Androidアップデートでメルマガ業界にレスポンシブの波? その1
-
-

Googleがもたらすメルマガの変革
最近、メルマガ業界を震撼させる、あるニュースがあったことはご存じでしょうか? これまで対応がなされてなかった、
Androidのメールアプリが
ついに
メールのレスポンシブデザインに対応したのです。 日本ではiPhoneのシェアが高いことが有名ですが、iOS以外のスマホOSは全てAndroid。その影響力は計りしれません。私はこの変化がメルマガ業界のHTMLメールの隆盛につながると考えています。 そこで今回は、Androidメールアプリのアップデートと、レスポンシブデザインについてご紹介していきたいと思います。
そもそもレスポンシブメールってなんだっけ?
Androidのアップデートに触れる前に、ここでレスポンシブデザインについておさらいしておきましょう。
レスポンシブデザイン ユーザが閲覧している端末環境を判断し、その端末の画面サイズに合わせてCSSを切り替える技術のこと。
PCだとコンテンツが横並びで表示されているのに、スマホだと縦並びで表示されているWEBサイトを見たことはないでしょうか?あのようなサイトはレスポンシブデザインを採用しています。 従来はスマホ用、HTML用とHTMLを2つ用意しなければならなかったところを、レスポンシブデザインは、一つのHTMLで管理することを可能にしてくれます。 また、レスポンシブデザインはWEBサイトのみでなく、もちろんメールマガジンにも採用されています。メールマガジンのデザインに適用すれば、メールを送り分ける必要はなくなりますし、PC・スマホで共通のアドレスを利用しているユーザが、別の端末で見たときにも違和感なく見てもらうことができるなど、メリットが数多くあります。

一見するとメリットが多く、HTMLメールを送っているのであれば一刻も早く採用するべき技術だと思うのですが、
それほど単純ではありません。 CSSを切り替える技術であるため、CSSをサポートしていないメーラーを利用している場合は、表示を制御することができなかったのです。
そのため、昨今のHTMLメルマガは最初からスマホで見られることを意識したデザインで作るか、確実にスマホだと判断できるユーザに向けて、スマホ用デザインのHTMLメルマガを送るか、という状況でした。
Androidメールの変化とは?
先にお伝えしたように、レスポンシブデザインのHTMLメルマガにはCSSという厚い壁がありました。ところがAndroidメールのアップデートにより、もしかしたらレスポンシブメールがより一般的になるかもしれないのです。
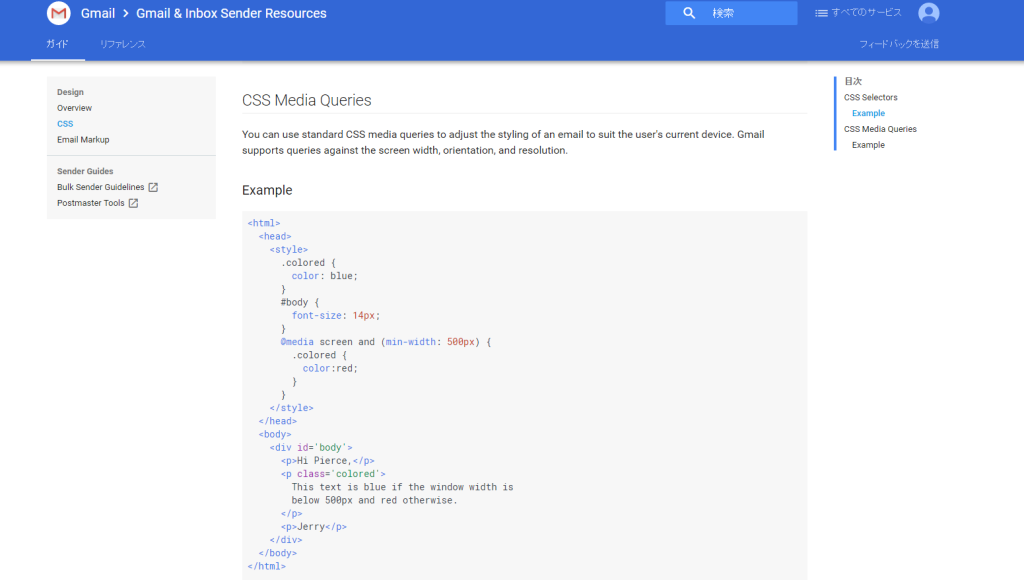
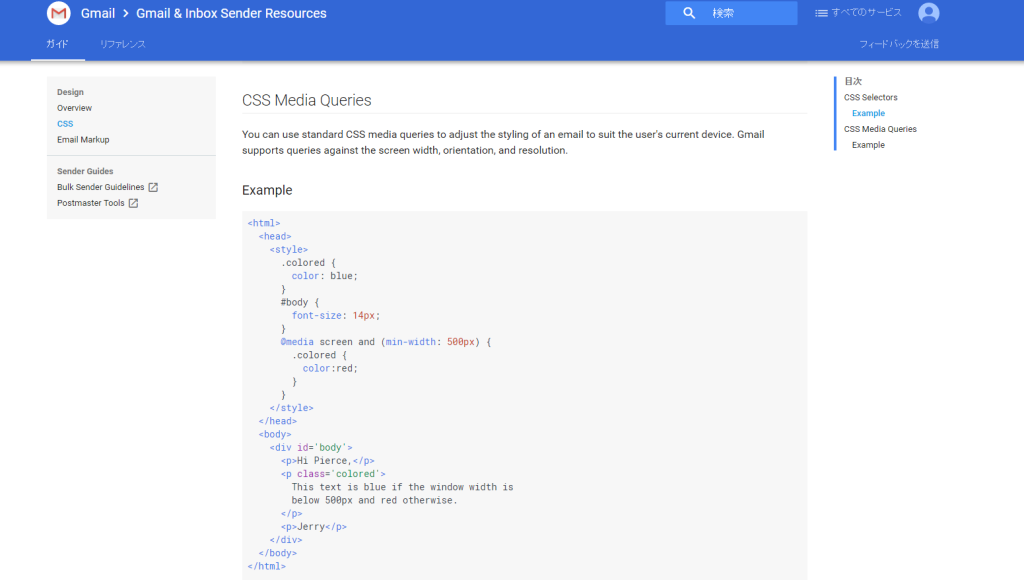
今回、アップデートされたのはGmailアプリ。ブラウザメールの中でも大きなシェアを誇ります。また、Androidアプリの標準メールアプリともなっています。  【参考】Googl公式開発者向けページ これまでGmailアプリはCSSには対応しているものの限定的であり、レスポンシブデザインを適用するための肝である、端末情報を判断する「media query」というタグがサポートされていませんでした。それが今回のアップデートにより、media queryに対応しています。 ※実際に弊社で制作しているメールマガジンのテスト配信でも確認しているので間違いありません! もちろん、CSSを読み込んでくれないメールアプリも依然存在しているのですが、Gmailが対応したということは少なからぬ影響があると思います。 これまでにもHTMLメールは何度かブームを迎えてきていますが、今回の変化は第4次HTMLメールブームといえると思います。
そして、今回のブームはレスポンシブデザインがその覇権を握るのではないでしょうか。そう、世はまさに「大レスポンシブ時代」を迎えようとしているのです!
【参考】Googl公式開発者向けページ これまでGmailアプリはCSSには対応しているものの限定的であり、レスポンシブデザインを適用するための肝である、端末情報を判断する「media query」というタグがサポートされていませんでした。それが今回のアップデートにより、media queryに対応しています。 ※実際に弊社で制作しているメールマガジンのテスト配信でも確認しているので間違いありません! もちろん、CSSを読み込んでくれないメールアプリも依然存在しているのですが、Gmailが対応したということは少なからぬ影響があると思います。 これまでにもHTMLメールは何度かブームを迎えてきていますが、今回の変化は第4次HTMLメールブームといえると思います。
そして、今回のブームはレスポンシブデザインがその覇権を握るのではないでしょうか。そう、世はまさに「大レスポンシブ時代」を迎えようとしているのです!
次回は、実際にレスポンシブデザインを行うとどのようなメリットがあるのか、制作する上で注意するべき点はあるのか、など、レスポンシブデザイン適用に向けたHOW TOをお届けしたいと思います。どうぞお楽しみに!

