フォローメールとは?効果的な書き方・例文も徹底解説!
- ビジネスメール

メールマガジンの模様替えについてですが、前回はテキストメールについてご紹介させていただきました。今回はHTMLメールについて。コーディングで配置を自由に動かせ、画像も利用できるHTMLメールは、レイアウトの種類も豊富。果たしてどんなレイアウトが考えられるでしょうか?
HTMLメールの場合、画像の使い方などで、細かく分ければさまざまなレイアウトが考えられます。しかし、根本的なことで観ると、カラムレイアウトになっています。
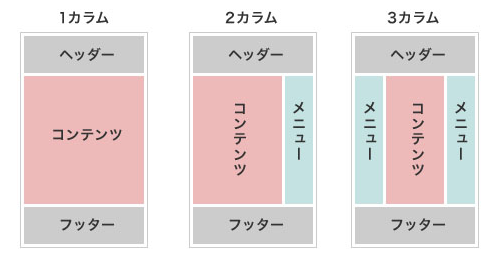
例えば、横幅いっぱいに画面を大きく利用した1カラムレイアウトや、メインを1カラム、サブコンテンツを2カラム・3カラムレイアウトで配した混合型のレイアウトなどがあります。では、それらのレイアウトはどのようなときに向いているのでしょうか?

情報量が少なく、かつ、商品画像などイメージが魅力的、またはインパクトを持たせて配置したい場合は1カラムレイアウトが向いています。
例えば、押したい商品・サービスが限定されているキャンペーンメールなどが主流の場合はこうしたレイアウトが向いていると言えるでしょう。情報量が多すぎると冗長になってしまいますし、イメージに力がないとインパクトに欠けるので注意しましょう。
メインとサブのジャンプ率があまり発生しないので、掲載順には注意しましょう。
個人的にバランスがよいと思うのが、この2カラムレイアウトです。情報量もある程度詰め込め、イメージも大きく利用できます。
イメージに力がある場合は、縦型に画像・テキスト・CTAの順に配置する形がよいですが、説明が長くなる・イメージが弱い場合はテキストと画像を横並びにするとよいでしょう。
業種を問わず、さまざまなレイアウトに向いている形と言えます。
情報量が多いメルマガに向いたレイアウトです。セール情報やセミナー情報など、多くの情報を載せたい場合に適したレイアウトです。
個人的には3カラム以上になると、肝心のイメージが小さくなってしまいますので、どれだけ情報量が多くても3カラムまでに抑えておいたほうがよいと思います。
1カラムの場合は異なりますが、2カラム3カラムの場合もメインのコンテンツは1カラムで大きく表示させるとよいでしょう。メインとサブのジャンプ率が大きいほど、制作側の意図が明確にユーザに伝わります。
HTMLメールでありがちな点として、画像を配したことでCTAがおろそかになることが挙げられます。2カラムや3カラムの場合、画像やテキストはクリッカブルになっているのですが、ボタンがないメルマガをよく見かけます。
タッチパネルなどが普及しはじめていますが、人間はやはり本能的にボタンのようなものを押したくなる傾向があります。クリッカブルな場所は明確にそれが伝わるようにしましょう。
小さくてもよいので、長方形のボタンを各コンテンツに配置する、むずかしい場合でも▼マークを配置するなどするだけでも、クリック率に大きく影響します。
いかがでしたでしょうか? HTMLメールはレイアウトを自在に操ることができる反面、基本がおろそかになってしまうこともあります。なにを見てほしいのか、どう動いてほしいのかが明確にわかるようにレイアウトを工夫することが大切です。
見栄えがいいから、と妥協しないで、メルマガに必要な要素はしっかりと盛り込んでいくようにしましょう。ぜひ、メルマガ制作の際にお役立てください。
