よくある質問特集【連載第13回】
- 【連載】BtoB企業のための初めてのメールマーケティング講座 <書き方編>
- ビジネスメール
- メールマーケティング

「準備編」で、「テキスト形式と、HTML形式はどちらがいいか?」というお話をしましたが、覚えていらっしゃいますか?
ちょっと振り返ってみましょう。
ポイントは、以下の二つでした。
1:テキスト形式/HTML形式には、それぞれメリット・デメリットがある
2:BtoBでも「開封率を取得したい」という意識の高まりから、HTML形式にする企業が増えてきている。
「書き方編」では、もう少し詳しくHTMLメールを制作する際の注意点について、ご紹介していきます。
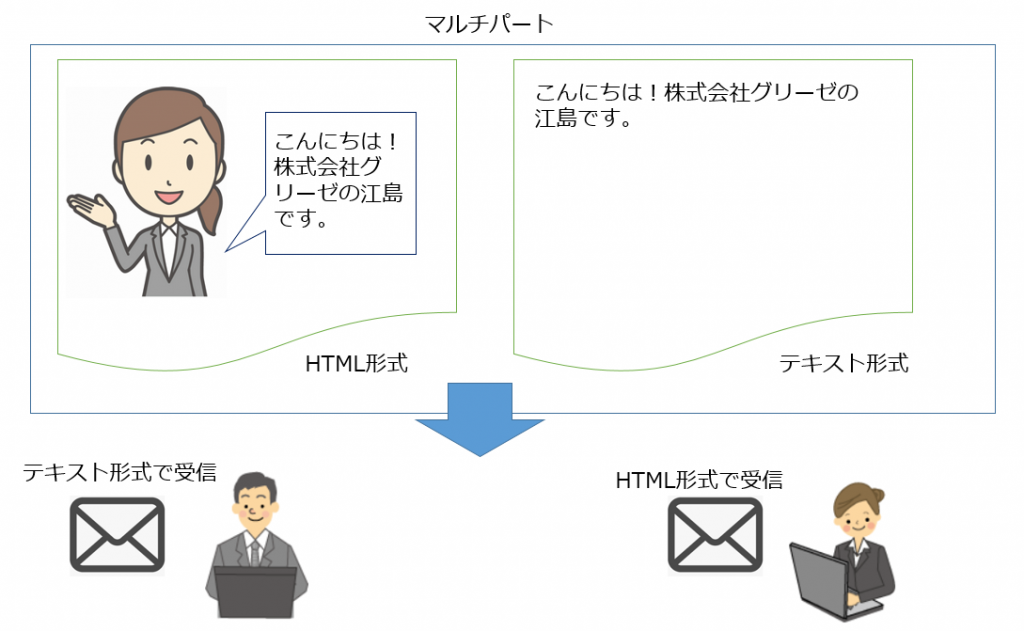
マルチパートとは、一つのメールの中に「HTML形式」と「テキスト形式」の二つの形式を持っていることを指します。
受信側のメールソフトが、HTML形式またはテキスト形式のどちらの形式で表示するかを選んで表示します。
(詳しくは、「スマホ普及で増加中!HTMLメールの効果を高めるマルチパートって?」をお読みください。)

BtoCでもマルチパートにした方がよいのですが、BtoBでHTMLメールを出したい場合には、特にマルチパートにすることが重要です。なぜなら、HTMLメールをサーバでブロックしている企業もあるからです。そんなときでも、マルチパートで送っていれば、テキスト形式で読んでいただくことができます。
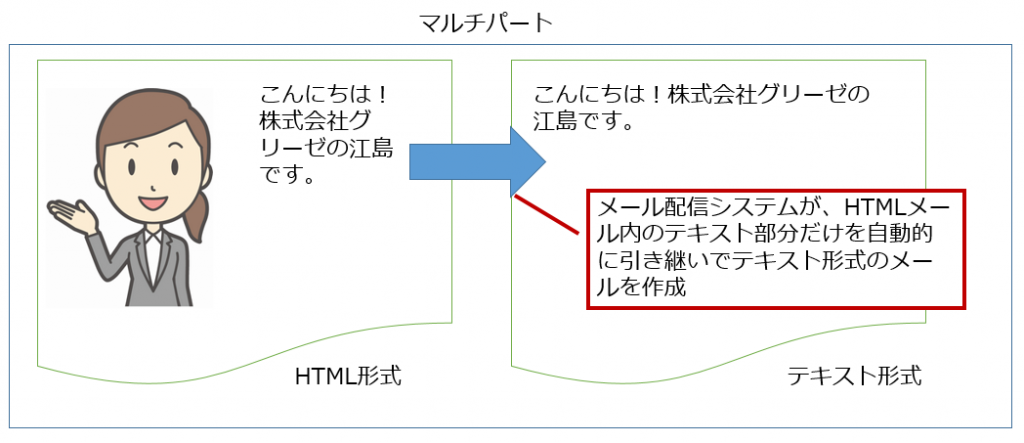
マルチパートのメールを制作する場合、メール配信システムの制作機能に頼ってしまうと、HTML形式のメールのテキスト部分だけを抜き出して、テキスト形式のメールとして配信してしまうことになります。

