキスト形式に限らず活用できます。基本的にはURLの表記であれば、受信側のメールソフトで自動的にリンクとなりますのでクリックすればブラウザが立ち上がり、該当ページに遷移することができます。ただし、メールソフトによっては自動的にリンクにならないことがあります。不安であれば、テキスト形式なら送信側のメールソフトやメール配信サービスでURLをリンクにする設定を行いましょう。
実際の表示
https://mailmarketinglab.jp/2019-10-02/
文字リンクに関しては、HTML形式にて設定することが可能です。指定した文言に対してリンクを挿入することができるので、長いURLであっても文章の邪魔をすることはありません。記述方法としては、aタグを使い”(ダブルクォーテーション)で囲んだ部分にリンク先のURLを記載します。さらにaタグで挟まれた部分に設定したい文言(アンカーテキスト)を記述することでリンクを設定することができます。
HTMLの記述
<a href=”//mailmarketinglab.jp/2019-10-02/”>HTMLメールとは?テキストメールとの違いや特徴をご紹介</a>
実際の表示
画像にもリンクを設定することができます。基本の記述は文字リンクと変わりませんが、アンカーテキストの部分に画像を表示するタグを記述します。そうすることで画像をクリックすると設定したページに遷移できるようになります。
HTMLの記述
<a href=”//mailmarketinglab.jp/2019-10-02/”><img src=”mailmarketinglab_sample.jpg”>
実際の表示

CSSを活用することで、リンクをボタンのような形式にすることができます。CSS(Cascading Style Sheets)とは、HTMLで記述した文字や画像の配置や色をといったスタイルを指定するためのコードになります。
HTMLの記述
<!– ボタンにするスタイルシート ここから –>
<style>
.mailmarketinglab_btn {
display: inline-block;
padding: 20px 50px 20px 50px;
text-decoration: none;
