フォローメールとは?効果的な書き方・例文も徹底解説!
- ビジネスメール

前回は、メルマガの精度を上げるために、読者像をプロファイリングをする方法をご紹介しました。
「リアル読者」は、最初に想定していたターゲット層と食い違っていることが多い。
前回のコラムを読んで、そのことをご理解いただけたなら、非常に大きな収穫です!
「もしかしたらウチのメルマガも?」と思ったら、ぜひ集計レポートの分析を試みてください。
想定ターゲット層に固執してメルマガを作り続けていると、「かゆいところに手が届きそうで届かない」メルマガが読者に届くことになります。すると、どうなるか?
「ちょっと気になるからメルマガを登録してみたけど、やっぱりいらないや。ハイ、ポチッとな(←登録解除ボタンをクリック)」
…いやぁ、怖いですね~。
長年メルマガ作りに携わってきた身としては、読者の興味を削いでしまうことが一番怖い。
読者の気持ちを惹きつけ続けるためには、ストレートにわかりやすくベネフィット(読者が受け取れる利益や恩恵)を伝えることが大事。
画像の視覚効果も利用して、ひと目で内容が理解できるくらい簡潔につくられたHTMLメルマガが、もっとも効果が高いと思います。
しかし、簡潔にしすぎた結果、あまりにも情報が少なすぎ、読者が「もうちょっと知りたいんだけど…」という気持ちに応えられていない場合があります。そうなると今度は「不親切なメルマガだなぁ」になってしまうんですね。
そこで、最近よく用いられているのが、「ランディングページ」です。すなわちHTMLメルマガとサイトの中間に位置する、独立したページです。
最小限の情報を見やすくデザインしたHTMLメルマガ。そこにデカデカと設置された「購入はこちら」のボタンがあったら…?たとえ興味があっても、読者はちょっと押すのをためらいます。でも、「詳しくはコチラ」というボタンなら、ちょっとハードルが下がりますよね。
「詳しくはコチラ」から、いきなり購入ページに誘導してもいいのですが、パッと見て読者が期待する情報が見当たらない場合、即座にクローズされてしまうので、コンバージョンは低くなります。
一方のランディングページはどうでしょうか。ランディングページには、ちょっと興味がある人の足を止めさせる効果と、ものすごく興味がある人をソノ気にさせる効果があります。
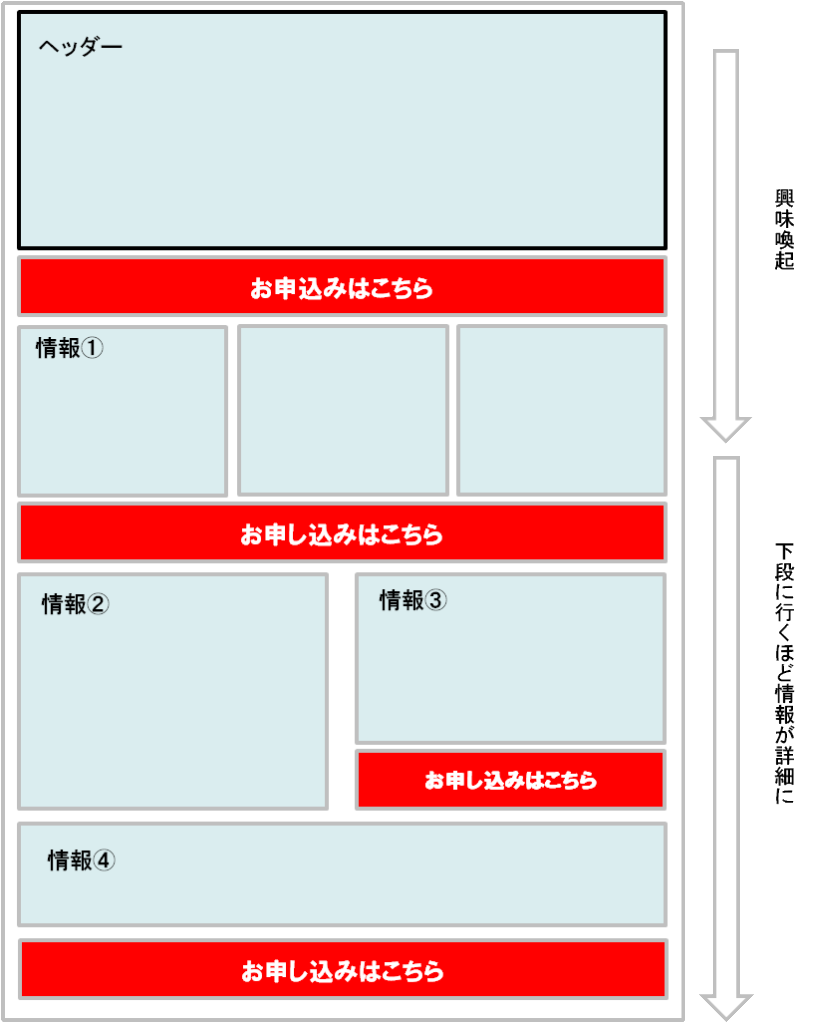
ここで、ランディングページの基本構造を見てみましょう。

ヘッダー:キャッチコピーとメイン画像
2番目:商品の訴求ポイント
3番目:商品から得られる効果、使い方など
4番目:ユーザボイス、口コミなど
5番目:商品のスペック、詳細な画像など
