フォローメールとは?効果的な書き方・例文も徹底解説!
- ビジネスメール

HTMLメールとは、ホームページを作る際に使われるHTML言語で作られたメールのことを言います。では、実際にHTMLメールを作るにはどうすればいいのでしょうか。今回はHTMLメールの概要やテキストメールとの違い、特徴、作り方などをご紹介します。
HTMLはHyperText Markup Language(ハイパーテキスト・マークアップ・ランゲージ)の略で、ウェブ上で使われる言語です。2021年現在において、インターネット上に公開されているウェブサイトのほとんどはHTML言語で作成されています。
このHTML言語で構成されているメールを「HTMLメール」と呼びます。HTMLメールはテキストメールのように直接文字を打ち込むわけではなく、「HTMLタグ」と呼ばれる目印を使い、「この部分は見出し」「この部分は太字で文字色を赤」というように指定することで、メールを構造化していきます。
関連記事はこちら:5分で分かる!「HTMLメール」の作り方と作成時の注意点とは
このHTML言語を使うことで、上述した通り、メール本文中の文字(フォント)の大きさや色を変更したり、本文中に写真やイラストを入れたりすることができるので、表現豊かな訴求力のあるメールを作ることが可能になります。
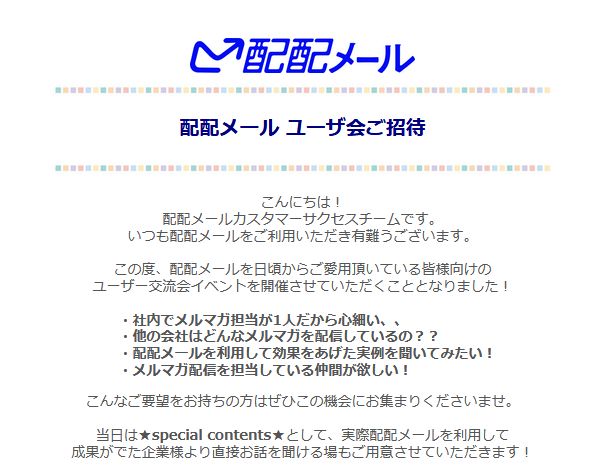
<HTMLメール:例>

関連記事はこちら:配配メールのHTMLメール配信
関連記事はこちら:HTMLメルマガを配信したい!HTMLメルマガをはじめるなら知っておきたい、気を付けるべき3つのポイント!
HTMLメールのメリットは大きく2つあります。1つは上述した「訴求力が高い」こと、そしてもう1つは「開封率が測定できる」ことです。それぞれ詳しく解説していきます。
HTMLメールは文字のサイズや色を変えることができます。さらに、文字だけでなく、画像をメール本文内に挿し込むことができます。例えば、ある商品のキャンペーンを行うためにメルマガを配信する場合、商品の画像があるかないかでは、その後のクリック率も変わってきます。つまり、HTML形式で作成したメールは文字の装飾や画像によって訴求力が高まることで、受け手が次の行動を起こしやすくなります。注意点としては画像データが大きすぎると表示されるのに時間がかかったり、最悪の場合、表示されなかったりすることがあります。HTMLメールの画像は10KB以内に収めるようにしましょう。


関連記事はこちら:メルマガ効果UP!初心者でもできるHTMLメール活用法
関連記事はこちら:HTMLメルマガで目に留まる画像づくりのポイントは、バナー広告に学べ!?!