color: white;
background: blue;
font-weight: bold;
border: solid 4px blue;
border-radius: 8px;
}
</style>
<!– ボタンにするスタイルシート ここまで –> <a href=”//mailmarketinglab.jp/2019-10-02/” class=”mailmarketinglab_btn”>詳細を見る</a>
実際の表示
これまでリンクの種類をご紹介してきましたが、実はリンクの種類によってクリック率が大きく変わります。弊社の調査でURLをそのまま設置、文字リンク、ボタンの3パターンで比較してみたところ、ボタンのクリック率とURLをそのまま設置するパターンでは8倍もの差が出ました。このことから、メールマーケティングにおけるリンクは「ボタン」形式にて設定することをおすすめします。

関連記事:クリック率を上げるメールマーケティング7つのポイントとは?
関連記事:クリックカウントとは?クリック率改善に必要な指標と改善ポイント
リンクはWebページに遷移させるだけでなく、メーラーを立ち上げたり、電話をかけたりといった行動をクリック1つで実行することができます。ここでは、そういったURL以外のリンク作成方法をご紹介いたします。
メールの送信をリンクで設定することで、クリック1つで受信側のメーラーを立ち上げることができます。記述方法はaタグにmailto:メールアドレス( xxxx@mailmarketing.jp )となります。このメールアドレスはメーラーを立ち上げた時の送付先になります。
HTMLの記述
<a href=”mailto:xxxx@mailmarketing.jp”>メールはこちら</a>
実際の表示

※表示例です。実際にはリンクしておりません。
さらに、件名や本文をあらかじめ指定することもできます。記述方法は上記の記述に加えて「?」で項目をつなげます。
HTMLの記述(件名)
<a href=”mailto:xxxx@mailmarketing.jp?subject=商品について”>メールはこちら</a>
HTMLの記述(本文)