The following two tabs change content below.株式会社ライトアップでメールマーケティング施策やコンテンツ制作のプロデュースを担当しています。愛読書は北方健三先生の大水滸シリーズです。
-


 一見するとメリットが多く、HTMLメールを送っているのであれば一刻も早く採用するべき技術だと思うのですが、それほど単純ではありません。 CSSを切り替える技術であるため、CSSをサポートしていないメーラーを利用している場合は、表示を制御することができなかったのです。
そのため、昨今のHTMLメルマガは最初からスマホで見られることを意識したデザインで作るか、確実にスマホだと判断できるユーザに向けて、スマホ用デザインのHTMLメルマガを送るか、という状況でした。
一見するとメリットが多く、HTMLメールを送っているのであれば一刻も早く採用するべき技術だと思うのですが、それほど単純ではありません。 CSSを切り替える技術であるため、CSSをサポートしていないメーラーを利用している場合は、表示を制御することができなかったのです。
そのため、昨今のHTMLメルマガは最初からスマホで見られることを意識したデザインで作るか、確実にスマホだと判断できるユーザに向けて、スマホ用デザインのHTMLメルマガを送るか、という状況でした。 【参考】Googl公式開発者向けページ これまでGmailアプリはCSSには対応しているものの限定的であり、レスポンシブデザインを適用するための肝である、端末情報を判断する「media query」というタグがサポートされていませんでした。それが今回のアップデートにより、media queryに対応しています。 ※実際に弊社で制作しているメールマガジンのテスト配信でも確認しているので間違いありません! もちろん、CSSを読み込んでくれないメールアプリも依然存在しているのですが、Gmailが対応したということは少なからぬ影響があると思います。 これまでにもHTMLメールは何度かブームを迎えてきていますが、今回の変化は第4次HTMLメールブームといえると思います。
そして、今回のブームはレスポンシブデザインがその覇権を握るのではないでしょうか。そう、世はまさに「大レスポンシブ時代」を迎えようとしているのです!
【参考】Googl公式開発者向けページ これまでGmailアプリはCSSには対応しているものの限定的であり、レスポンシブデザインを適用するための肝である、端末情報を判断する「media query」というタグがサポートされていませんでした。それが今回のアップデートにより、media queryに対応しています。 ※実際に弊社で制作しているメールマガジンのテスト配信でも確認しているので間違いありません! もちろん、CSSを読み込んでくれないメールアプリも依然存在しているのですが、Gmailが対応したということは少なからぬ影響があると思います。 これまでにもHTMLメールは何度かブームを迎えてきていますが、今回の変化は第4次HTMLメールブームといえると思います。
そして、今回のブームはレスポンシブデザインがその覇権を握るのではないでしょうか。そう、世はまさに「大レスポンシブ時代」を迎えようとしているのです!