メールマーケティングでよく活用される開封率とは、相手に届いたメールのうち、どれだけのメールが開封されたのかという割合を示す指標です。この開封率を計測するためにはHTMLメールであることが不可欠です。HTMLメールであればメール配信ツールの機能により、メールの開封が取得できます。開封が取得できることで、配信したメールがどれだけ読まれているのかを知ることができるようになります。さらに取得した開封率をもとにPDCAを回すことができ、メールの改善活動に役立てることが可能です。
関連記事はこちら:配配メールの開封率チェック機能
関連記事はこちら:メールマーケティングの開封率とは?業種別平均値や開封率を上げるコツも紹介
関連記事はこちら:メルマガ(HTMLメール)開封率の測定方法って?開封率の測定以外の活用法もご紹介
訴求力が高く、開封率が計測できるといったメリットをもつHTMLメールですが、一方でデメリットもあります。それは、「自ら作成する場合、専門的な知識が必要」なことと「作業に時間がかかる」ことです。
詳細な作り方は後述しますが、HTMLメールを自ら作成する場合、HTML言語の知識が必要です。この知識がないとそもそも作成することができません。もちろん、専門知識がなくてもHTMLメールが作成できる「HTMLエディタ」もあります。しかし、何のツールも使わない場合は、まずHTML言語の知識を学ぶところから始まりますので、手軽さという面ではテキストメールには敵いません。
HTMLメールのもうひとつのデメリットは「作業に時間がかかる」ことです。伝えたいことを文字に打ち込んで作成するテキストメールと違い、文章の作成や改行を行う時も指定されたHTML言語を活用しなければなりません。また、作成した画面だけでは、どのように表示されるか分かりませんので、テストメールを配信し、思い描いた通りに表現されているか確認することが必要です。このように1つのメールを作成するだけでも、テキストメールより時間がかかってしまいます。
テキストメールとは、決められた文字や記号だけで作られたメールのことです。ビジネスにおけるメールは、ほとんどこのテキスト形式にてやり取りすることが一般的です。また、メルマガにおいても、HTMLメールが一般的になる2000年代の初めごろまでは、テキストメール形式が主流でした。
テキストメールは、決められた文字と記号しか使用できないため、本文を見やすくするためには、罫線や記号を使って段落や装飾を作るなどの工夫が必要です。
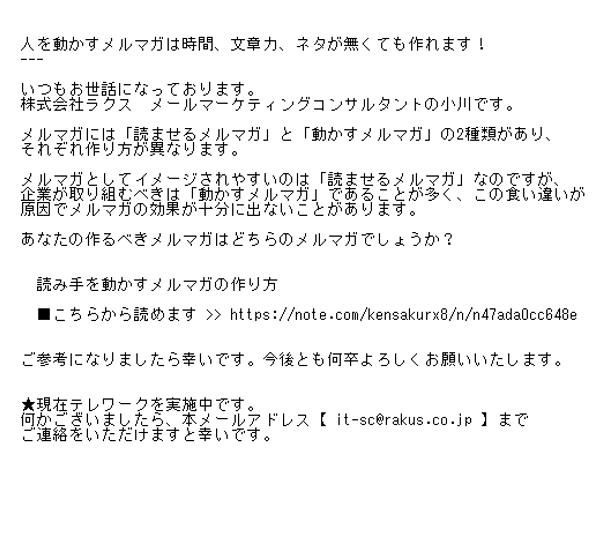
<テキストメール:例>

関連記事はこちら:“読まれる“メルマガテンプレートの作り方を徹底解説!デザインの秘訣
関連記事はこちら:コピペで使える、テキストメルマガで使える飾りパーツ別まとめ
それでは、上述したテキストメールのメリットについても解説していきます。
HTMLメールはツールを活用せずに作成する場合、上述した通りHTML言語で作成します。HTMLメールの作り方で詳しく説明しますが、HTML言語の知識は専門的であり、誰でもすぐに作成できるものではありません。その点、テキストメールは作成に専門的な知識を必要としないので、誰でも簡単に、手間をかけず作成することができます。注意点としては、機種依存文字を使うと文字化けを起こしてしまうことがあるので、使用を避けましょう。
関連記事はこちら:機種依存文字とは?機種依存文字一覧と避ける方法について
HTMLメールは、受信側の環境によっては、正しく表示されない危険性もあります。例えば、メールソフトがHTMLメールでの表示を許可していない場合は、画像部分が表示されません。また、HTMLメールで使用している画像データが大きい場合、受信側のインターネット回線の状況によっては表示までに時間がかかる、もしくは表示されない場合があります。一方、テキストメールでは、受信環境に左右されることはあまりありません。誰もが正しい表示で閲覧することができます。