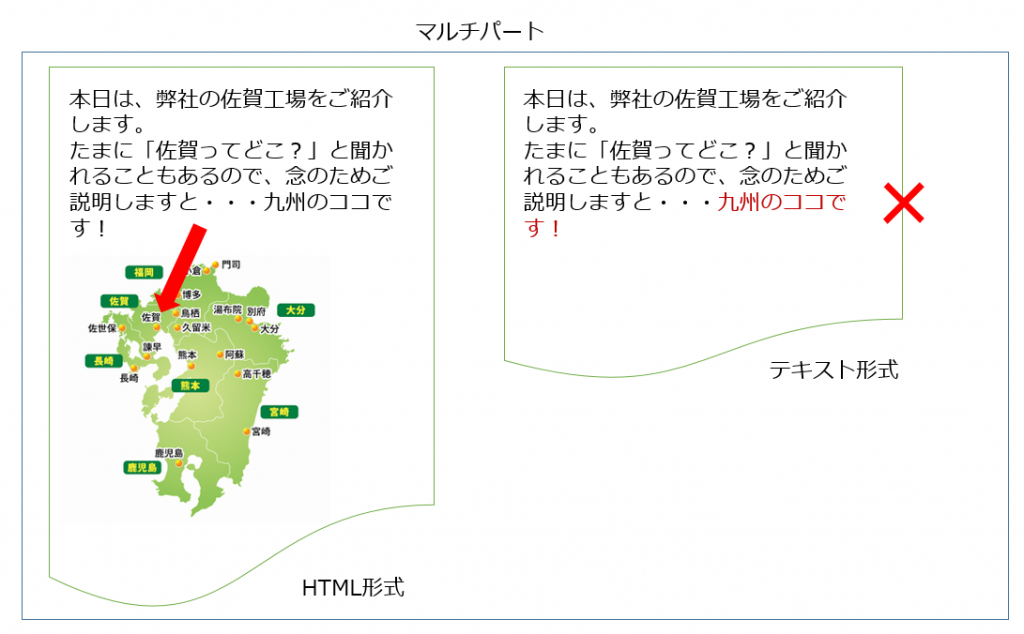
ところが、HTML形式だと、表現を画像に頼ってしまうために、画像がない状態で読むと意味がわからない・・・ということが起こってしまいます。
具体的にご紹介しましょう。
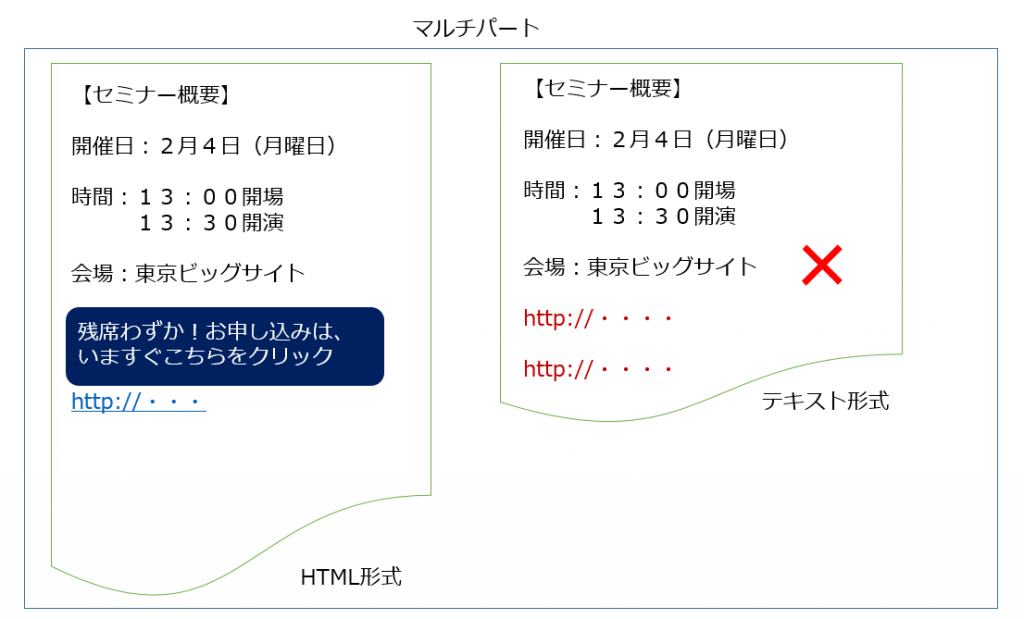
下記は、HTML形式から、自動的にテキスト形式を作りだした場合の例です。