<a href=”mailto:xxxx@mailmarketing.jp?body=こちらに不明点の記載をお願いします。”>メールはこちら</a>
また、複数の項目を設定したい場合は「&」で項目と項目をつなぎましょう。この記述を行うことでリンクをクリックした時に宛先だけでなく、件名と本文が入った状態でメーラーが立ち上がります。
HTMLの記述(件名&本文)
<a href=”mailto:xxxx@mailmarketing.jp?subject=商品について&body=こちらに不明点の記載をお願いします。”>メールはこちら</a>
注意点としては、HTTPの記述にてメールアドレスが公開されているため、スパム業者にアドレスを取得され、スパムメールが送られてくる可能性があります。また、件名や本文を指定する場合、受信側で起動されるメーラーの文字コードが違うため文字化けすることがあります。
メールの送信と同じく、aタグに記述します。電話の発信の記述はtel:電話番号となります。なお、このHTMLの記述はスマートフォン向けになります。
HTMLの記述
<a href=”tel:00-0000-0000″>電話はこちら</a>
実際の表示

※表示例です。実際にはリンクしておりません。
SMSの送信もaタグへの記述となります。記述としてはsms:電話番号となります。SMSの送信に関してもスマートフォン向けの記述になります。
HTMLの記述
<a href=”sms:00-0000-0000″>SMSはこちら</a>
実際の表示

※表示例です。実際にはリンクしておりません。
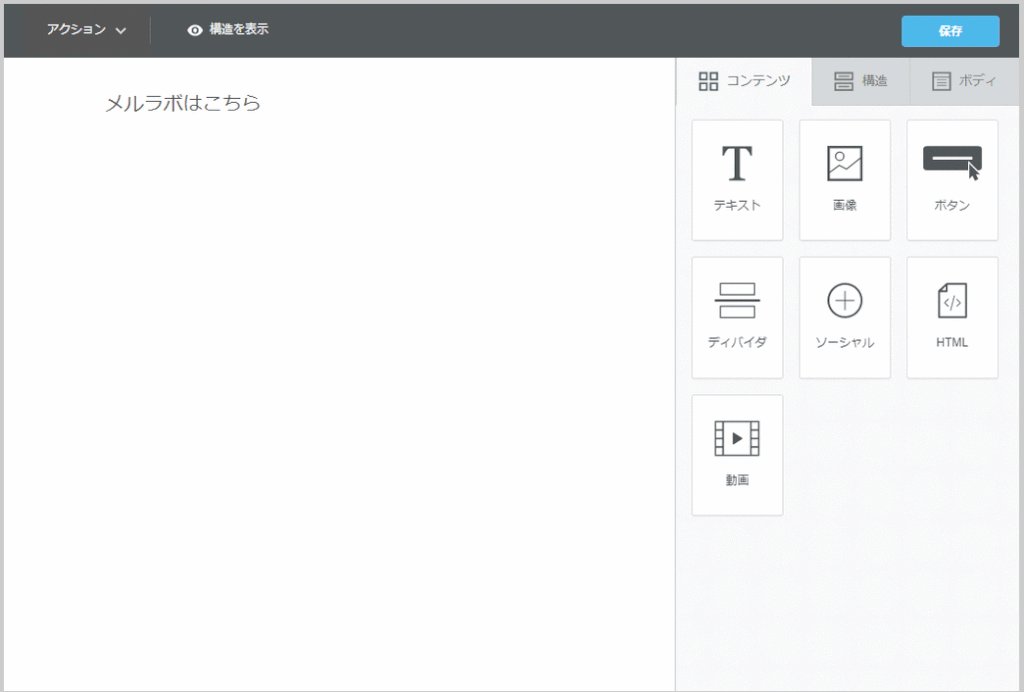
これまで、HTMLの記述を中心にリンクの設置方法を解説しました。もちろんこの記事を参考にリンクを設定いただいてもいいのですが、やはりHTMLでの作成は、専門的な知識が必要となるので難易度が高いです。そこで、専門的な知識がなくてもカンタンにHTMLメールが作成できる配配メールの「HTMLエディタ」をご紹介します。
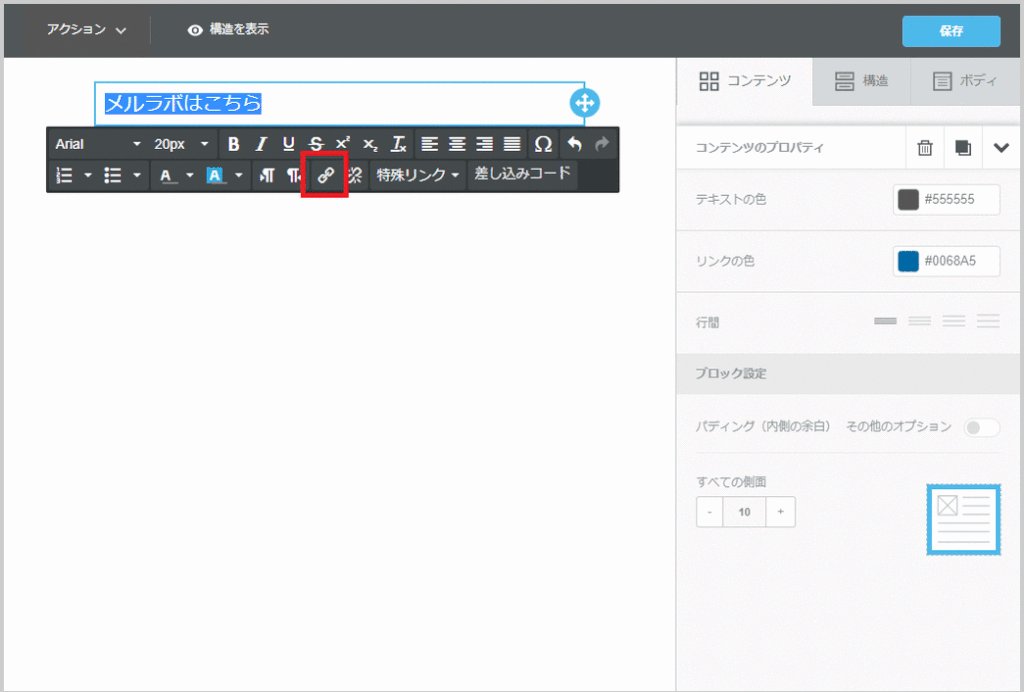
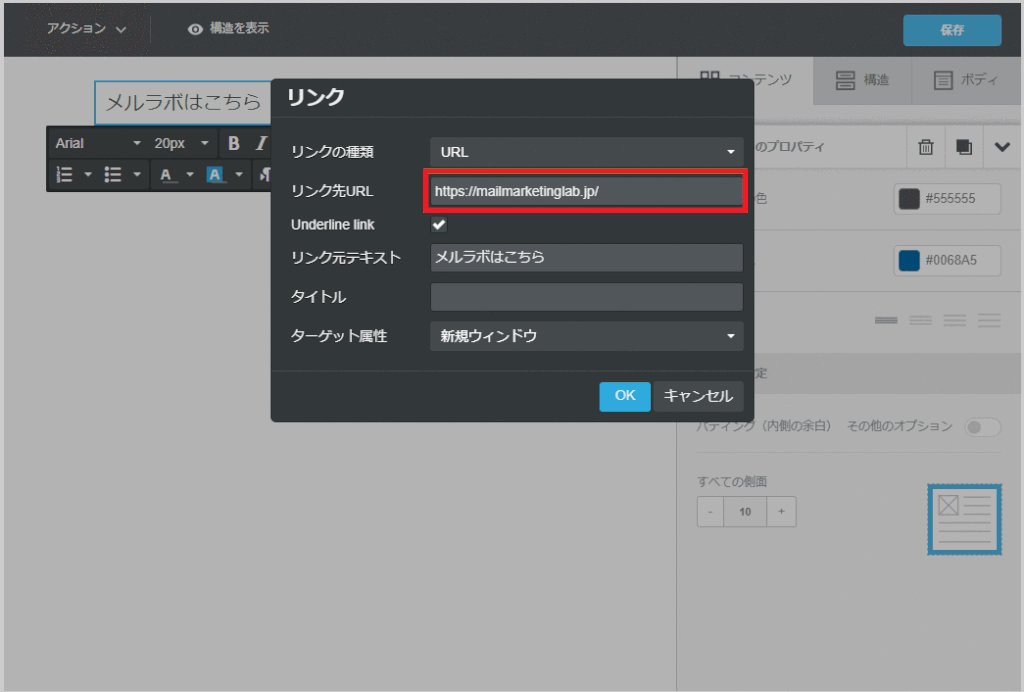
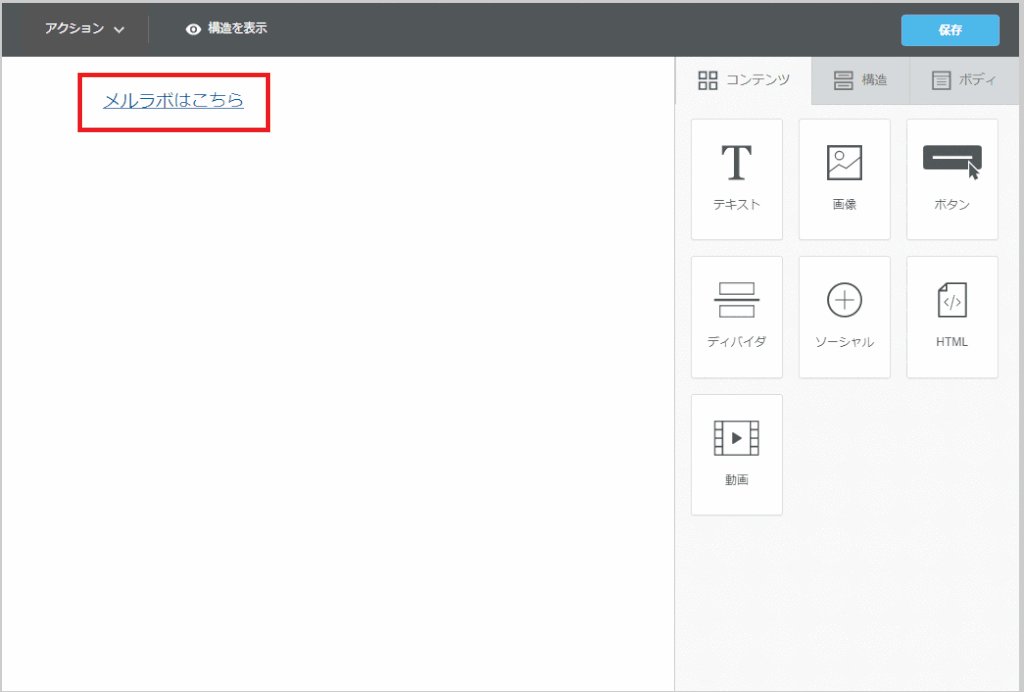