関連記事はこちら:テキストメールは工夫次第!HTMLメールと比較して見えるメリット
一方でテキストメールには「開封率が取得できない」ことと「訴求力が弱い」というデメリットがあります。
開封を計測する方法は、メール内にタグを埋め込み、メールの開封とともに、埋め込んだタグがダウンロードされることで、はじめて「メールが開封された」と認識されます。つまり、メール内にタグを埋め込めないテキストメールでは開封率を取得することができません。メールマーケティングの実践では開封率を取得することは必須です。メールで成果をあげたいのであれば、開封率が取得できるHTMLメールで配信しましょう。
関連記事はこちら:配配メールの開封率チェック機能
テキストメールは、文字通り「テキスト」しか使うことができません。そのため、画像やボタンなどの訴求力の高い要素を活用することができないので、HTMLメールと比較して訴求力が弱くなってしまいます。特にBtoCでは文字だけでその商品の魅力を伝えるのは難しいです。メールから購入までつなげたいと思っているのであれば、画像や写真などを活用できるHTMLメールを活用しましょう。
関連記事はこちら:HTMLメルマガの装飾に使える!写真やアイコンの無料ダウンロードサイトまとめ
HTMLメールとテキストメールの違いはメールの構成や開封率の取得の可否などがあげられます。これらの違いを以下の図にて一覧にしました。
| HTMLメール | テキストメール | |
メールの構成 | テキスト+画像 | テキストのみ |
開封率 | ○ | × |
クリック率 | ○ | ○ |
反応率 | ○ | × |
作業時間 | 長い | 短い |
関連記事はこちら:テキストメールとHTMLメールの違いとは?目的に応じて使いわけるコツ
関連記事はこちら:「リッチテキストって何!?」3分で分かるHTML形式とテキスト形式とは
ここまで解説したHTMLメールとテキストメールの違いと特徴によってメールの形式を分けるのであれば、以下のようになります。
●画像+テキストで訴求力が高く、改善活動に必要な開封率が取得できるHTMLメール
⇒メルマガ
●文字を入力するだけの短時間で作成できるテキストメール
⇒個人間のメールのやりとり
関連記事はこちら:HTMLメールとテキストメールって何が違うの?お互いのメリット・デメリットとは
HTMLメールを作るためには、何のツールも使わず、HTML言語を使って作成するパターンと専門知識が不要な「HTMLエディタ」で作成するパターンがあります。それぞれのパターンで解説していきます。
HTMLメールを作成する際、特にツールを入れない場合はHTML言語の知識が必要です。下記は3行3列の簡単な表の書き方です。
□HTML
<tabele border=”1”>
<tr>
<th>セール期間</th><th>対象商品</th><th>価格</th>
</tr>
<tr>
<th>1月1日~7日</th><th>コート</th><th>全品3割引き</th>
</tr>
<tr>
<th>1月8日~15日</th><th>バッグ</th><th>全品半額</th>
</tr>
</table>
□CSS
table th{/*table内のthに対して*/
padding: 10px;/*上下左右10pxずつ*/
}
tabel td{/* table内のtdに対して*/
padding: 3px 10px;/*上下3pxで左右10px*/
}
HTMLで表自体の描写を、CSSで装飾を行います。必要に応じて行や列を増やすのも簡単ですし、表の中に画像を入れたり、文字の色やサイズを変えたりすることも可能です。
関連記事はこちら:5分で分かる!「HTMLメール」の作り方と作成時の注意点とは
関連記事はこちら:HTMLメールの「リンク」の効果や作成方法についてご紹介
