フォローメールとは?効果的な書き方・例文も徹底解説!
- ビジネスメール

目次
さて、前回は「メルマガはフォーマット化が大事」という話をさせていただきました。
しかもそれは、「よくあるメルマガのパターン」に則ること。読者はそこに斬新さを求めておらず、違和感なく受け入れられることが、メルマガフォーマット最大のポイントです。
しかし、フォーマット化されていれば、なんでもいいわけではありません。
型にはめるだけではなく、読者の頭にすぅ~っと浸透して、思わずクリックさせてしまうような、「黄金のビジュアル」を目指してみましょう!
<黄金のビジュアル3か条>
(1)冒頭~20行以内に大事な情報がある
(2)見出し・本文・リンクの並びに法則性がある
(3)クリックポイントに視認性がある
これだけではわかりにくいので、ひとつひとつ説明しますね。
関連記事:開封率が高いメールのタイトルってどんな特徴が?7つのテクニックをご紹介
20行というのは、ファーストビューの目安。完全に開封した状態ならもっと見えるかもしれませんが、メーラーのビューアウィンドウで見ている場合、せいぜいこんなもんです。そこまでに、そのメルマガでもっともプッシュしたい情報の片鱗でも、読者に示しておかなくてはなりません。ヘッター部分に懲りすぎたり、リード文が長すぎたりすると、それだけで埋まってしまいますね。
冒頭のあいさつ文でいちばんお得な情報のことに触れたり、インデックスでイチオシコンテンツの所在を示したりすれば、たいがいの場合は、ファーストビューに収まるはず。ファーストビューに、目玉情報がバーンと出るレイアウトをフォーマット化してしまうのも、ひとつの手ですね。
私は、メルマガを読み進めるためには、一定のリズムが重要だと考えます。アイコンの使い方、見出しの文字デザイン、本文とリンク位置のレイアウト。これらには法則性があったほうが、頭に入ってきやすいし、全体像を把握しやすいんです。
それぞれのコーナーの区分けがわかりやすいよう、同じリズムで改行や空白を配したり、罫線を入れたりするのも法則性のひとつ。テキストメルマガの場合は、とくに注目させたい箇所には「■」「◆」「●」「▲」「━」「┏」など黒のインパクトを活用すると、「法則性」を際立たせることができます。
仕事柄、いろいろなメルマガを拝見していますが、意外に多いのが「クリックする場所がわからない」というもの。リンクの位置があっちこっちに散っていたり、デザインが地味だったり、バラバラだったりで、読み手としてはアクションを起こしにくい。このような事態を避けるためには、「クリックはココだ!」とひと目でわかるようにしてあげるのが親切です。
HTMLメルマガなら、ボタンのクリエイティブをブラッシュアップしてみましょう。色味を統一して、立体感を持たせるだけでも、クリック率を高めることができます。テキストメルマガの場合は、リンクのあるコンテンツの文頭に「法則性を持たせた記号」を配置すると、リンクがあることを視覚的に訴求できますね。
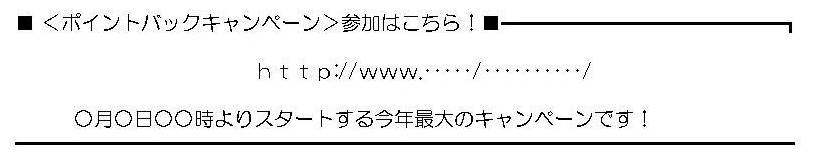
たとえば…

枠などで囲うことで、URLを目立たせます
クリックして欲しい場所が複数あるときは、一定のルールをもって見せると視認性が高まります。
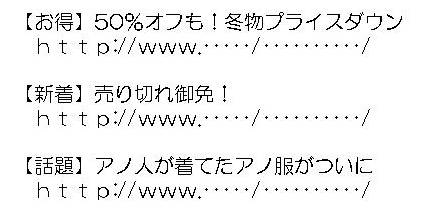
たとえば…

同じルールで並べることで、複数のURLもわかりやすくなります
いかがでしたでしょうか。
「黄金のビジュアル」というと、ちょっと大げさなようですが、この3つを満たすことを意識すると、メールからサイトへの送客効率がアップするハズです。
ぜひ、皆さんのメルマガも検証してみてくださいね!
読めばスッキリ!リピーターを作り出すメール・マーケティングのバックナンバーはこちら