配配メールの「HTMLエディタ」では文字リンクを簡単に作成することができます。エディタ内でリンクさせたい文言を選択し、上部にあるリンク設定ボタンにてリンク先のURLを入力するだけで選択した文言から指定のページにリンクさせることができます。

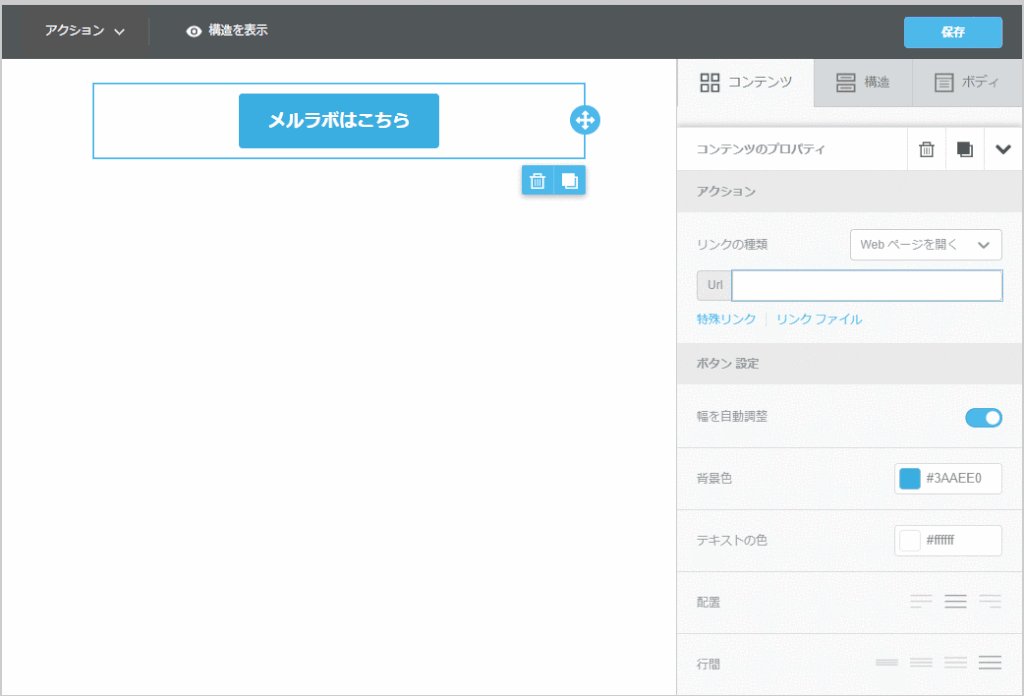
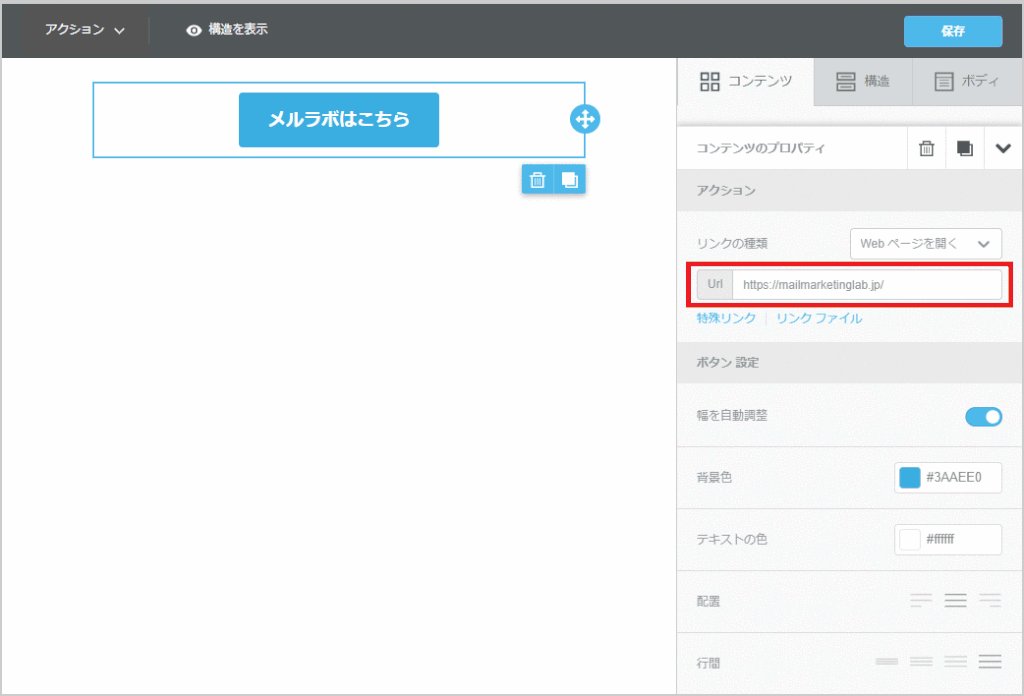
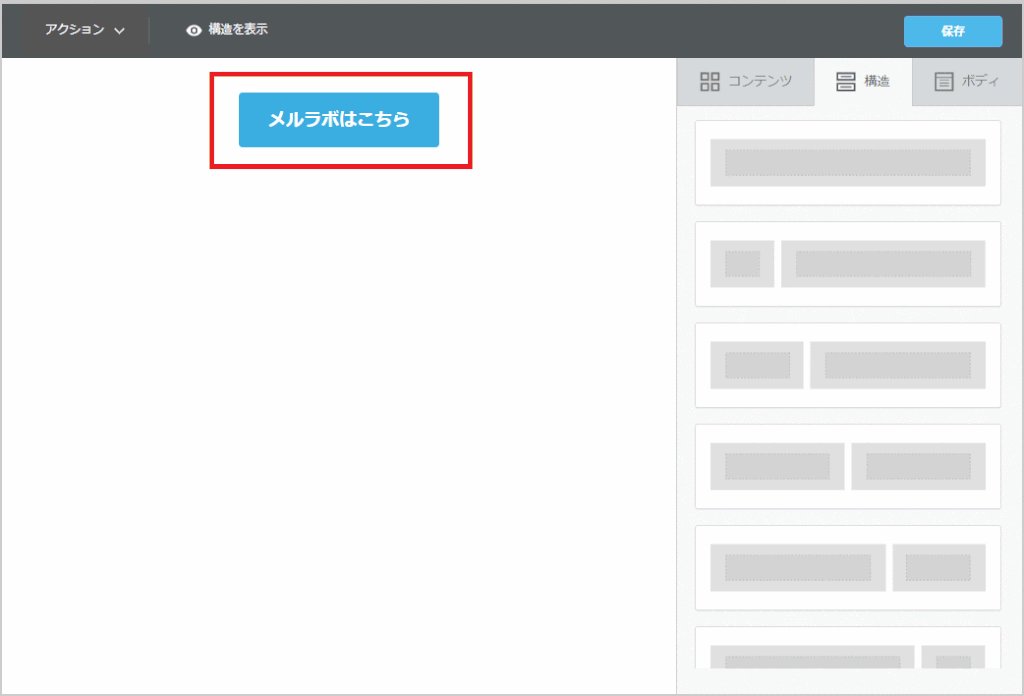
ボタンや画像に関しては、文字リンクと作成方法が異なります。設定したボタンや画像を選択すると右側のアクションの項目にてリンク先のURLを挿入するだけで、ボタンや画像から指定のページにリンクさせることができます。

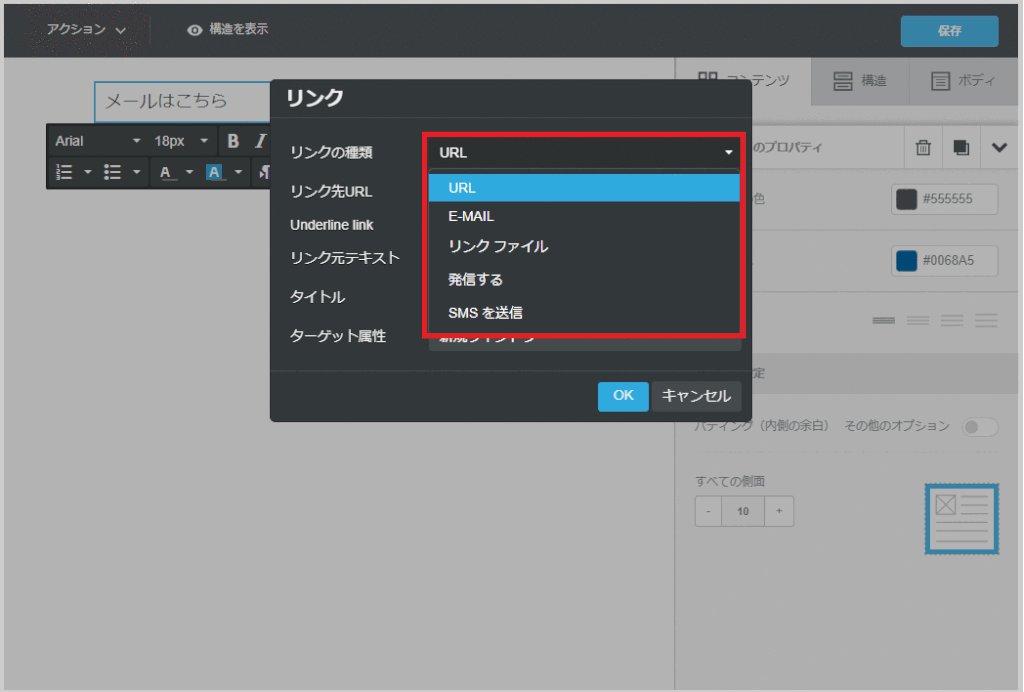
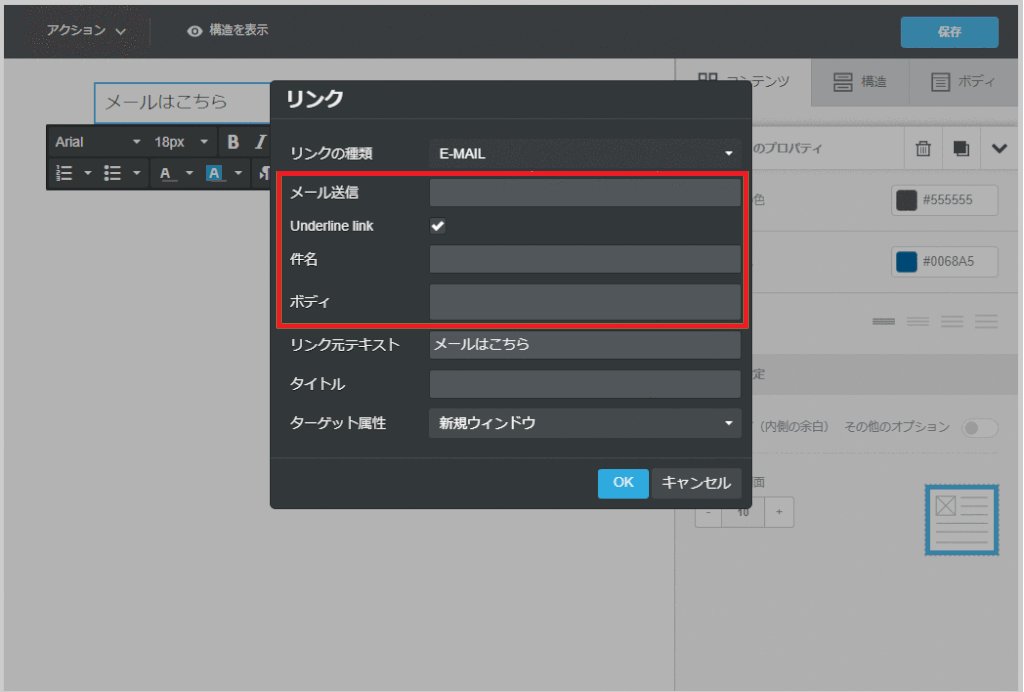
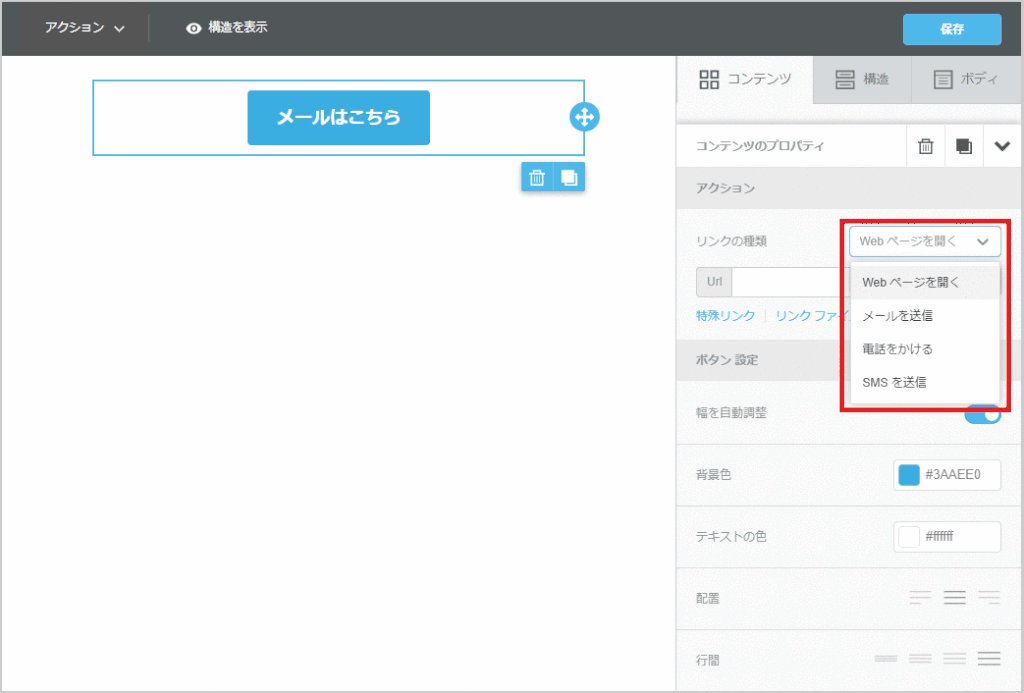