とはいえ、上記の方法で作成する場合は専門的な知識が必要になります。そこで、HTMLメールを作成するもっとも簡単な方法としてご紹介するのが、「HTMLエディタ」と呼ばれるツールを使う方法です。
HTMLエディタは文字の装飾や画像の挿入などがWordファイルを編集するときと同じような手順で行えるため、メールの作成時に専門知識を必要としません。(HTML言語の知識がなくてもHTMLメールが作れます)
関連記事はこちら:配配メール「HTMLエディタ機能紹介」
ここまでは、HTMLメールの特徴や作り方などを解説してきましたが、送付時も注意しなければならないことがあります。せっかくHTMLメールを作成しても、この送付時のポイントをおさえておかなければ全て水の泡となってしまいます。送付時の注意点を理解して、正しくHTMLメールを送付しましょう。
まずは今でもよく耳にする「HTMLメールの危険性」についてです。2000年代の初めのころに、HTMLメールを使用したウィルスメールが流行したことがあり、HTMLメールは危険なのではないかと言われた時がありました。
しかし、現在ではメールソフト側のセキュリティが向上したことでこのような手口が通用しなくなったこともあり、HTMLメールを開いただけでウィルスに感染するという事はほぼありません。 また、HTMLメールは迷惑メール判定されやすいのではないかという心配もありましたが、現在ではHTMLメールだからという理由で迷惑メール判定されることはまずありません。
2020年現在でもHTMLメールは危険だ!といった情報は出回っておりますが、上述したようにHTMLメールというだけでは迷惑メールと判定されることはないので、安心してHTML形式で送付してください。
関連記事はこちら:HTMLメールのセキュリティって大丈夫!?ウイルス感染のリスクがあるのか解説
関連記事はこちら:覚えておくべきHTMLメールのセキュリティについて解説します。
受け手の受信環境がHTMLメール非対応である場合、HTML形式のままメールを送付してしまうと、本文や画像が表示されないといったトラブルが発生します。そのようなトラブルを未然に防ぐためにマルチパート配信を設定しましょう。マルチパート配信とは複数の種類のデータをもったメールを配信することです。つまり、HTML形式とテキスト形式の2つのデータをもったメールを配信することで、受信環境がHTMLメール対応である場合はHTML形式のメール、非対応である場合はテキスト形式のメール、といったように受信環境によってメールを出し分けることで上述したトラブルを防ぐことができます。
ただし、一般的なメールソフトでマルチパートの設定を行うのは非常に難しいので、メール配信サービスを活用しましょう。ちなみに、弊社が提供している「配配メール」も標準でマルチパート配信の機能が実装されております。
関連記事はこちら:マルチパートメールはメルマガに向いている!基礎知識と導入方法
関連記事はこちら:スマホ普及で増加中!HTMLメールの効果を高めるマルチパートって?
関連記事はこちら:配配メールは顧客の受信環境に応じて最適なメール形式で表示
PC向けに作成したHTMLメールをそのままスマートフォンで開くと、スマホの画面に合わせてすべてが縮小されてしまい、非常に見づらいメールとなってしまいます。逆にスマホ向けに作成したメールをPCで開くと、今度はすべてが大きく表示されてしまいます。
この状態を回避するためには、HTMLメールを「レスポンシブ形式」で作成する必要があります。レスポンシブ形式で作られたメールは、読者の閲覧するデバイスの画面サイズに応じて自動でサイズ変更がなされます。
ちなみに、配配メールのレスポンシブ対応HTMLエディタを利用してHTMLメールを作成すればレスポンシブ形式で作成されますので、特別な操作は必要ありません。
関連記事はこちら:配配メールのHTMLエディタ
関連記事はこちら:スマホ向けHTMLメール作成、4つのポイントで面白いほど売れる!