これでは、テキスト形式のメールを読んだ人には意味がわかりませんよね?
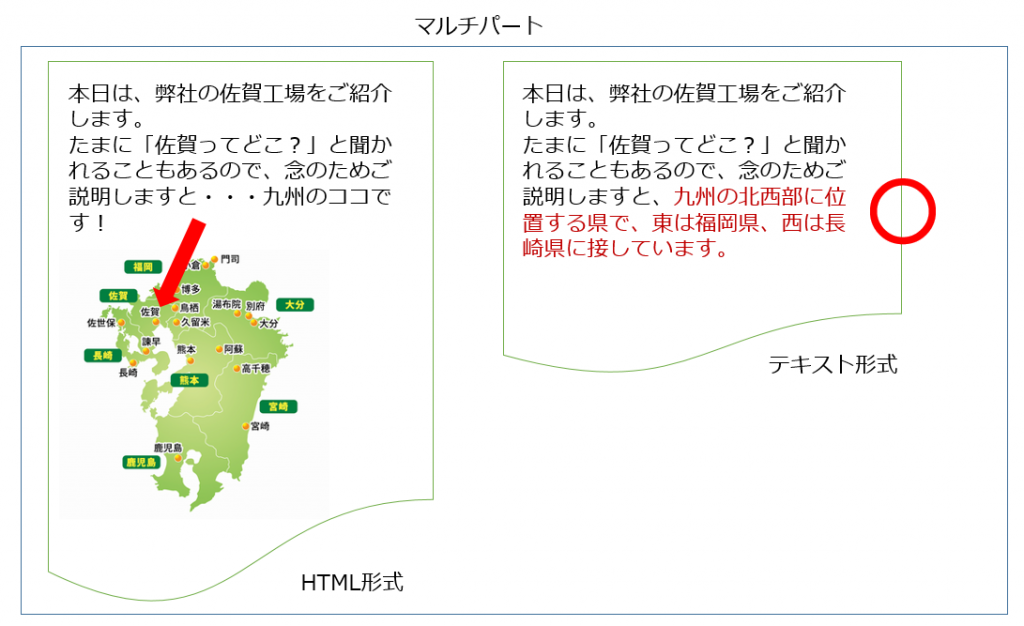
そこで、下記のように書きかえる必要があります。

もう一つ、別の例をご紹介しましょう。
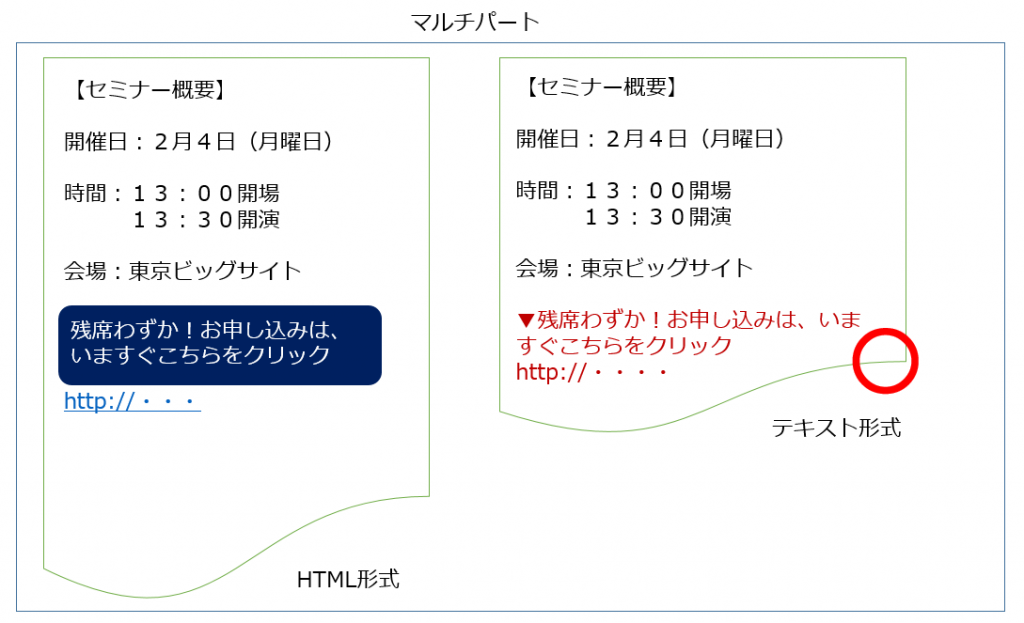
下記も、HTML形式から、自動的にテキスト形式を作りだした場合の例です。