扱う商品によって中身は変わるので、これはあくまで一例ですが…
最初はインパクトのある画像やキャッチコピーで読者の期待値を高め、下方に行くに従ってどんどん細かく、具体性のある情報になっていくのがランディングページの基本です。
徐々に情報の深度を増していく作りを意識して、レイアウトを組みます。
すると、最初は「ちょっと気になる」程度だった読者が、ランディングページを読み進めるにつれ、だんだん興味レベルが高まってきます。また、「興味はあるけどちょっと気になる点がある」という読者は、より詳しい情報を知ることによって背中を押されます。
つまりランディングページは、メルマガ読者の興味レベルに応じて段階的に情報を提供することができるのです。
ランディングページを制作するなら、HTMLメルマガの役割はあくまで「きっかけ作り」。
ランディングページに誘導することが目的ですので、読者が反応しそうな言葉や画像を選び、シンプルに作るのがベストです。
ランディングページの役割はというと、コンバージョンに向けた助走のための「足場」。
途中で読者を逃さないよう、細心の注意を払う必要があります。
そのための重要ポイントを3つご紹介しておきましょう。
「問い合わせ」「資料請求」「購入はこちら」などアクションの内容がわかりやすく、デザインが最大限に目立っていること。
アクションボタンは、スクロールしても各ビュー毎に目につくよう、要所要所に配置する。アクションを起こしたいと思った瞬間に、ボタンを探すストレスを与えないこと。
ランディングページ内で複数のリンク先を設置することは離脱率を高める原因。アクションボタンは複数設置しても、飛び先はひとつのほうが望ましい。
ちょっとでも読者に「めんどくさい」と思わせたら、ランディングページとしては失敗。
スマホでHTMLメルマガを見る方も多いということも意識して、アクションしやすいランディングページを目指しましょう。
いかがだったでしょうか。
「せっかくHTMLメルマガを発行するなら、なるべく充実した内容を届けたい」
こう思う方もいらっしゃるかもしれませんが、最近のHTMLメルマガのトレンドは「短く・わかりやすく」が合言葉。
昔と違ってブラウザの表示速度が早くなっているので、クリックして別ページを表示する行為は、それほどストレスのないものになってきています。
ですから、メルマガ内で興味がある情報に出会えばためらいなくクリックしてくれるのですが、興味があるかどうかわからないまま長いメルマガを読むのはご免こうむりたい…というのが現代のメルマガ読者です。
ランディングページひとつ作るだけで、アナタのメルマガのコンバージョンがぐんと良くなる…かもしれませんよ!