BtoCビジネスでは一般的なHTMLメールですが、BtoBビジネスではどうでしょうか?実は、BtoBビジネスにおいてもHTMLメールを使うべきなのです。ここではBtoBビジネスでHTMLメールを利用するメリットとその事例をご紹介します。
まず1つ目の理由として、HTMLメールならではの”表現力の高さ“があります。特にメールの本文中のURLについては、テキストによるURL表記よりも、ボタン画像のほうがクリックされる数が飛躍的に高まります。実際に、BtoB企業において、セミナー案内を顧客に送る際に申し込みページへの誘導をURL表記からボタンに変更したところ、申し込みページへの流入数は5倍以上になったという例があります。当社でも複数回の調査を行っていますが、どの調査においても、URL表記よりもボタン画像のほうが押される数は多くなりました。
2つ目の理由として、HTMLメールの特徴でも解説したメール配信ツールの機能により”「開封率」が取得できる“という点です。厳密にいえば、受け取り手がHTMLメールとして受信をしなければ開封結果はわからないのですが、全体の傾向を知る上では十分なデータとなります。 配信タイミングや件名の付け方を変えることで開封率は変化しますので、改善を重ねることで効果的なメルマガ配信ができるようになります。
関連記事はこちら:HTMLの波はBtoBにも来ている?
関連記事はこちら:メールマーケティング徹底解説!メール配信のポイントや事例を紹介
さて、ここでBtoB企業のHTMLメールをご紹介しましょう。まずは、弊社の事例からご紹介します。
配配メールが送るメルマガでは、HTMLメールを使用しています。ただし、通常のHTMLメールとは違い、画像を使用していない、いわゆるリッチテキスト形式にて作成しております。実際のメルマガは以下の通りです。

伝えたいことをシンプルに書いてファーストビューにCTAを設置しております。実は以前のメルマガでは画像も設置しておりましたが、画像の有無でABテストを行ったところ、クリック率に差がないことが分かりました。その結果から、画像を無くして作成にかかる時間を0にしました。テストの結果は以下記事の画像の項目に掲載しておりますので、ぜひご覧ください。
関連記事はこちら:メルマガの作り方を6つのステップで解説⇒STEP6:画像
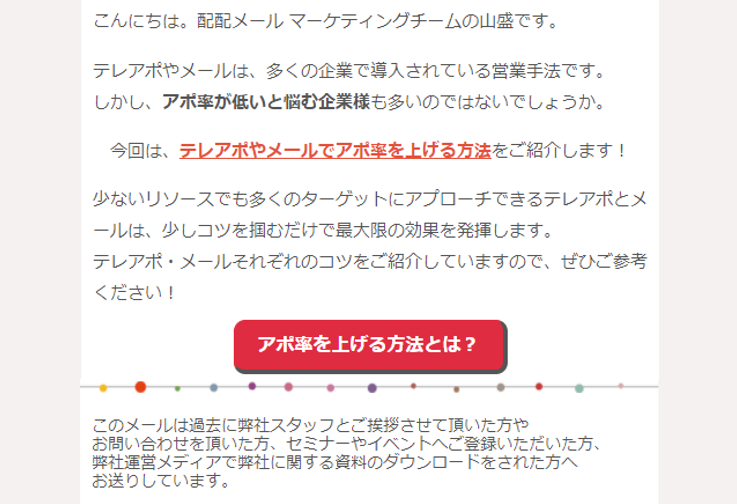
配配メールを活用いただいているジャパンホームシールド様のメルマガは「HTMLエディタ」を活用して作成されております。コードの専門知識がなくてもHTMLメールが作成できるので、非常に助かっている、とのことです。

読み進めたくなる企業のメルマガは、全て画像込みでキレイに作られているという担当者様の経験から、取引先などに対するメルマガをHTMLメールにて配信されています。画像の使い方が非常にうまく、視覚的に会社のコンセプトが伝わるHTMLメールになっております。このメルマガを定期的に送付することで、仕事を依頼する時にジャパンホームシールド社を思い出すきっかけ作りを目的として送付しています。
関連記事はこちら:ジャパンホームシールド株式会社様の導入事例
HTMLメールには様々なメリットがあります。一方で気をつけるべきポイントをおさえておかないと、せっかくの画像が表示されない、といった受け手に伝わらない残念なメールとなります。受け手に視覚的にも伝わるメールとなるようにご紹介したポイントを頭に入れてHTMLメールを作成しましょう。
関連記事はこちら:メルマガのデザインを極める!HTMLメールの見やすい設定とデザインのコツ
関連記事はこちら:視覚的に訴えかけるメールをHTMLメールで配信