このように、バナーなどに記載された文言は、テキスト形式に引き継がれません。
また、リンクURLは引き継がれるので、画像リンクの下に念のためにテキストリンクも置いていた場合、テキスト形式のメールには同じリンクURLが二重に記載されるということが起こってしまいます。
これでは、テキスト形式のメールを読んだ人にはわかりにくいので、下記のように書きかえる必要があります。

このように、マルチパートにする場合には、「テキスト形式用の原稿を用意する」ことが重要です。
うっかりHTML形式から自動生成したテキスト形式のメールをそのまま送ってしまうことがないように、必ず両方の形式で配信テストを行う、ということを運用フローに入れておきましょう。
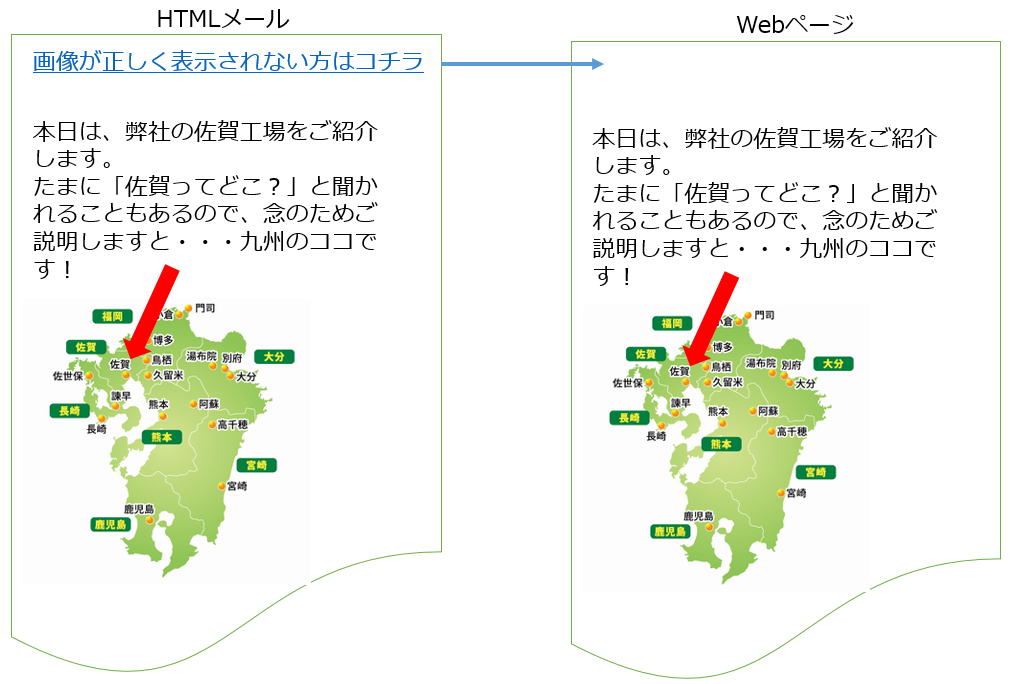
BtoCではもはや常識となっていますが、BtoBでは意外と対応されていないのが「画像が正しく表示されない方」用のページです。
「画像が正しく表示されない方」用のページとは、受信者のメール環境で見たときに、画像が表示されない/レイアウトが崩れているということが起こってしまったときのために用意するWebページのことです。

BtoBのHTMLメールはシンプルなデザインが多いので「崩れる心配はないだろう」と思ってしまいがちです。しかし最近は、スマートフォンで、BtoBメールを読む方も増えています。
スマートフォンでは、機種やバージョンによって見え方がバラバラで、全ての機種で表示テストをすることは困難です。そこで、万が一崩れたときの対策として、「画像が正しく表示されない方」用のページが必要なのです。
「画像が正しく表示されない方」用のページを作るのは、制作のプロセスにおける最後の最後、メールの校正・上長承認などが全て終わったあとになりますので(そうしないと手戻りが出てしまうことになるので)、バタバタしてしまいがちです。そうならないように、スケジュールに余裕を持って制作することを、毎回心がけましょう。
次回は、PDCAを繰り返して改善していくための「仮説の立て方」についてお話しします。お楽しみに!
関連記事:無料HTMLエディタ「BEE free」使ってみた《前編》