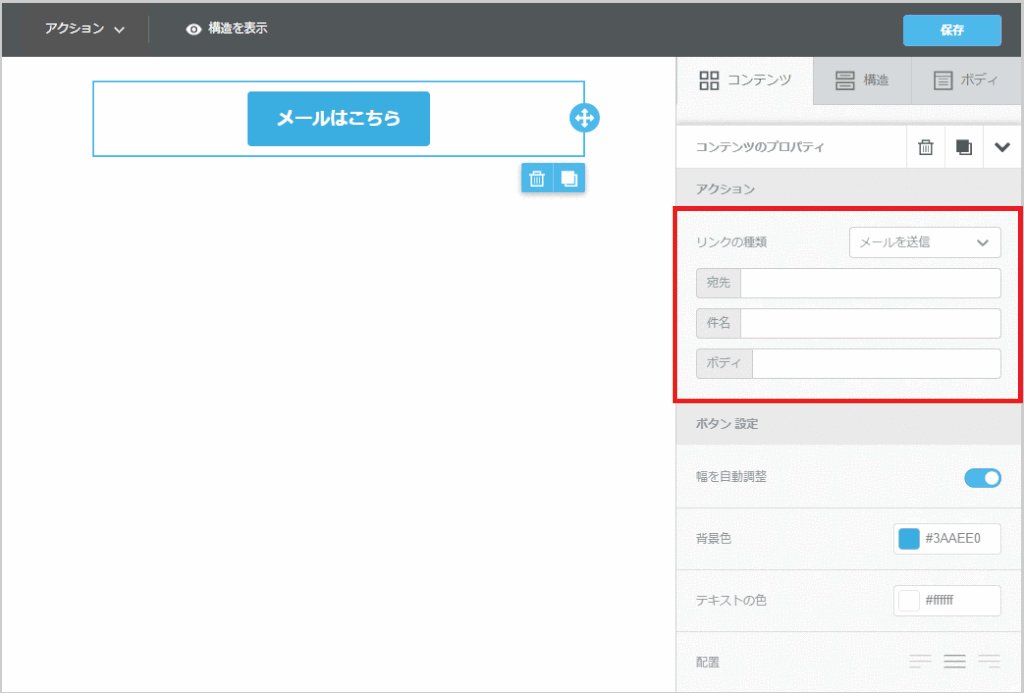
HTMLエディタでも「メールの送信」「電話の発信」「SMSの送信」のWebページへの遷移以外のリンクも設定することができます。設定方法としては、アクションの項目にてリンクの種類を変更することができます。「メールの送信」に関しては、宛先だけではなく、メーラーを立ち上げた時の件名や本文も設定可能です。


メールにおけるリンクは顧客の態度変容を知るうえで非常に重要な要素です。リンクはその形式によってクリック率も変わりますし、Webページへの遷移だけではなく、メールの返信や電話での問い合わせといった目的にも対応することができます。本記事でご紹介したHTML言語でのリンク作成を活用して、顧客の態度変容を促進しましょう。
また、HTMLメールを作成する専門的な知識がなかったり、HTMLメールを作成する時間がなかったりする場合は、配配メールのHTMLエディタを活用すればカンタンにHTMLメールを作成することができます。もし試してみたい場合はトライアルもございますので、お気軽にお問い合わせくださいませ。
